Terminal and Console string styling done right, powered by @visulima/is-ansi-color-supported.
Colorize stands as a sleek, lightning-fast alternative to [Chalk][chalk], boasting a plethora of additional, valuable features.
Elevate your terminal experience by effortlessly adding vibrant colors to your output with its clean and straightforward syntax.
For instance, you can use green to make green`Hello World!` pop, red`Error!` to signify Errors, or black.bgYellow`Warning!` to highlight warnings.
Daniel Bannert's open source work is supported by the community on GitHub Sponsors
- Supports both ESM and CommonJS
- TypeScript support out of the box
- Supports Deno, Next.JS runtimes and Browser (not only chrome) (currently multi nesting is not supported)
- Standard API compatible with Chalk, switch from Chalk to Colorize without changing your code
- import chalk from 'chalk';
+ import chalk, { red } from '@visulima/colorize';
chalk.red.bold('Error!'); // <- Chalk like syntax works fine with Colorize
red.bold('Error!'); // <- the same result with Colorize
red.bold`Error!`; // <- the same result with Colorize- Default import
-
import colorize from '@visulima/colorize'orconst colorize = require('@visulima/colorize')
-
-
Named import
-
import { red } from '@visulima/colorize'orconst { red } = require('@visulima/colorize')
-
-
Chained syntax
red.bold.underline('text') -
Template literals
red`text` - String styling with tagged template literals, see template-literals
-
Nested template strings
red`R ${green`G`} R` -
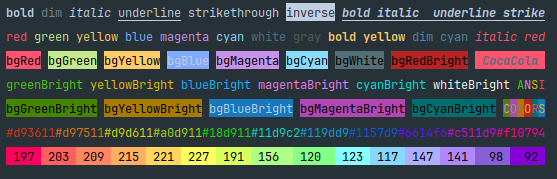
Base ANSI styles
dimbolditalicunderlinestrikethrough -
Base ANSI 16 colors
red`Error!`redBright`Error!`bgRed`Error!`bgRedBright`Error!` -
ANSI 256 colors and TrueColor (RGB, HEX)
rgb(224, 17, 95)`Ruby`,hex('#96C')`Amethyst` -
TrueColor (RGB, HEX)
rgb(224, 17, 95)`Ruby`,hex('#96C')`Amethyst` - Fallback to supported color space: TrueColor → 256 colors → 16 colors → no colors
-
ANSI codes as
openandcloseproperty for each style`Hello ${red.open}World${red.close}!` -
Strip ANSI codes method
colorize.strip() -
Correct style break at the
end of linewhen used\nin string - Supports the environment variables
NO_COLORFORCE_COLORand flags--no-color--color - Expressive API
- Doesn't extend
String.prototype - Up to x3 faster than chalk, see benchmarks
- Auto detects color support
- Clean and focused
- String Gradient´s
npm install @visulima/colorizeyarn add @visulima/colorizepnpm add @visulima/colorize// ESM default import
import colorize from "@visulima/colorize";
// ESM named import
import { red, green, blue } from "@visulima/colorize";or
// CommonJS default import
const colorize = require("@visulima/colorize");
// CommonJS named import
const { red, green, blue } = require("@visulima/colorize");Some examples:
console.log(colorize.green("Success!"));
console.log(green("Success!"));
// template string
console.log(blue`Info!`);
// chained syntax
console.log(green.bold`Success!`);
// nested syntax
console.log(red`The ${blue.underline`file.js`} not found!`);Note: It has the same API as in Node.js.
The return value of the browser version is an array of strings, not a string, because the browser console use the
%csyntax for styling. This is why you need the spread operator...to log the colorized string.
// ESM default import
import colorize from "@visulima/colorize/browser";
// ESM named import
import { red, green, blue } from "@visulima/colorize/browser";Some examples:
console.log(...colorize.green("Success!"));
console.log(...green("Success!"));
// template string
console.log(...blue`Info!`);
// chained syntax
console.log(...green.bold`Success!`);
// nested syntax
console.log(...red`The ${blue.underline`file.js`} not found!`);Workaround/Hack to not use the spread operator ....
