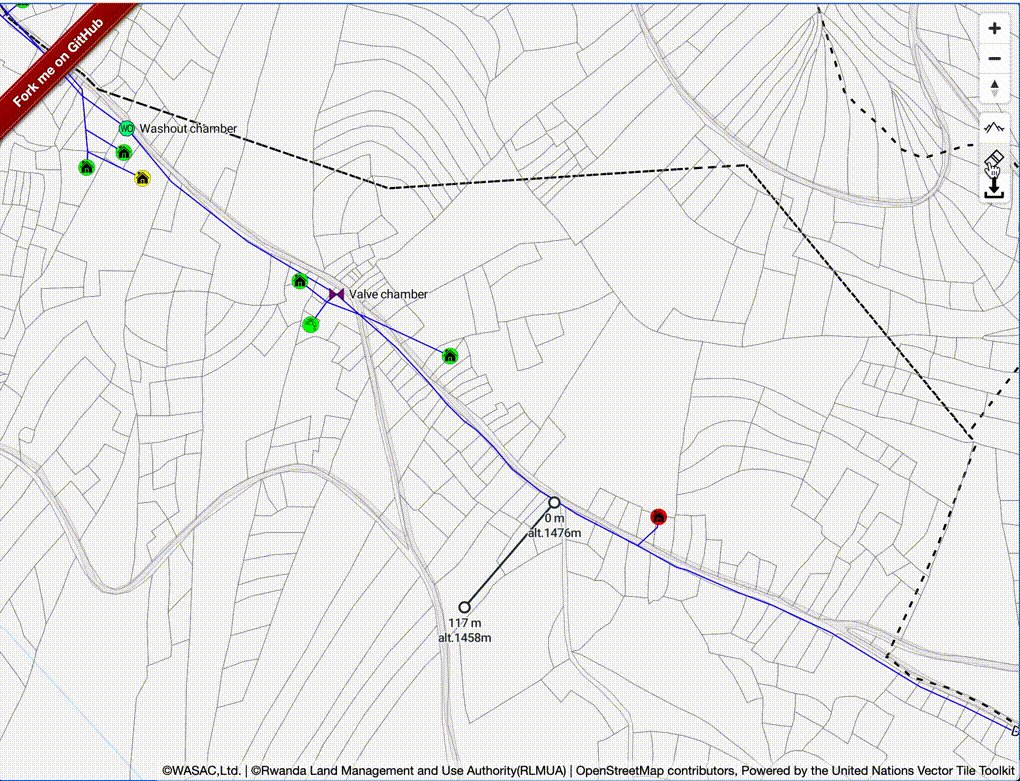
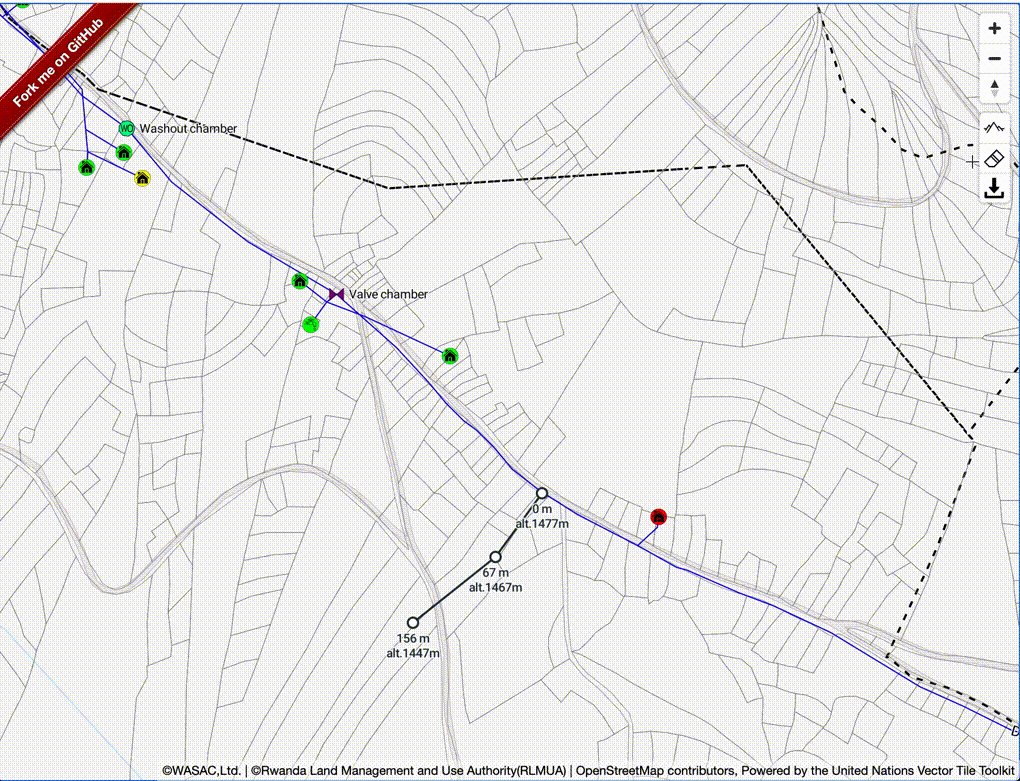
maplibre-gl-elevation
This module adds elevation control to maplibre-gl. It was forked from mapbox-gl-elevation.
Installation:
npm i @watergis/maplibre-gl-elevation --saveDemo:
Try codesandbox.
See demo.
Usage:
import MaplibreElevationControl from "@watergis/maplibre-gl-elevation";
import '@watergis/maplibre-gl-elevation/css/styles.css';
import maplibregl from 'maplibre-gl';
const map = new maplibregl.Map();
map.addControl(new MaplibreElevationControl(
'https://wasac.github.io/rw-terrain/tiles/{z}/{x}/{y}.png',
{
font: ['Roboto Medium'],
fontSize: 12,
fontHalo: 1,
mainColor: '#263238',
haloColor: '#fff',
}
), 'top-right');
});Development:
npm run lint # check styling of source code
npm run lint:fix # fix styling by eslint
npm run devopen http://localhost:8080.
If there are any changes on source code, it will be reflected automatically.
Build package:
npm run buildThe modules will be generated under dist folder.
Deploy to Github pages
npm run deployIt will deploy files under example folder to gh-pages.
How to release
npm version patch # it increase patch version 0.0.X
npm version minor # it increase minor version 0.x.0
npm version major # it increase major version x.0.0
git push origin main --tag
# release CI will create draft release in Github pages, then publish it if it is ready.
# publish CI will deploy npmjs and Github Packages.Contribution
This Maplibre GL Elevation Control is still under development. so most welcome any feedbacks and pull request to this repository.