Lakefront is a simple React component library.
Lakefront is available as an npm package.
// with npm
npm install @toyota-research-institute/lakefront
// with yarn
yarn add @toyota-research-institute/lakefrontEmotion's ThemeProvider must wrap your application for the components to style correctly.
import { ThemeProvider } from '@emotion/react';
import { theme } from '@toyota-research-institute/lakefront';
<ThemeProvider theme={theme}>
...
</ThemeProvider>
Here is a quick example to get you started, it's all you need:
import { createRoot } from 'react-dom/client';
import { Button } from '@toyota-research-institute/lakefront';
function App() {
return <Button>Hello World</Button>;
}
createRoot.render(<App />, document.querySelector('#app'));If you want to contribute to the action, even by just raising a problem or proposing an idea, you can click here to find out how to do it.
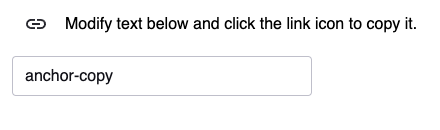
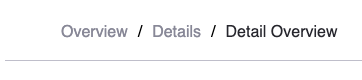
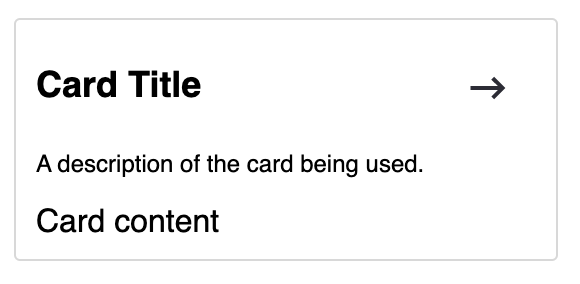
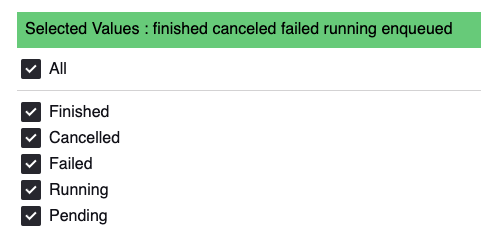
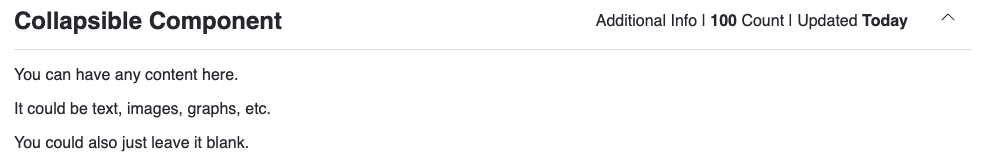
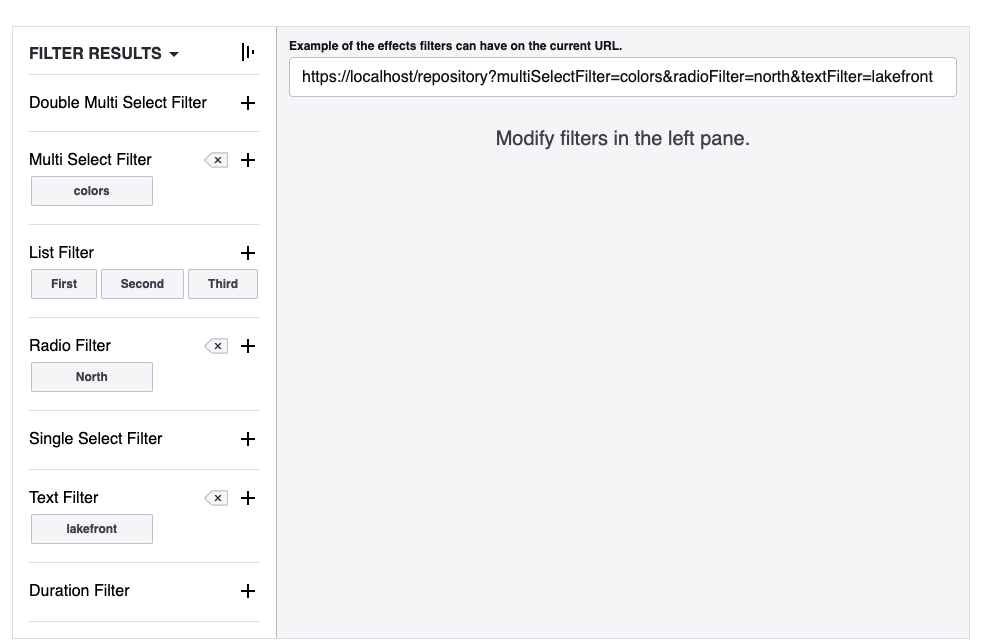
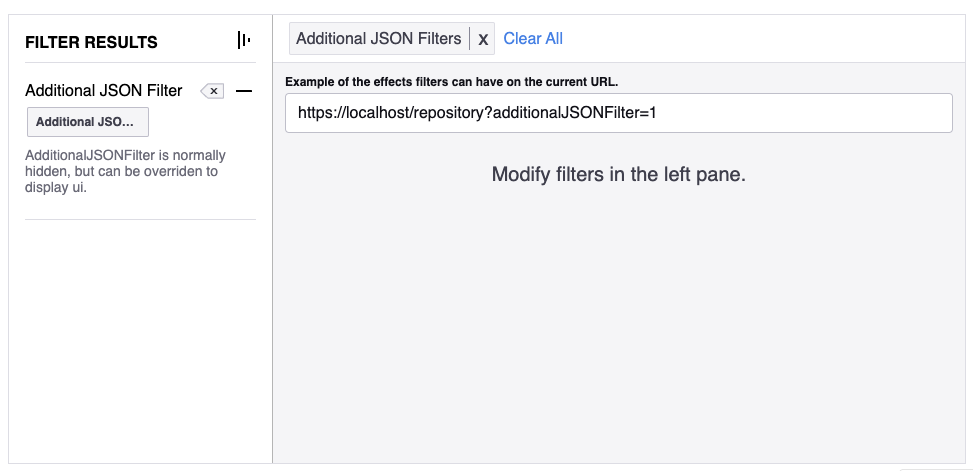
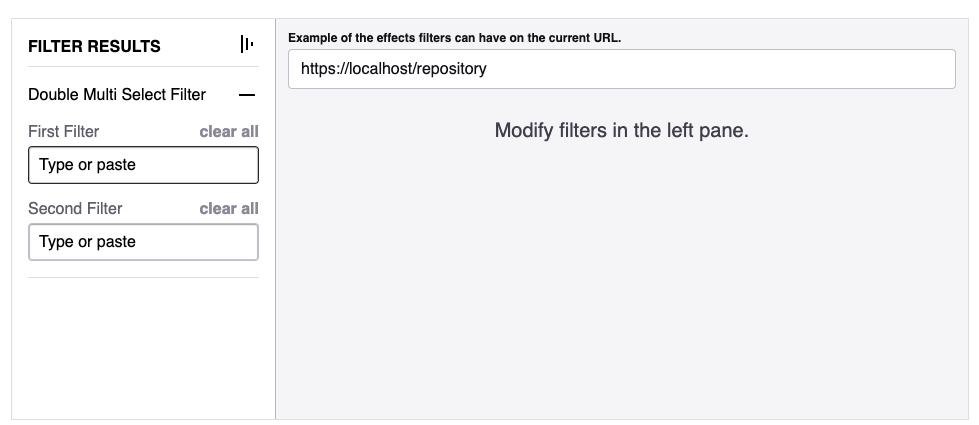
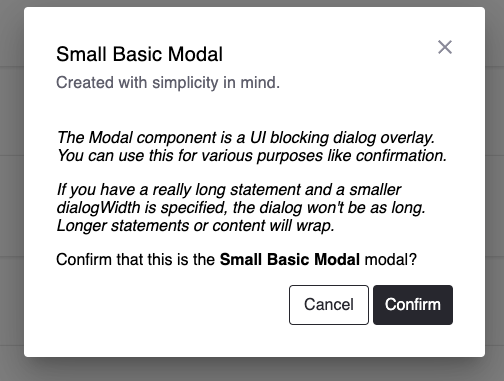