Warning: But you will lose the correct file path and line number in the console.
let consoleOverwritten = false;
// Heck the window.console object to add colorized logging
if (typeof navigator !== "undefined" && typeof window !== "undefined" && !consoleOverwritten) {
["error", "group", "groupCollapsed", "info", "log", "trace", "warn"].forEach((o) => {
const originalMethod = (window.console as any)[o as keyof Console];
(window.console as any)[o as keyof Console] = (...args: any[]) => {
if (Array.isArray(args[0]) && args[0].length >= 2 && args[0][0].includes("%c")) {
originalMethod(...args[0]);
} else {
originalMethod(...args);
}
};
});
consoleOverwritten = true;
}The @visulima/colorize supports both the default import and named import.
// default import
import colorize from "@visulima/colorize";
colorize.red.bold("text");You can import named colors, styles and functions. All imported colors and styles are chainable.
// named import
import { red, hex, italic } from "@visulima/colorize";
red.bold("text");Default import and named import can be combined.
// default and named import
import colorize, { red } from "@visulima/colorize";
const redText = red("text"); // colorized ANSI string
const text = colorize.strip(redText); // pure string without ANSI codesThe @visulima/colorize supports both the function syntax red('error') and template literals red`error`.
The template literals allow you to make a complex template more readable and shorter.
The function syntax can be used to colorize a variable.
import { red, blue } from "@visulima/colorize";
let message = "error";
red(message);
blue`text`;
blue`text ${message} text`;The @visulima/colorize supports the tagged template literals.
import template from "@visulima/colorize/template";
console.log(template`
CPU: {red ${cpu.totalPercent}%}
RAM: {green ${(ram.used / ram.total) * 100}%}
DISK: {rgb(255,131,0) ${(disk.used / disk.total) * 100}%}
`);
const miles = 18;
const calculateFeet = (miles) => miles * 5280;
console.log(template`
There are {bold 5280 feet} in a mile.
In {bold ${miles} miles}, there are {green.bold ${calculateFeet(miles)} feet}.
`);
console.log(template`
There are also {#FF0000 shorthand hex styles} for
both the {#ABCDEF foreground}, {#:123456 background},
or {#ABCDEF:123456 both}.
`);Blocks are delimited by an opening curly brace ({), a style, some content, and a closing curly brace (}).
Template styles are chained exactly like normal Colorize styles. The following two statements are equivalent:
import colorize from "@visulima/colorize";
import template from "@visulima/colorize/template";
console.log(colorize.bold.rgb(10, 100, 200)("Hello!"));
console.log(template`{bold.rgb(10,100,200) Hello!}`);All colors, styles and functions are chainable. Each color or style can be combined in any order.
import { blue, bold, italic, hex } from "@visulima/colorize";
blue.bold`text`;
hex("#FF75D1").bgCyan.bold`text`;
bold.bgHex("#FF75D1").cyan`text`;
italic.yellow.bgMagentaBright`text`;You can nest functions and template strings within each other. None of the other libraries (chalk, kleur, colorette, colors.js etc.) support nested template strings.
