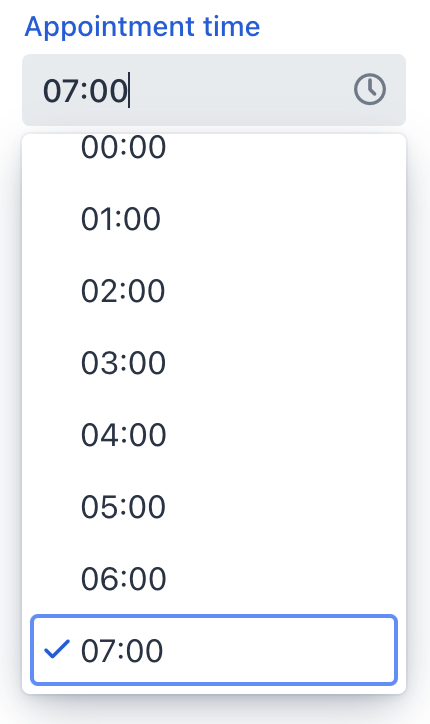
A web component that allows to enter a time, either by typing, or by selecting from a set of pre-defined options.
<vaadin-time-picker label="Delivery Time"></vaadin-time-picker>Install the component:
npm i @vaadin/time-pickerOnce installed, import the component in your application:
import '@vaadin/time-picker';Vaadin components come with two built-in themes, Lumo and Material. The main entrypoint of the package uses the Lumo theme.
To use the Material theme, import the component from the theme/material folder:
import '@vaadin/time-picker/theme/material/vaadin-time-picker.js';You can also import the Lumo version of the component explicitly:
import '@vaadin/time-picker/theme/lumo/vaadin-time-picker.js';Finally, you can import the un-themed component from the src folder to get a minimal starting point:
import '@vaadin/time-picker/src/vaadin-time-picker.js';Read the contributing guide to learn about our development process, how to propose bugfixes and improvements, and how to test your changes to Vaadin components.
Apache License 2.0
Vaadin collects usage statistics at development time to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.