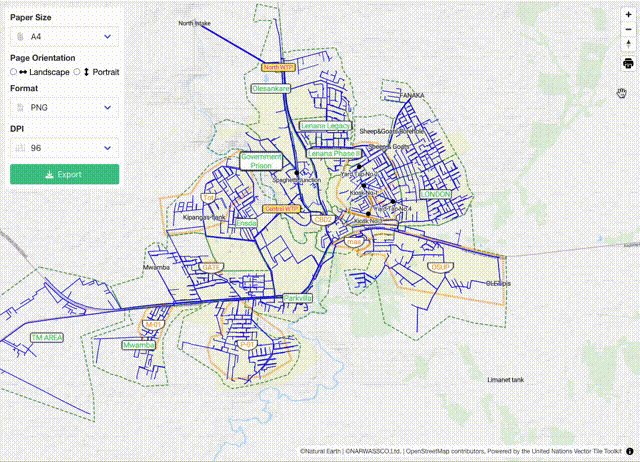
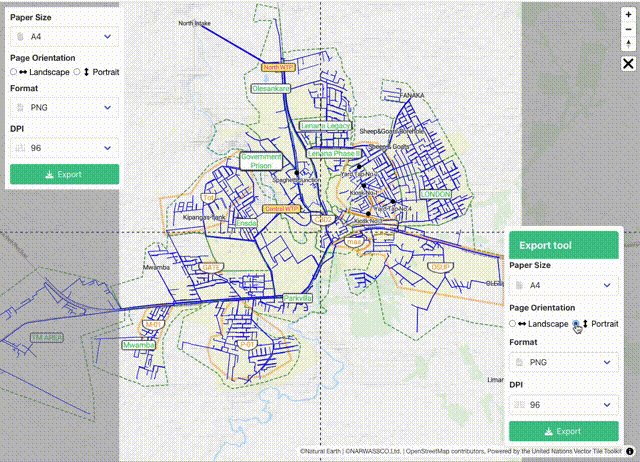
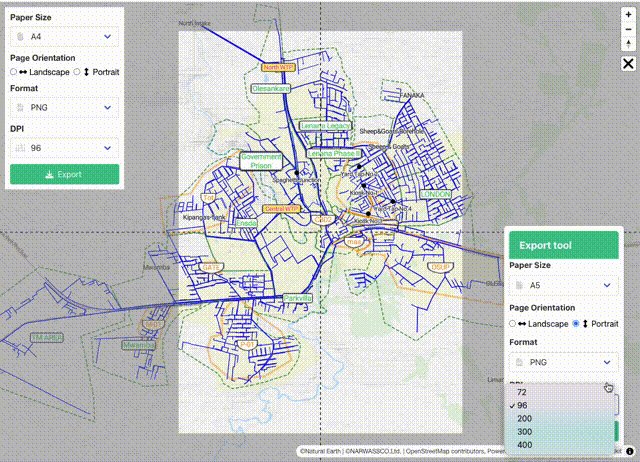
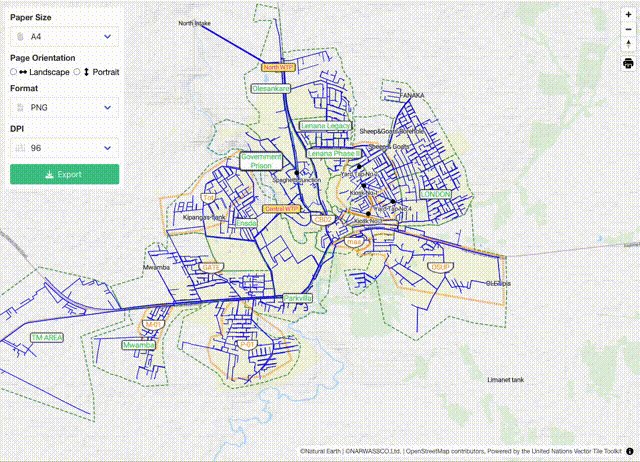
This is a svelte component to add export control to maplibre.
npm i @watergis/svelte-maplibre-exportor
yarn add @watergis/svelte-maplibre-exportSee Example.
<script lang="ts">
import MapExportControl from '@watergis/svelte-maplibre-export/MapExportControl.svelte';
import MapExportPanel from '@watergis/svelte-maplibre-export/MapExportPanel.svelte';
// create maplibre.Map object
let map = new Map();
</script>
<div class="map" id="map" bind:this={mapContainer}>
<div class="export-container">
<!-- if you would like to use just a part of export tool, use this option -->
<MapExportPanel bind:map={$map} showPrintableArea={false} showCrosshair={false} />
</div>
</div>
<!-- if you would like to add an export tool as maplibre plugin, use this option -->
<MapExportControl bind:map={$map} showPrintableArea={true} showCrosshair={true} position='top-right' />
<style>
.export-container {
position: absolute;
top: 10px;
left: 10px;
z-index: 10;
}
</style>Everything you need to build a Svelte project, powered by create-svelte.
If you're seeing this, you've probably already done this step. Congrats!
# create a new project in the current directory
npm create svelte@latest
# create a new project in my-app
npm create svelte@latest my-appOnce you've created a project and installed dependencies with npm install (or pnpm install or yarn), start a development server:
npm run dev
# or start the server and open the app in a new browser tab
npm run dev -- --openTo create a production version of your app:
npm run buildYou can preview the production build with npm run preview.
To deploy your app, you may need to install an adapter for your target environment.