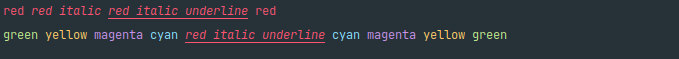
Nested template strings:
import { red, green } from "@visulima/colorize";
red`red ${green`green`} red`;Deep nested chained styles:
import { red, green, cyan, magenta, yellow, italic, underline } from "@visulima/colorize";
console.log(red(`red ${italic(`red italic ${underline(`red italic underline`)}`)} red`));
// deep nested chained styles
console.log(green(`green ${yellow(`yellow ${magenta(`magenta ${cyan(`cyan ${red.italic.underline`red italic underline`} cyan`)} magenta`)} yellow`)} green`));Multiline nested template strings:
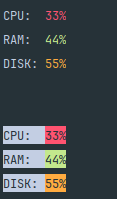
import { red, green, hex, visible, inverse } from "@visulima/colorize";
// defined a TrueColor as the constant
const orange = hex("#FFAB40");
// normal colors
console.log(visible`
CPU: ${red`${cpu.totalPercent}%`}
RAM: ${green`${(ram.used / ram.total) * 100}%`}
DISK: ${orange`${(disk.used / disk.total) * 100}%`}
`);
// inversed colors
console.log(inverse`
CPU: ${red`${cpu.totalPercent}%`}
RAM: ${green`${(ram.used / ram.total) * 100}%`}
DISK: ${orange`${(disk.used / disk.total) * 100}%`}
`);Colors and styles have standard names used by many popular libraries, such as [chalk][chalk], [colorette][colorette], [kleur][kleur].
| Foreground colors | Background colors | Styles |
|---|---|---|
black |
bgBlack |
dim |
red |
bgRed |
bold |
green |
bgGreen |
italic |
yellow |
bgYellow |
underline |
blue |
bgBlue |
strikethroughstrike) |
magenta |
bgMagenta |
doubleUnderline |
cyan |
bgCyan |
overline |
white |
bgWhite |
frame |
gray (alias grey) |
bgGray (alias bgGrey) |
encircle |
blackBright |
bgBlackBright |
inverse |
redBright |
bgRedBright |
visible |
greenBright |
bgGreenBright |
hidden |
yellowBright |
bgYellowBright |
reset |
blueBright |
bgBlueBright |
|
magentaBright |
bgMagentaBright |
|
cyanBright |
bgCyanBright |
|
whiteBright |
bgWhiteBright |
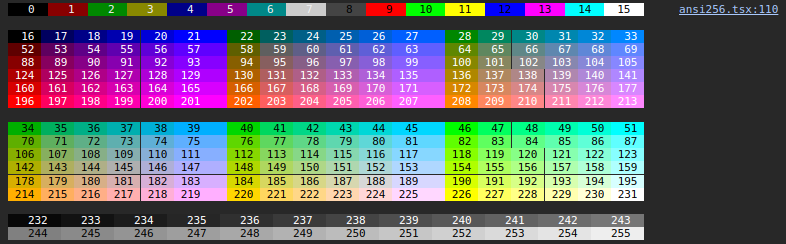
The pre-defined set of 256 colors.
Browser
| Code range | Description |
|---|---|
| 0 - 7 | standard colors |
| 8 - 15 | bright colors |
| 16 - 231 | 6 × 6 × 6 cube (216 colors) |
| 232 - 255 | grayscale from black to white in 24 steps |
Foreground function: ansi256(code) has short alias fg(code)
Background function: bgAnsi256(code) has short alias bg(code)
The
ansi256()andbgAnsi256()methods are implemented for compatibility with thechalkAPI.
See ANSI color codes.
If a terminal supports only 16 colors then ANSI 256 colors will be interpolated into base 16 colors.
import { bold, ansi256, fg, bgAnsi256, bg } from "@visulima/colorize";
// foreground color
ansi256(96)`Bright Cyan`;
fg(96)`Bright Cyan`; // alias for ansi256
// background color
bgAnsi256(105)`Bright Magenta`;
bg(105)`Bright Magenta`; // alias for bgAnsi256
// function is chainable
ansi256(96).bold`bold Bright Cyan`;
// function is avaliable in each style
bold.ansi256(96).underline`bold underline Bright Cyan`;
// you can combine the functions and styles in any order
bgAnsi256(105).ansi256(96)`cyan text on magenta background`;
bg(105).fg(96)`cyan text on magenta background`;import { bold, ansi256, fg, bgAnsi256, bg } from "@visulima/colorize";
// foreground color
ansi256(96)`Bright Cyan`;
fg(96)`Bright Cyan`;
// background color
bgAnsi256(105)`Bright Magenta`;
bg(105)`Bright Magenta`;
// function is chainable
ansi256(96).bold`bold Bright Cyan`;
// function is available in each style
bold.ansi256(96).underline`bold underline Bright Cyan`;
// you can combine the functions and styles in any order
bgAnsi256(105).ansi256(96)`cyan text on magenta background`;
bg(105).fg(96)`cyan text on magenta background`;You can use the hex or rgb format.
