English | 简体中文
本文档主要介绍如何快速跑通 TUIRoomKit 示例工程,体验多人音视频互动,更详细的 TUIRoomKit 组件接入流程,请点击腾讯云官网文档:TUIRoomKit 组件 Web 接入说明...
.
├── README.md
├── auto-imports.d.ts
├── components.d.ts
├── index.html
├── src
│ ├── App.vue // 示例工程主页面
│ ├── TUIRoom // TUIRoom UI 组件源文件
│ ├── assets // 公共资源
│ ├── config // TUIRoom 配置文件
│ ├── env.d.ts
│ ├── main.ts // 示例工程入口文件
│ ├── router // 示例工程路由配置
│ └── views // 示例工程路由页面
└── vite.config.ts
在使用 TUIRoomKit 发起会议前,您需要开通 TUIRoomKit 专属的多人音视频互动服务,详细步骤如下:
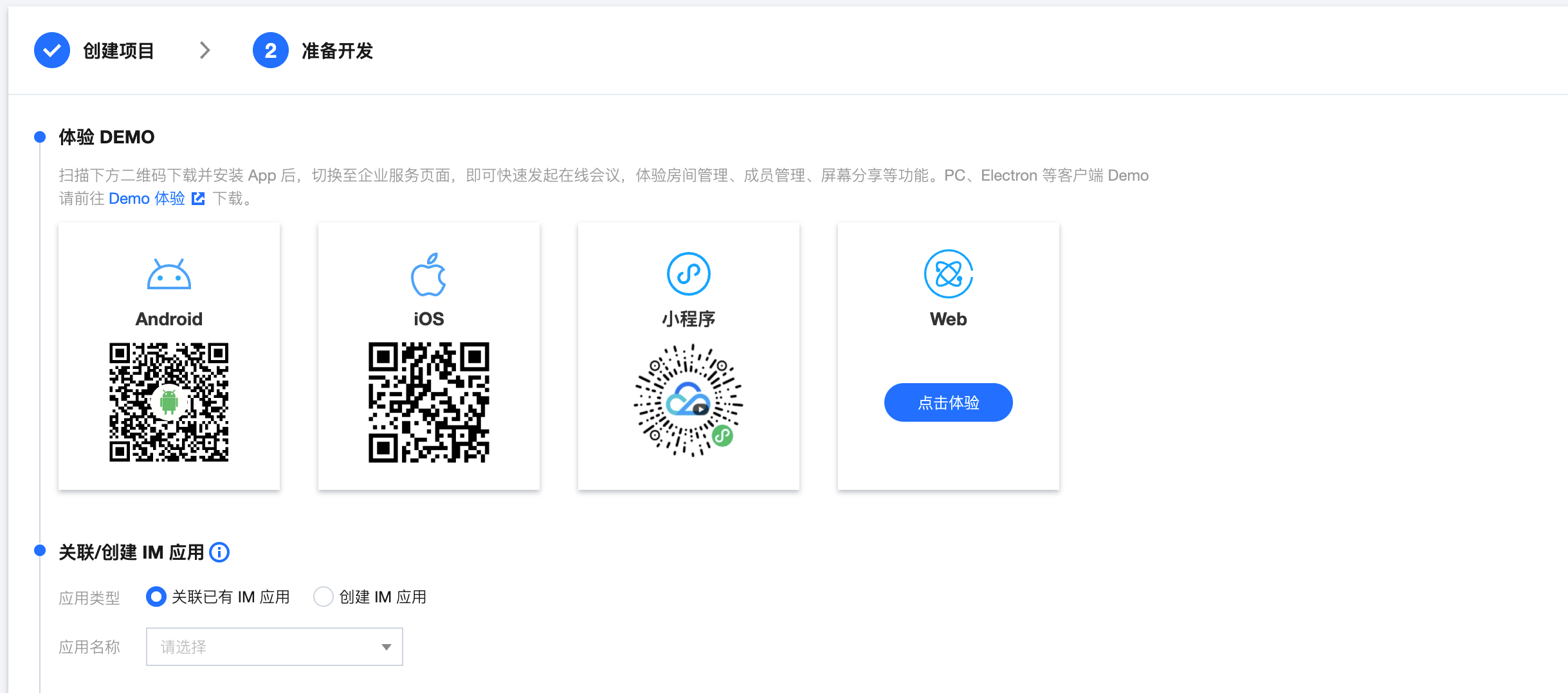
- 登录 腾讯云视立方 SDK 控制台,单击创建项目按钮后,选择多人音视频互动场景和集成方式,这里我们推荐“含 UI 快速集成”,即 TUIRoomKit。
- 在选定接入场景和集成方式以后,您需要开通多人音视频房间 SDK 使用的两项腾讯云基础的 PaaS 能力,即 即时通信 IM 和 实时音视频 TRTC,开通后,单击创建项目并下一步按钮。
- 在项目创建完成以后,您需要为该项目匹配一个 IM 应用,因为多人音视频房间 SDK 依赖了 IM SDK 提供的基础能力,这里创建或者管理已有的 IM 应用均可,在关联成功后,就可以领取 7天的免费体验版,用于后续的开发调试工作,当然如果您之前已经体验过,也可以直接在该页面单击 购买正式版本。
