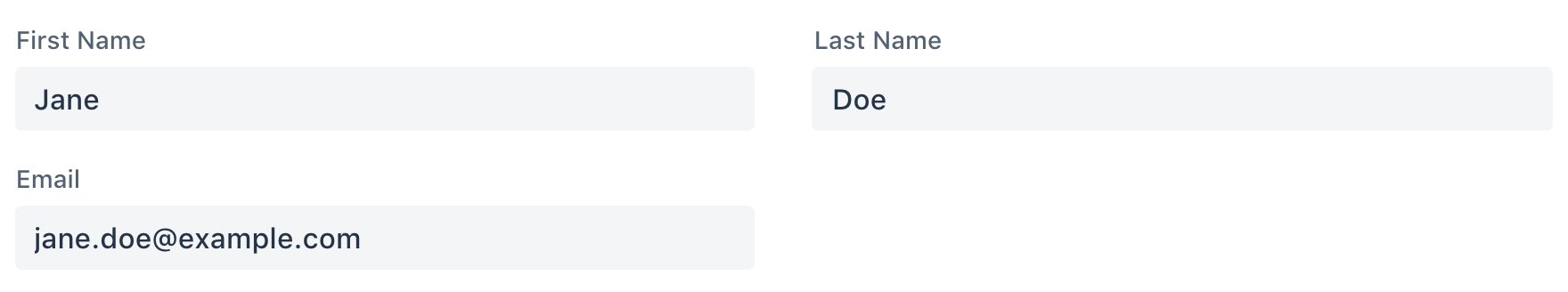
A web component for building responsive forms with multiple columns.
<vaadin-form-layout>
<vaadin-text-field label="First Name" value="Jane"></vaadin-text-field>
<vaadin-text-field label="Last Name" value="Doe"></vaadin-text-field>
<vaadin-text-field label="Email" value="jane.doe@example.com"></vaadin-text-field>
</vaadin-form-layout>Install the component:
npm i @vaadin/form-layoutOnce installed, import the component in your application:
import '@vaadin/form-layout';Vaadin components come with two built-in themes, Lumo and Material. The main entrypoint of the package uses the Lumo theme.
To use the Material theme, import the component from the theme/material folder:
import '@vaadin/form-layout/theme/material/vaadin-form-layout.js';You can also import the Lumo version of the component explicitly:
import '@vaadin/form-layout/theme/lumo/vaadin-form-layout.js';Finally, you can import the un-themed component from the src folder to get a minimal starting point:
import '@vaadin/form-layout/src/vaadin-form-layout.js';Read the contributing guide to learn about our development process, how to propose bugfixes and improvements, and how to test your changes to Vaadin components.
Apache License 2.0
Vaadin collects usage statistics at development time to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.