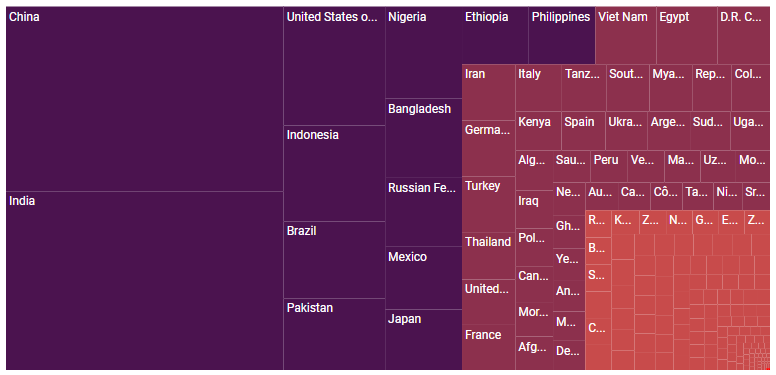
The JavaScript TreeMap control provides a simple and effective way to visualize flat or hierarchical data as clustered rectangles with a specific, weighted attribute determining the size of each rectangle.
Getting started . Online demos . Learn more
Trusted by the world's leading companies

To install the TreeMap and its dependent packages, use the following command.
npm install @syncfusion/ej2-treemapTreeMap control is also offered in the following list of frameworks.
 Angular |
 React |
 Vue |
 ASP.NET Core |
 ASP.NET MVC |
|---|
- Data sources: Binds the treemap control with an array of JSON objects or DataManager. Both hierarchical and flat collection data sources are supported.
- Levels: Renders with any number of levels and items.
- Layout: Supports four types of layouts: square, horizontal, vertical, and auto.
- Drill-down: Provides drill-down option to have a closer look at the lower level of a hierarchy.
- Data label: Provides additional information about the nodes.
- Header template: Uses any custom HTML element to customize the header of each item.
- Label template: Uses any custom HTML element to customize the data label for each node.
- Color mapping: Applies colors to the nodes based on various conditions. Treemap supports three types of color mapping: range, equal, and desaturation.
- Legend: Provide useful information for conveying what the treemap showcases.
- Selection and highlight: Support selecting or highlighting the nodes to bring center of attraction.
- Tooltip: Provides additional information about the node on hover.
- Print and Export: Prints or exports the rendered treemap to a desired format. Exporting supports four formats: PDF, PNG, JPEG and SVG.
- Globalization: Personalize the treemap control with different languages, as well as culture-specific number, date and time formatting.
- Accessibility: Provides with built-in accessibility support which helps to access all the treemap control features through the keyboard, screen readers, or other assistive technology devices.
Product support is available through the following mediums.
- Support ticket - Guaranteed Response in 24 hours | Unlimited tickets | Holiday support
- Community forum
- GitHub issues
- Request feature or report bug
- Live chat
Check the changelog here. Get minor improvements and bug fixes every week to stay up to date with frequent updates.
This is a commercial product and requires a paid license for possession or use. Syncfusion’s licensed software, including this control, is subject to the terms and conditions of Syncfusion's EULA. To acquire a license for 80+ JavaScript UI controls, you can purchase or start a free 30-day trial.
A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers.
See LICENSE FILE for more info.
© Copyright 2025 Syncfusion® Inc. All Rights Reserved. The Syncfusion® Essential Studio® license and copyright applies to this distribution.