material-ui-data-table
material-ui table with sorting and pagination goodness
usage
import React from 'react'
import Paper from 'material-ui/Paper'
import DataTable from '@watchmen/material-ui-data-table'
const columns = [
{id: 'ssn'},
{id: 'fullName'},
{id: 'firstName'},
{id: 'lastName'},
{id: 'dateOfBirth', label: 'birth date'},
{id: 'phoneNumber'},
{id: 'address'},
{id: 'city'},
{id: 'state'},
{id: 'zip'}
]
const results = props => {
const {page, onSort, onPage} = props
return (
<Paper elevation={5}>
<DataTable columns={columns} page={page} onSort={onSort} onPage={onPage} />
</Paper>
)
}
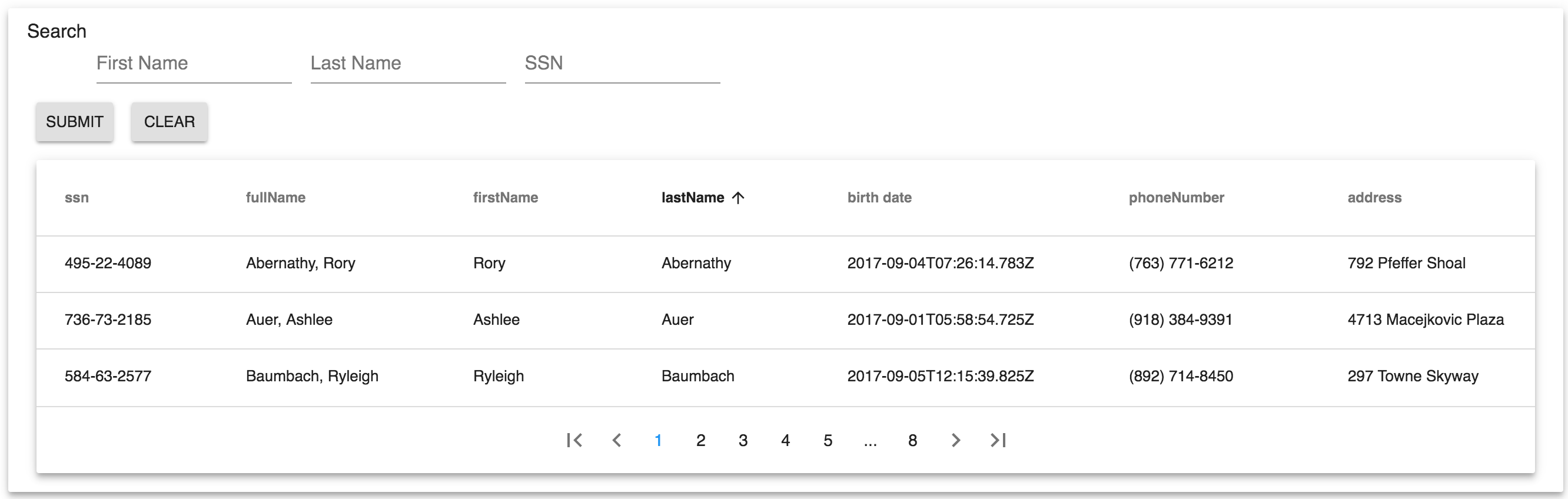
export default resultsscreen-shot
credits/dependencies
special thanks to the guys at ultimate-pagination