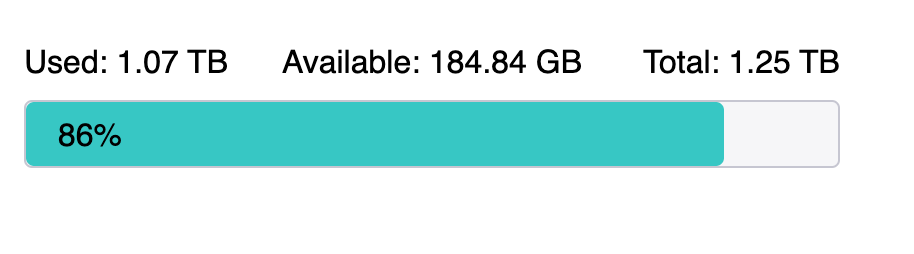
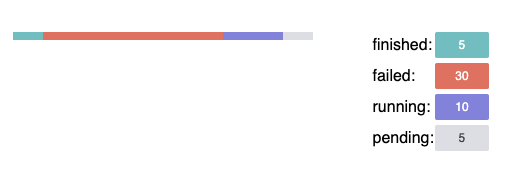
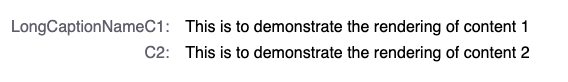
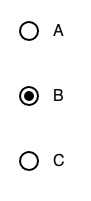
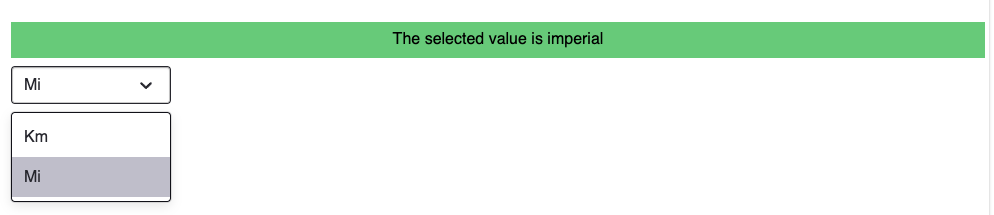
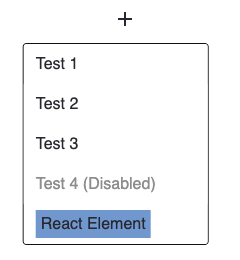
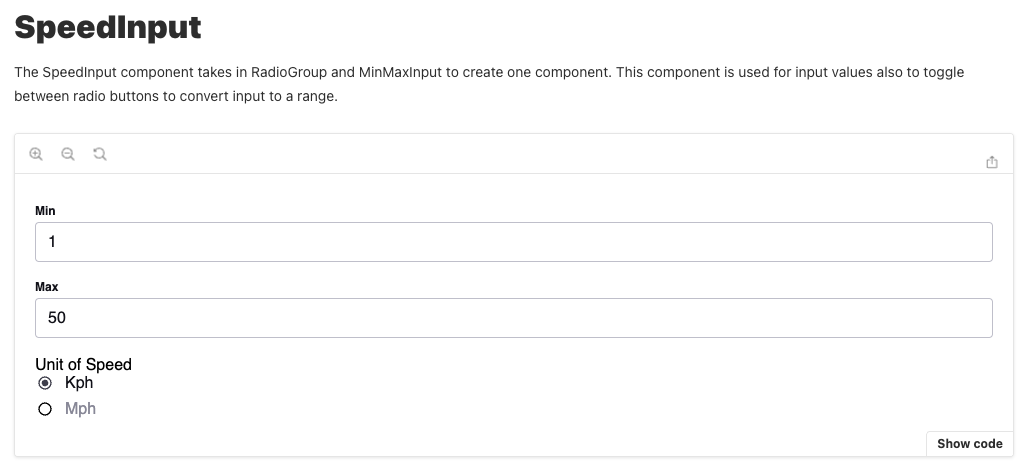
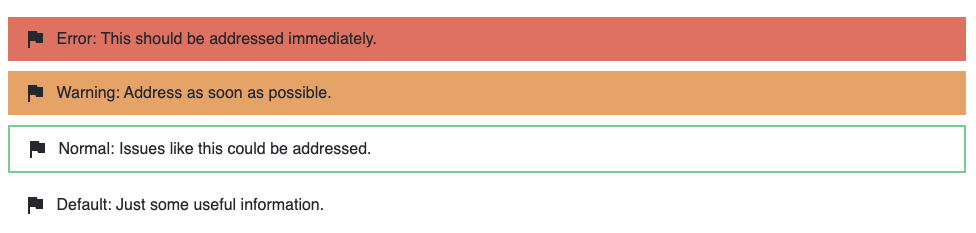
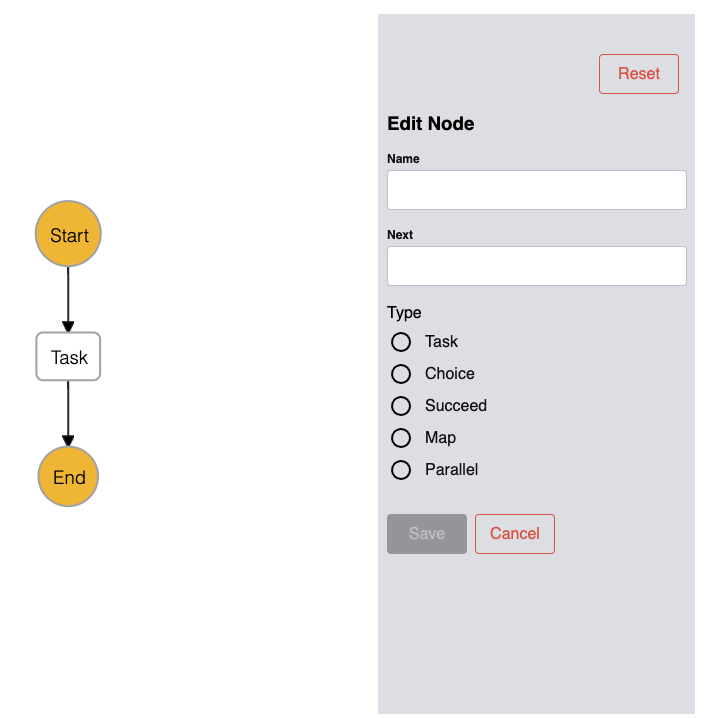
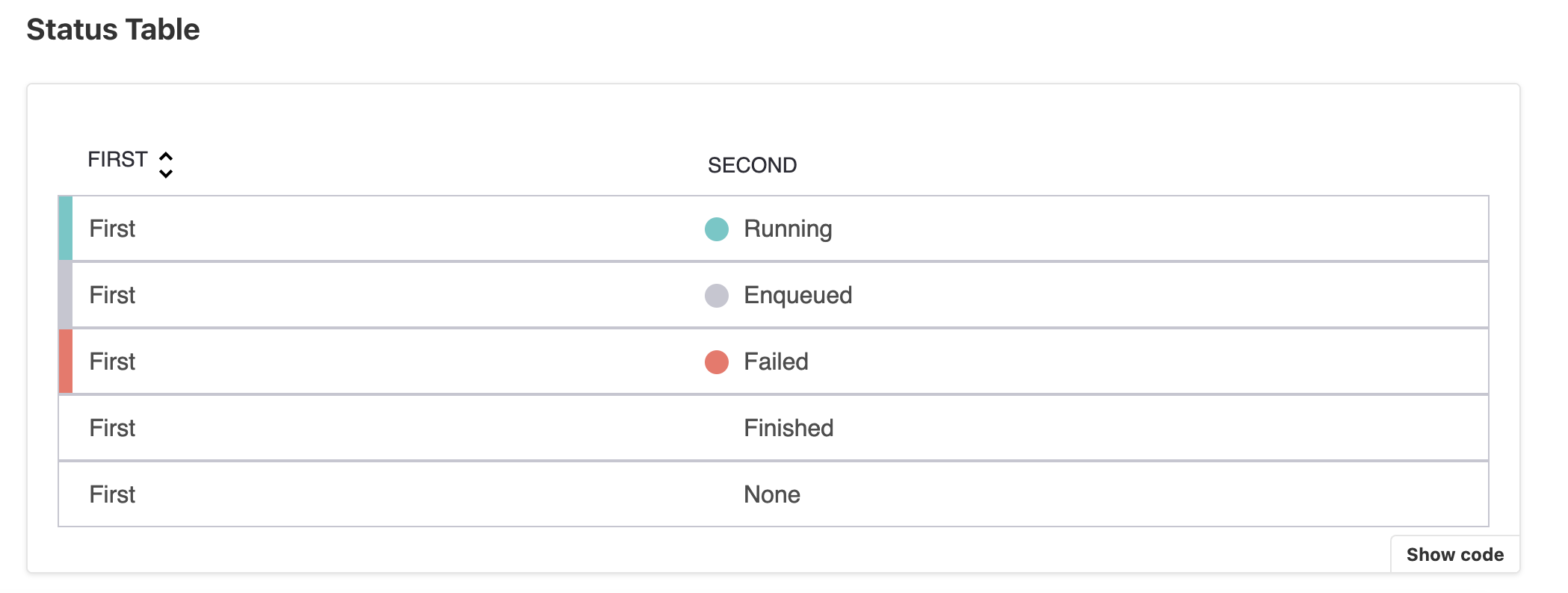
