mapbox-gl-export
This module adds control which can export PDF and images.
This module is using source code of mpetroff/print-maps. I just adopted this library to normal Mapbox GL Plugin. Thanks so much to develop this library!
for Maplibre GL users
Please consider to use maplibre-gl-export plugin for Maplibre GL.
Installation
npm i @watergis/mapbox-gl-export --saveUse CDN
<link href='https://watergis.github.io/mapbox-gl-export/mapbox-gl-export.css' rel='stylesheet' />
<script src='https://api.mapbox.com/mapbox-gl-js/v1.13.1/mapbox-gl.js'></script>
<script src="https://watergis.github.io/mapbox-gl-export/mapbox-gl-export.js"></script>
<script>
map.addControl(new MapboxExportControl({
PageSize: Size.A3,
PageOrientation: PageOrientation.Portrait,
Format: Format.PNG,
DPI: DPI[96],
Crosshair: true,
PrintableArea: true,
}), 'top-right');
</script>Furthermore, you may download specific version's scripts and css locally from release page.
Demo
Try codesandbox.
See demo.
Usage
import { MapboxExportControl, Size, PageOrientation, Format, DPI} from "@watergis/mapbox-gl-export";
import '@watergis/mapbox-gl-export/css/styles.css';
import mapboxgl from '@tommy2gis/swsk-mapbox-gl';
const map = new mapboxgl.Map();
// create control with default options
map.addControl(new MapboxExportControl(), 'top-right');
// create control with specified options
map.addControl(new MapboxExportControl({
PageSize: Size.A3,
PageOrientation: PageOrientation.Portrait,
Format: Format.PNG,
DPI: DPI[96],
Crosshair: true,
PrintableArea: true
}), 'top-right');if you want to use a basemap from Mapbox
- for mapbox v1 user
mapboxgl.accessToken='your mapbox access token'- for mapbox v2 user
There is an option of
accessTokeninMapboxExportControl. Please put your accessToken when you create a instance of plugin.
mapboxgl.accessToken='your mapbox access token'
const map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://styles/mapbox/streets-v11',
});
map.addControl(new MapboxExportControl({
accessToken: 'your mapbox access token'
}), 'top-right');Options
You can specify default option as follows.
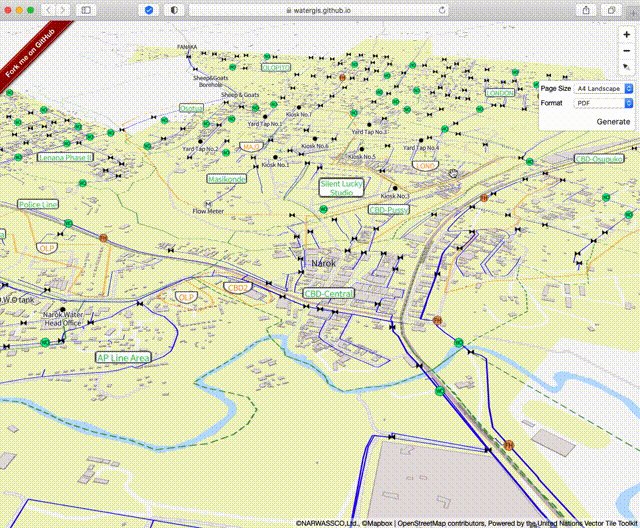
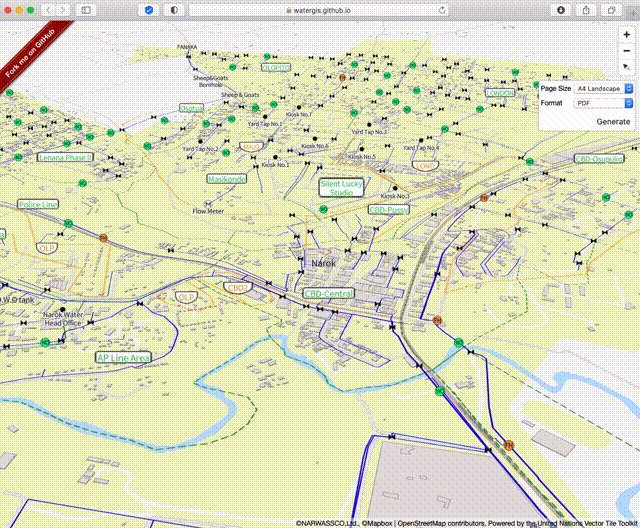
- PageSize
- You can select from
A2toA6orB2toB6 - default page size is
A4
- You can select from
- PageOrientation
- You can select
landscapeorportrait - default is
landscape
- You can select
- Format
- You can select it from
jpg,png,svgandpdf - default is
PDF
- You can select it from
- DPI
- You can select it from
72,96,200,300and400. - default is
300
- You can select it from
- Crosshair
- Display crosshair on the map. it helps to adjust the map center before printing.
- accepts
trueandfalsevalue - default is
false
- PritableArea
- Display printable area on the map it helps to adjust pritable area before printing.
- accepts
trueandfalsevalue - default is
false
- Local
- default
enfor english -
frfrench -
fifinnish -
svswedish
- default
Attribution
When you use exported map, please includes attribution as follows.
If you can include HTML, use this code snippet that includes links to Mapbox & OpenStreetMap:
© NARWASSCO, Ltd. © <a href='https://www.mapbox.com/about/maps/'>Mapbox</a> © <a href='https://www.openstreetmap.org/copyright'>OpenStreetMap</a> <strong><a href='https://www.mapbox.com/map-feedback/' target='_blank'>Improve this map</a></strong>Powered by the United Nations Vector Tile ToolkitFor print output or if you can’t include links, use this text-only attribution:
© NARWASSCO, Ltd. ©Mapbox ©OpenStreetMap contributors, Powered by the United Nations Vector Tile Toolkit
© NARWASSCO, Ltd. is default example of map data by Narok Water and Sewerage Services Co., Ltd., Kenya. If you don't use current map, you don't need to use this attribution.
Also, default example is using base map by United Nation Vector Tile Toolkit. That is why Powered by the United Nations Vector Tile Toolkit is included in above.
Development
npm run lint # check styling of source code
npm run lint:fix # fix styling by eslint
npm run devopen http://localhost:8080.
If there are any changes on source code, it will be reflected automatically.
Build package
npm run buildThe modules will be generated under dist folder.
Deploy to Github pages
npm run deployIt will deploy files under example folder to gh-pages.
How to release
npm version patch # it increase patch version 0.0.X
npm version minor # it increase minor version 0.x.0
npm version major # it increase major version x.0.0
git push origin master --tag
# release CI will create draft release in Github pages, then publish it if it is ready.
# publish CI will deploy npmjs and Github Packages.Contribution
This Mapbox GL Export Control is still under development. so most welcome any feedbacks and pull request to this repository.