[!NOTE]
This project is a Community Project.The project is maintained and supported by the community. Upstash may contribute but does not officially support or assume responsibility for it.
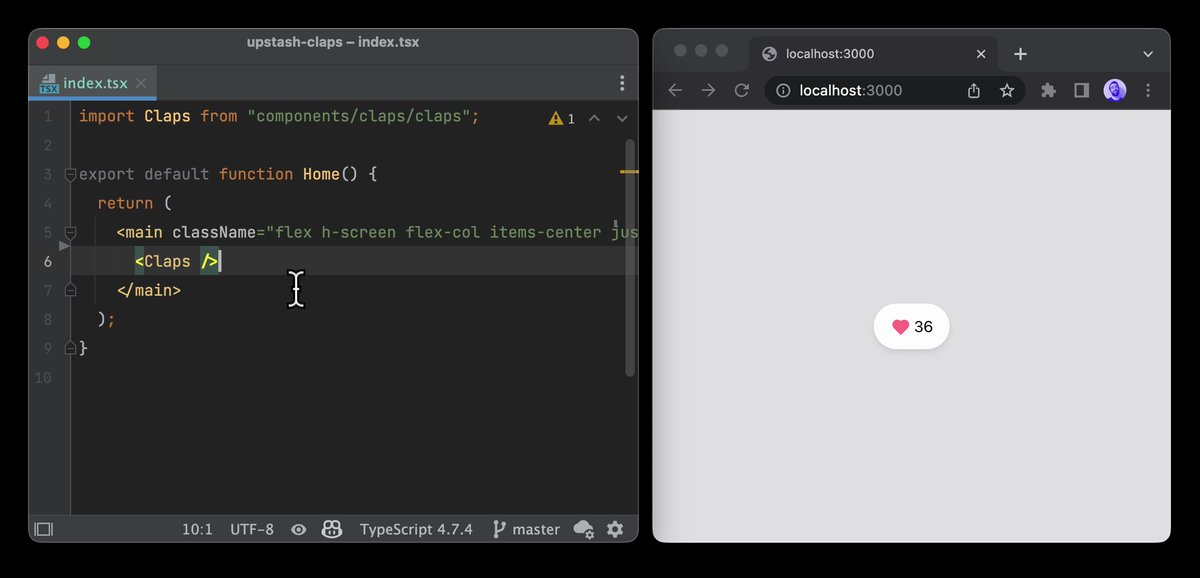
Add a claps button (like medium) to any page for your Next.js apps.
Nothing to maintain, it is completely serverless 💯
Check out the demo.

Create a free Redis database at Upstash Console
We will use Upstash Redis to keep the data as well as messaging (Redis pub/sub).
Copy the .env.local.example file to .env.local (which will be ignored by
Git):
cp .env.local.example .env.local
UPSTASH_REDIS_REST_URLandUPSTASH_REDIS_REST_TOKENcan be found at the database details page in Upstash Console.
yarn add @upstash/claps// pages/_app.js
import "@upstash/claps/style.css";
export default function MyApp({ Component, pageProps }) {
return <Component {...pageProps} />;
}// pages/example.js
import Claps from "@upstash/claps";
export default function Example() {
return (
<div>
<Claps fixed="left">
</div>
)
}The options can be passed as React props
| key | type | default |
|---|---|---|
key? |
string |
|
fixed? |
"left", "center", "right" |
|
replyUrl? |
string |
|
replyCount? |
string |
|
apiPath? |
string |
/api/claps |
iconClap? |
null, React.ReactElement |
|
iconReply? |
null, React.ReactElement |
Url of the page is being used as the key/identity to keep the claps count. You can override this giving the
keyattribute.
// pages/api/claps.js
import createClapsAPI from "@upstash/claps/api";
const ClapsAPI = createClapsAPI({
// maxClaps: 10
});
export default ClapsAPI;Use Upstash Discord channel to get support.