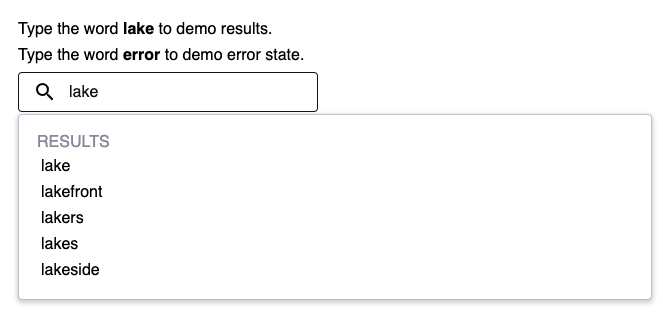
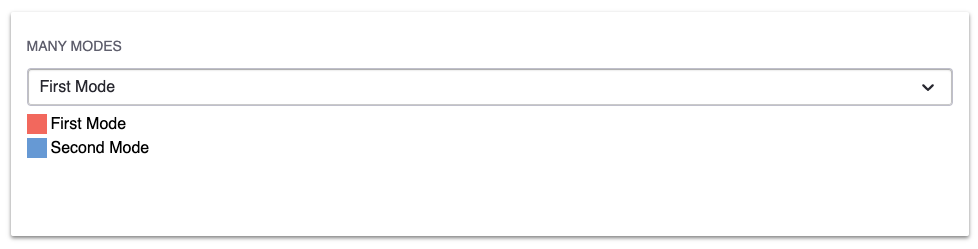
We've added Storybook pages to show how each component can be used.
Upon a new component being added to this table run 'npm run update-readme' for boilerplate code. Please replace the three variables with the corresponding information as needed. Also, store screenshots of components in the 'screenshots' folder.