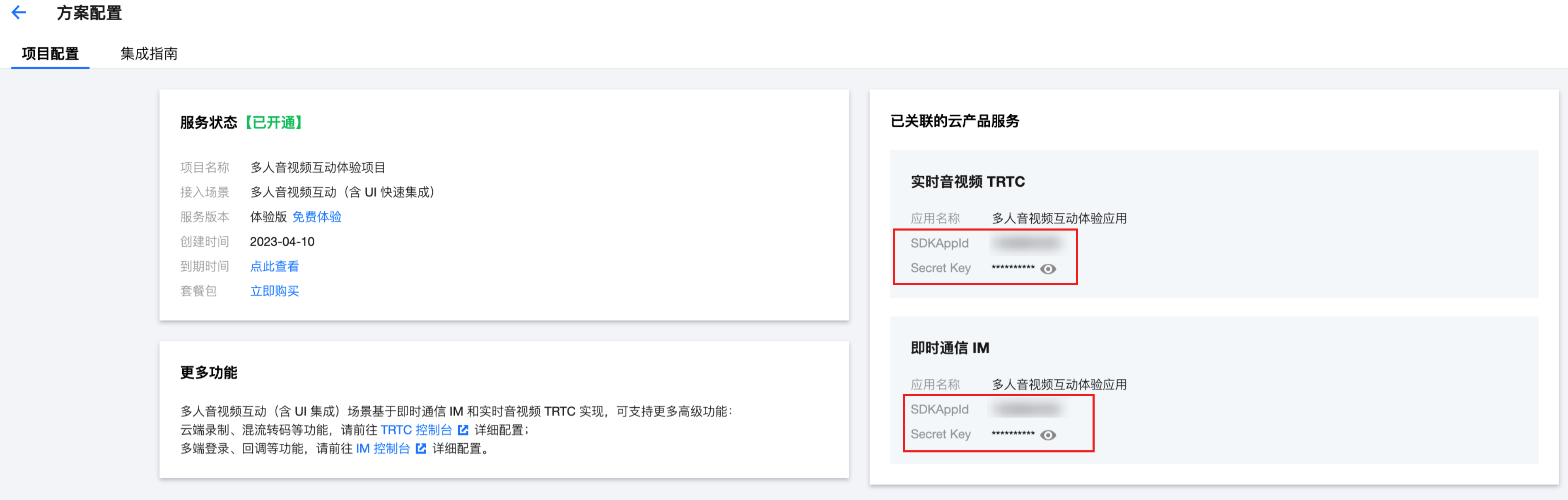
- 单击前往集成按钮,选择项目配置,查看详细的配置页面,找到 SDKAppID 和密钥 并记录下来,它们会在后续步骤用到,至此 多人音视频房间 SDK 服务 开通完成。
- 克隆或者直接下载此仓库源码,欢迎 Star,感谢~~
- 找到并打开
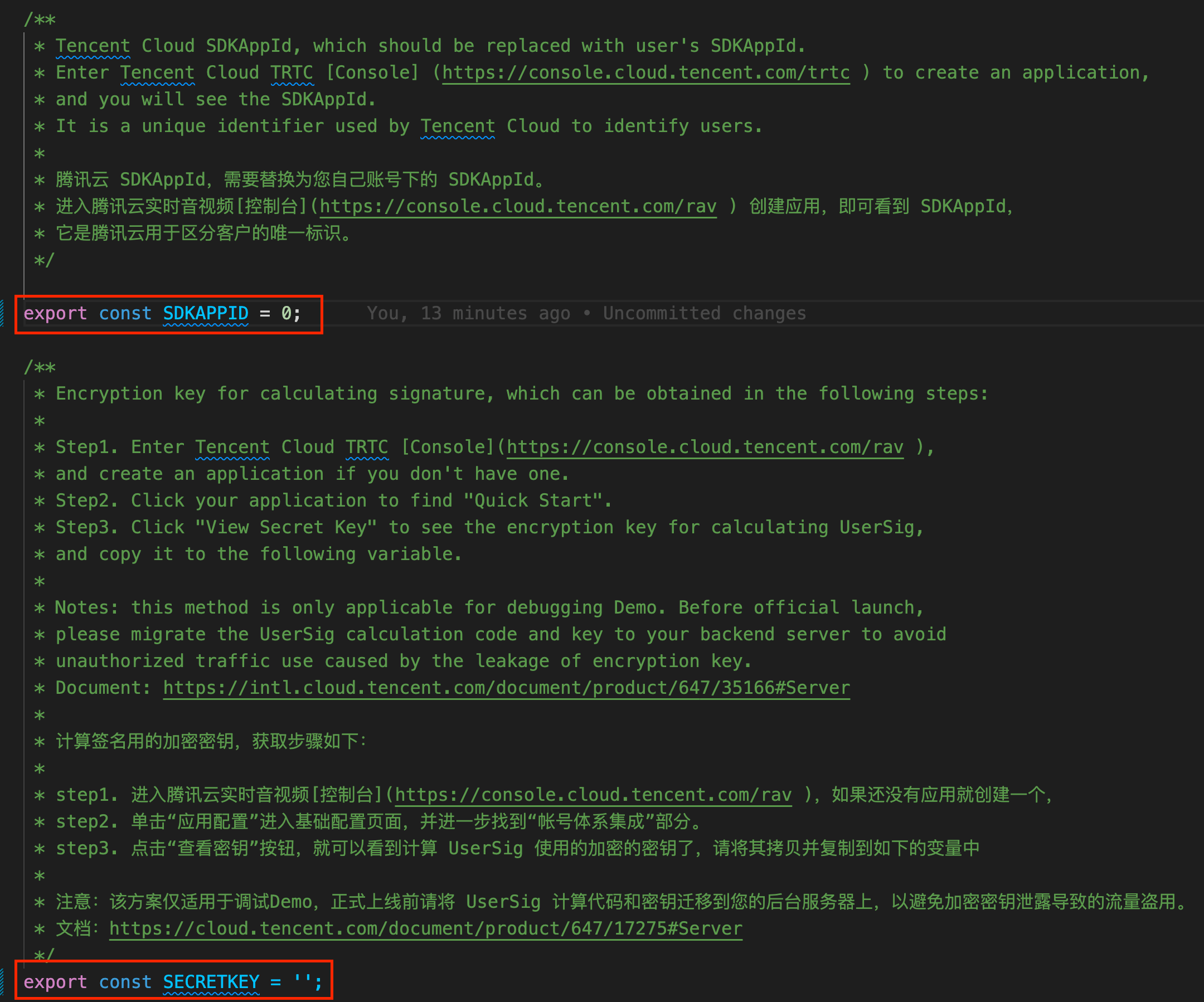
Web/vue3/src/config/basic-info-config.js文件。 - 配置
basic-info-config.js文件中的相关参数:- SDKAPPID:默认为 0,请设置为步第一步中记录下的 SDKAppID。
- SECRETKEY:默认为 '',请设置为步第一步中记录下的密钥信息。