Foreground function: hex() rgb()
Background function: bgHex() bgRgb()
import { bold, hex, rgb, bgHex, bgRgb } from "@visulima/colorize";
// foreground color
hex("#E0115F").bold`bold Ruby`;
hex("#96C")`Amethyst`;
rgb(224, 17, 95).italic`italic Ruby`;
// background color
bgHex("#E0115F")`Ruby`;
bgHex("#96C")`Amethyst`;
bgRgb(224, 17, 95)`Ruby`;
// you can combine the functions and styles in any order
bold.hex("#E0115F").bgHex("#96C")`ruby bold text on amethyst background`;If a terminal does not support ANSI colors, the library will automatically fall back to the next supported color space.
TrueColor —> 256 colors —> 16 colors —> no colors (black & white)
If you use the hex(), rgb() or ansis256() functions in a terminal not supported TrueColor or 256 colors, then colors will be interpolated.
You can use the ANSI escape codes with open
and close properties for each style.
import { green, bold } from "@visulima/colorize";
// each style has `open` and `close` properties
console.log(`Hello ${green.open}ANSI${green.close} World!`);
// you can define own style which will have the `open` and `close` properties
const myStyle = bold.italic.black.bgHex("#E0115F");
console.log(`Hello ${myStyle.open}ANSI${myStyle.close} World!`);The Colorize class contains the method strip() to remove all ANSI codes from string.
import colorize from "@visulima/colorize";
// or named import
import { strip } from "@visulima/colorize";
const ansiString = colorize.blue`Hello World!`;
const string = colorize.strip(ansiString);The variable string will contain the pure string without ANSI codes.
Supports correct style break at the end of line.
import { bgGreen } from "@visulima/colorize";
console.log(bgGreen`\nColorize\nNew Line\nNext New Line\n`);Please check @visulima/is-ansi-color-supported for more information.
Since Chrome 69 (every chrome based browser), ANSI escape codes are natively supported in the developer console.
For other browsers (like firefox) we use the console style syntax command %c.
If you're on Windows, do yourself a favor and use Windows Terminal instead of cmd.exe.
Note
Code size
The size of distributed code that will be loaded viarequireorimportinto your app. It's not a package size.Named import
import { red, green, blue } from 'lib';
or
const { red, green, blue } = require('lib');Naming colors
- standard: colors have standard names, e.g.:
red,redBright,bgRed,bgRedBright- non-standard: colors have lib-specific names, e.g.:
brightRed,bgBrightRed,red_b,red_bttANSI 256 colors
The method names:
- [
@visulima/colorize][npm-url]:ansi256(n)bgAnsi256(n)fg(n)bg(n)- [
ansis][ansis]:ansi256(n)bgAnsi256(n)fg(n)bg(n)- [
chalk][chalk]:ansi256(n)bgAnsi256(n)- [
cli-color][cli-color]:xterm(n)- [
colors-cli][colors-cli]:x<n>Truecolor
The method names:
- [
@visulima/colorize][npm-url]:hex()rgb()- [
ansis][ansis]:hex()rgb()- [
chalk][chalk]:hex()rgb()Chained syntax
lib.red.bold('text')Nested template strings
lib.red`text ${lib.cyan`nested`} text`New line
Correct break styles atend-of-line.lib.bgGreen(`First Line Next Line`);
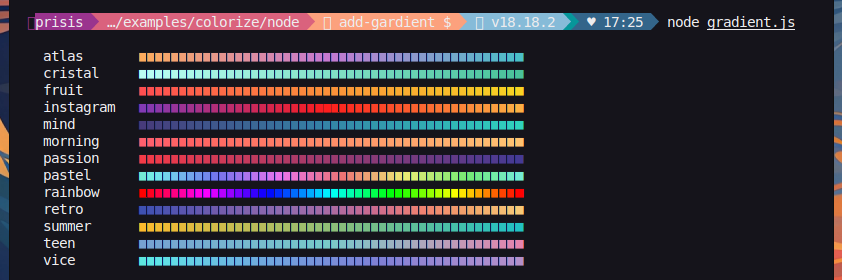
The @visulima/colorize/gradient supports the string gradient´s, single and multi line.
