@tomlisankie/wallet-adapter
Modular TypeScript wallet adapters and components for Solana applications.
Quick Links
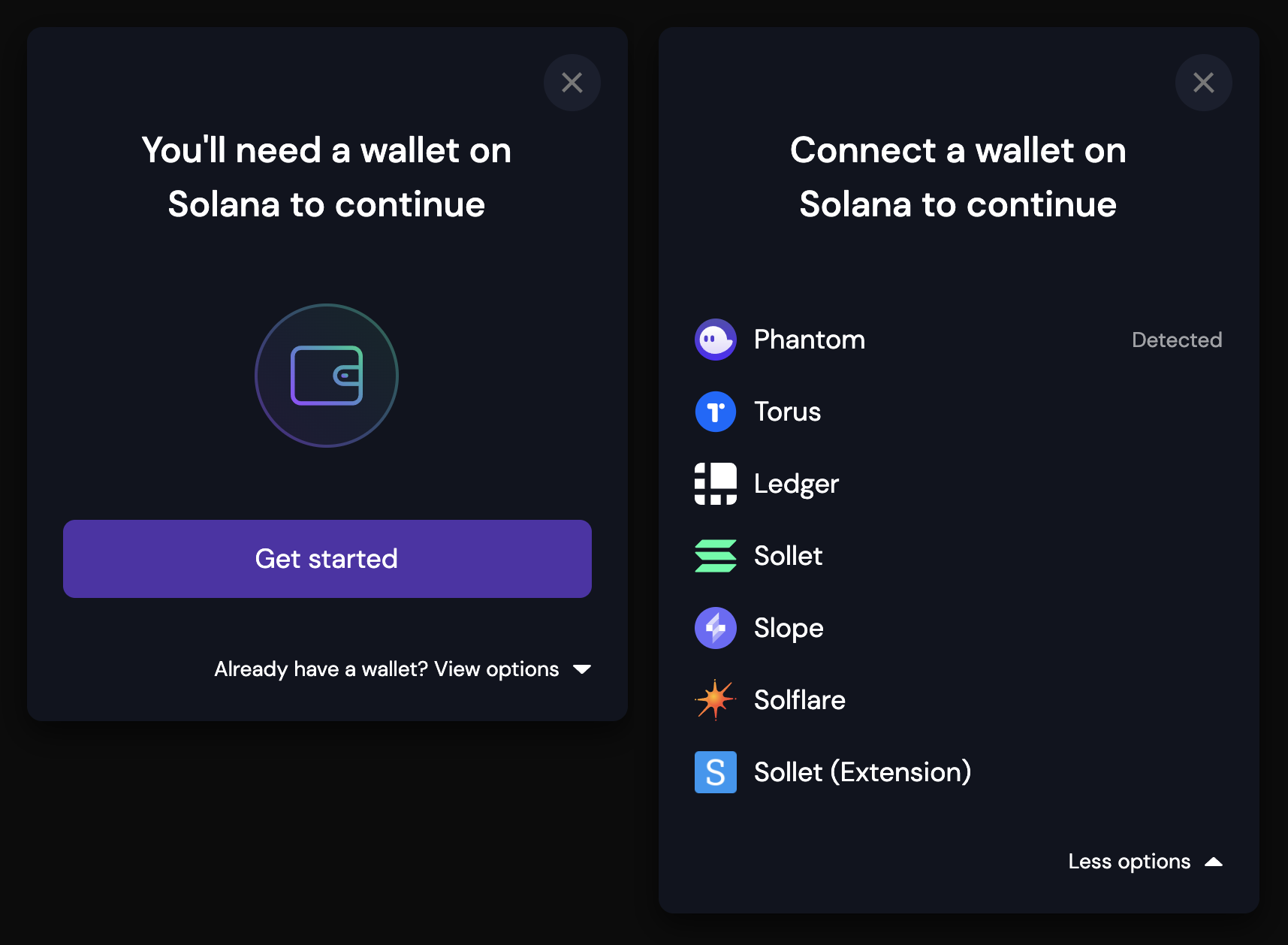
- Demo
- TypeScript Docs
- FAQ (Frequently Asked Questions)
- Quick Setup (using React UI)
- Packages
- Build from Source
Quick Setup (using React UI)
There are also material-ui and ant-design packages if you use those component frameworks.