-
安装依赖
cd TUIRoomKit/Web/vue3 npm install -
开发环境运行示例工程
npm run dev
-
打包 dist 文件
npm run build
开发环境运行示例工程后,在浏览器中打开页面 http://localhost:3000/#/home 即可体验 TUIRoomKit 功能。
注意:因 TUIRoomKit 按需引入 element-plus 组件,会导致开发环境路由页面第一次加载时反应较慢,等待 element-plus 按需加载完成即可正常使用。element-plus 按需加载不会影响打包之后的页面加载。
主持人(userId:anchor)
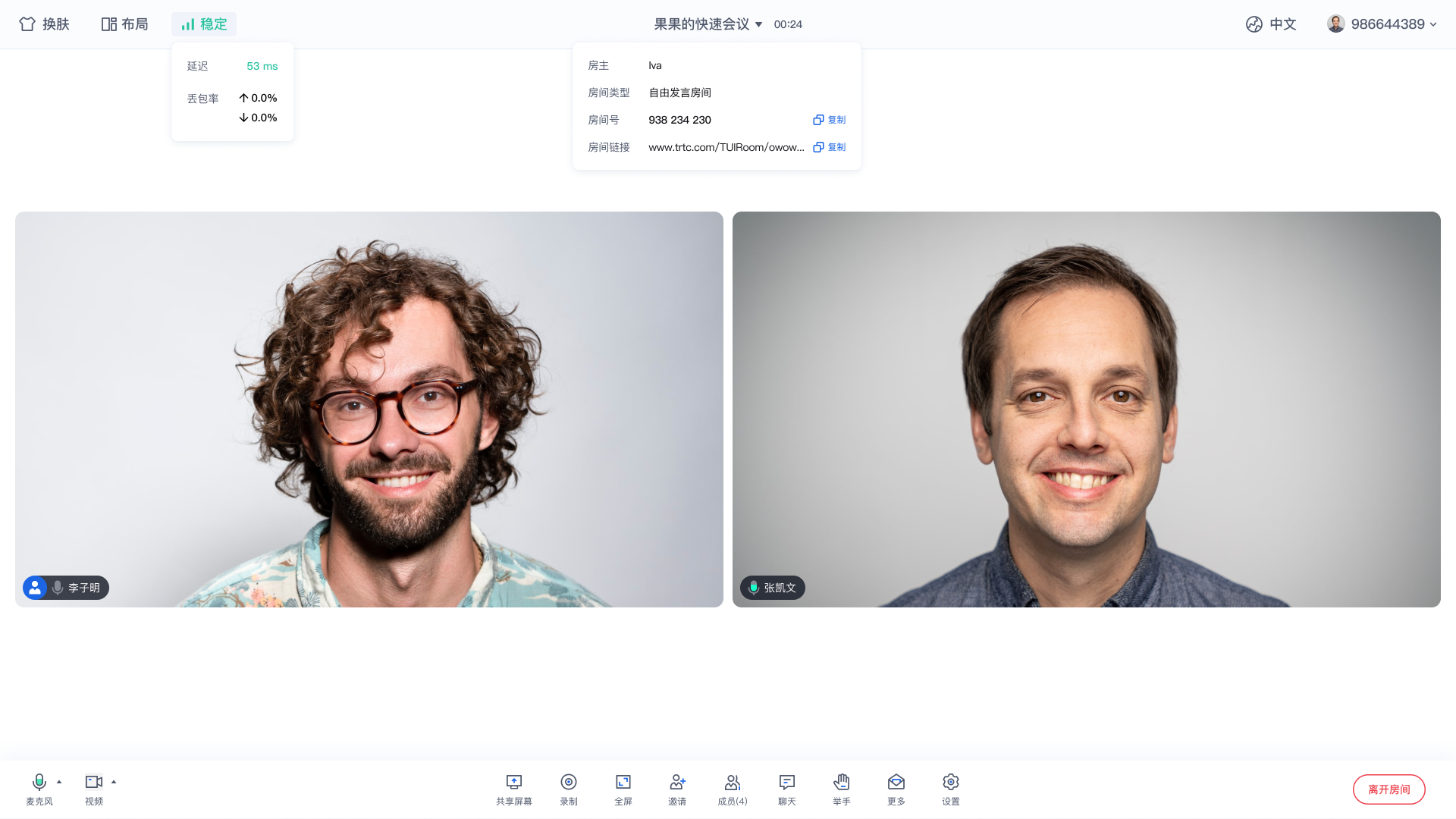
- 步骤1、在 home 页面,点击【创建房间】按钮;