import { gradient } from "@visulima/colorize/gradient";
console.log(gradient("red", "green", "blue")("Hello World!"));In some cases, you may want to apply the same horizontal gradient on each line of a long text (or a piece of ASCII art).
You can use the multilineGradient method of a gradient to ensure that the colors are vertically aligned.
import { multilineGradient, gradient } from "@visulima/colorize/gradient";
console.log(multilineGradient(["orange", "yellow"])([" __", " <(o )___", " ( ._> /", " `---'"].join("\n")));
console.log(gradient(["blue", "cyan", "blue"])("----------------"));The ANSI Escape sequences control code screen.
echo -e "\033[31;41;4m something here 33[0m"\033 As the escape character, inform the terminal to switch to the escape mode.
[ The beginning of the CSI.
m Make the action to be performed.
; ASCII code separator.
Libraries in this ecosystem make the best effort to track Node.js’ release schedule. Here’s a post on why we think this is important.
If you would like to help take a look at the list of issues and check our Contributing guild.
Note: please note that this project is released with a Contributor Code of Conduct. By participating in this project you agree to abide by its terms.
- [ansis][ansis] - The Node.js library for formatting text in terminal with ANSI colors & styles
- [ansi-colors][ansi-colors] - Easily add ANSI colors to your text and symbols in the terminal.
- [chalk][chalk] - Terminal string styling done right
- [cli-color][cli-color] - Colors and formatting for the console
- [colorette][colorette] - Easily set your terminal text color & styles
- [colors-cli][colors-cli] - Terminal string styling done right.
- [colors.js][colors.js] - get colors in your node.js console
- [kleur][kleur] - The fastest Node.js library for formatting terminal text with ANSI colors~!
- [picocolors][picocolors] - Tiny yet powerful colors for terminal
Template:
- [chalk-template][chalk-template] - Terminal string styling with tagged template literals
Gradient:
- tinygradient - Easily generate color gradients with an unlimited number of color stops and steps.
- gradient-string - Beautiful color gradients in terminal output
The visulima colorize is open-sourced software licensed under the [MIT][license-url]
[typescript-url]: https://www.typescriptlang.org/ "TypeScript" "typescript" [license-image]: https://img.shields.io/npm/l/@visulima/colorize?color=blueviolet&style=for-the-badge [license-url]: LICENSE.md "license" [npm-image]: https://img.shields.io/npm/v/@visulima/colorize/latest.svg?style=for-the-badge&logo=npm [npm-url]: https://www.npmjs.com/package/@visulima/colorize/v/latest "npm" [colors.js]: https://github.com/Marak/colors.js [colorette]: https://github.com/jorgebucaran/colorette [picocolors]: https://github.com/alexeyraspopov/picocolors [cli-color]: https://github.com/medikoo/cli-color [colors-cli]: https://github.com/jaywcjlove/colors-cli [ansi-colors]: https://github.com/doowb/ansi-colors [kleur]: https://github.com/lukeed/kleur [chalk]: https://github.com/chalk/chalk [chalk-template]: https://github.com/chalk/chalk-template [ansis]: https://github.com/webdiscus/ansis