Install
Install these dependencies:
yarn add @tomlisankie/wallet-adapter-base \
@tomlisankie/wallet-adapter-react \
@tomlisankie/wallet-adapter-react-ui \
@tomlisankie/wallet-adapter-wallets \
@solana/web3.js \
reactSetup
import React, { FC, useMemo } from 'react';
import { ConnectionProvider, WalletProvider } from '@tomlisankie/wallet-adapter-react';
import { WalletAdapterNetwork } from '@tomlisankie/wallet-adapter-base';
import {
GlowWalletAdapter,
LedgerWalletAdapter,
PhantomWalletAdapter,
SlopeWalletAdapter,
SolflareWalletAdapter,
SolletExtensionWalletAdapter,
SolletWalletAdapter,
TorusWalletAdapter,
} from '@tomlisankie/wallet-adapter-wallets';
import {
WalletModalProvider,
WalletDisconnectButton,
WalletMultiButton
} from '@tomlisankie/wallet-adapter-react-ui';
import { clusterApiUrl } from '@solana/web3.js';
// Default styles that can be overridden by your app
require('@tomlisankie/wallet-adapter-react-ui/styles.css');
export const Wallet: FC = () => {
// The network can be set to 'devnet', 'testnet', or 'mainnet-beta'.
const network = WalletAdapterNetwork.Devnet;
// You can also provide a custom RPC endpoint.
const endpoint = useMemo(() => clusterApiUrl(network), [network]);
// @tomlisankie/wallet-adapter-wallets includes all the adapters but supports tree shaking and lazy loading --
// Only the wallets you configure here will be compiled into your application, and only the dependencies
// of wallets that your users connect to will be loaded.
const wallets = useMemo(
() => [
new PhantomWalletAdapter(),
new GlowWalletAdapter(),
new SlopeWalletAdapter(),
new SolflareWalletAdapter({ network }),
new TorusWalletAdapter(),
],
[network]
);
return (
<ConnectionProvider endpoint={endpoint}>
<WalletProvider wallets={wallets} autoConnect>
<WalletModalProvider>
<WalletMultiButton />
<WalletDisconnectButton />
{ /* Your app's components go here, nested within the context providers. */ }
</WalletModalProvider>
</WalletProvider>
</ConnectionProvider>
);
};Usage
import { WalletNotConnectedError } from '@tomlisankie/wallet-adapter-base';
import { useConnection, useWallet } from '@tomlisankie/wallet-adapter-react';
import { Keypair, SystemProgram, Transaction } from '@solana/web3.js';
import React, { FC, useCallback } from 'react';
export const SendOneLamportToRandomAddress: FC = () => {
const { connection } = useConnection();
const { publicKey, sendTransaction } = useWallet();
const onClick = useCallback(async () => {
if (!publicKey) throw new WalletNotConnectedError();
const transaction = new Transaction().add(
SystemProgram.transfer({
fromPubkey: publicKey,
toPubkey: Keypair.generate().publicKey,
lamports: 1,
})
);
const signature = await sendTransaction(transaction, connection);
await connection.confirmTransaction(signature, 'processed');
}, [publicKey, sendTransaction, connection]);
return (
<button onClick={onClick} disabled={!publicKey}>
Send 1 lamport to a random address!
</button>
);
};Packages
This library is organized into small packages with few dependencies. To add it to your dApp, you'll need core packages, some wallets, and UI components for your chosen framework.
Core
These packages are what most projects can use to support wallets on Solana.
| package | description | npm |
|---|---|---|
| base | Adapter interfaces, error types, and common utilities | @tomlisankie/wallet-adapter-base |
| react | Contexts and hooks for React dApps | @tomlisankie/wallet-adapter-react |
Wallets
These packages provide adapters for each wallet. You can use the wallets package, or add the individual wallet packages you want.
UI Components
These packages provide components for common UI frameworks.
| package | description | npm |
|---|---|---|
| react-ui | Components for React (no UI framework, just CSS) | @tomlisankie/wallet-adapter-react-ui |
| material-ui | Components for Material UI with React | @tomlisankie/wallet-adapter-material-ui |
| ant-design | Components for Ant Design with React | @tomlisankie/wallet-adapter-ant-design |
| angular-material-ui | Components for Angular Material UI | @heavy-duty/wallet-adapter-material |
Starter Projects
These packages provide projects that you can use to start building a dApp with built-in wallet support. Alternatively, check out solana-dapp-next for a more complete framework.
| package | description | npm |
|---|---|---|
| example | Demo of UI components | @tomlisankie/wallet-adapter-example |
| material-ui-starter | Create React App project using Material UI | @tomlisankie/wallet-adapter-material-ui-starter |
| react-ui-starter | Create React App project using React UI | @tomlisankie/wallet-adapter-react-ui-starter |
| nextjs-starter | Next.js project using React | @tomlisankie/wallet-adapter-nextjs-starter |
Community
Several packages are maintained by the community to support additional frontend frameworks.
Build from Source
- Clone the project:
git clone https://github.com/solana-labs/wallet-adapter.git- Install dependencies:
cd wallet-adapter
yarn install- Build all packages:
yarn build- Run locally:
cd packages/starter/react-ui-starter
yarn start