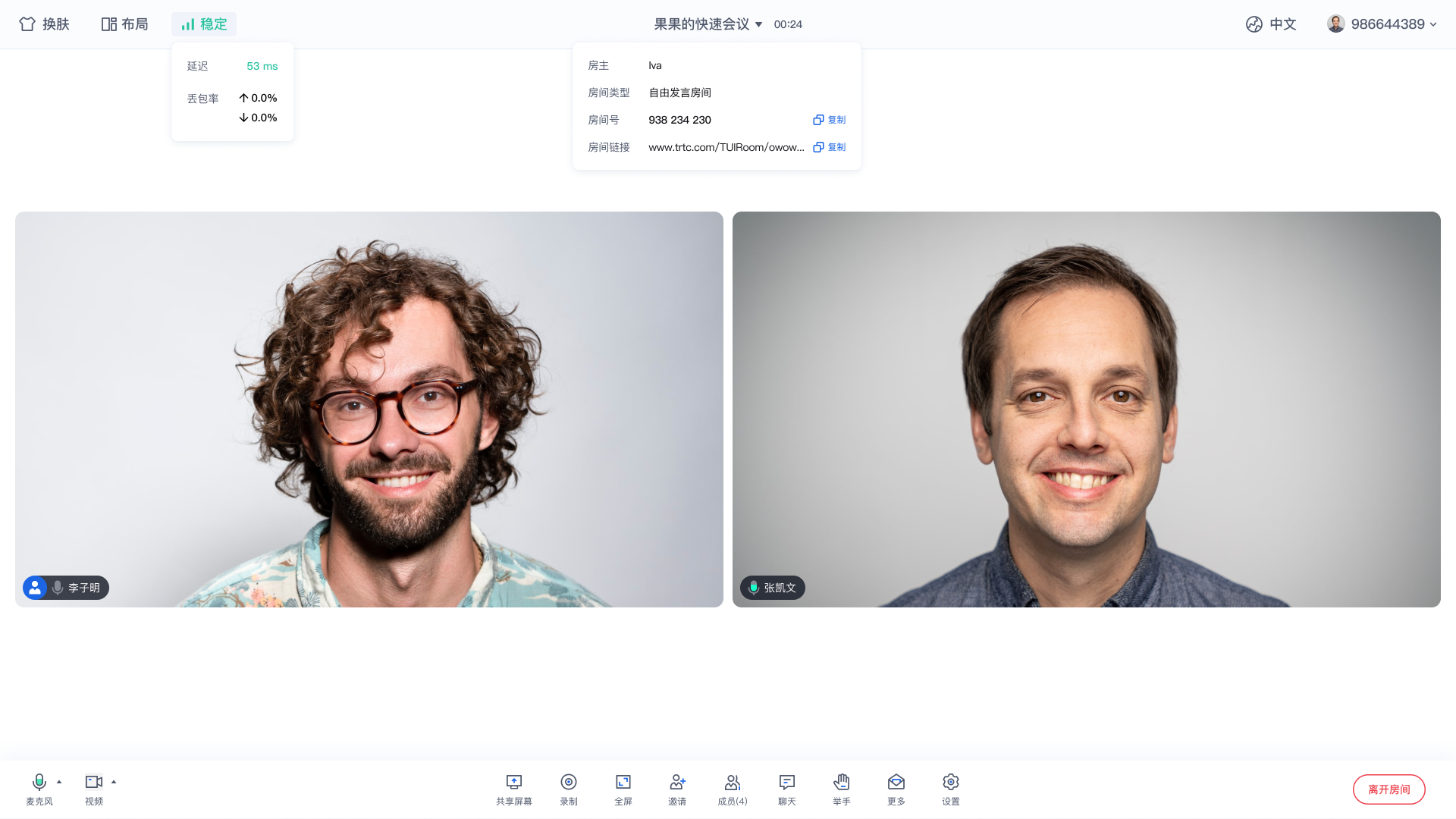
- 步骤2、进入 TUIRoomKit 房间;
| 步骤1 | 步骤2 |
|---|---|
 |
 |
普通成员(userId:audience)
- 步骤1、在 home 页面,输入主持人创建的房间 Id,点击【加入房间】按钮;
- 步骤2、加入房间;
| 步骤1 | 步骤2 |
|---|---|
 |
 |
-
步骤一:打包 dist 文件
npm run build
-
步骤二: 部署 dist 文件到服务器上
! 生产环境要求使用 https 域名
A: 请检查部署的链接是否为 https 协议,出于对用户安全、隐私等问题的考虑,浏览器限制网页在 https 协议下才能正常使用 TRTC Web SDK(WebRTC)的全部功能。
- 欢迎加入 QQ 群:592465424,进行技术交流和反馈~