前言
资源操控工具库cli包,实现脚手架交互和参数传递,核心功能诸如oss资源操作,本地资源操作,oss资源和本地资源互通等依赖@xccjh/rt-core包。官网地址:http://oss.xccjh.top/rt-cli/
安装
$ D:\resource-opt\core> yarn add @xccjh/rt-cli -g # 该包依赖@xccjh/rt-core包,该命令会自动安装上core包
$ D:\resource-opt\core> rt-cli
┌───────────────────────────────────────────┐
│ 欢迎使用 rt-cli@1.0.2 │
└───────────────────────────────────────────┘
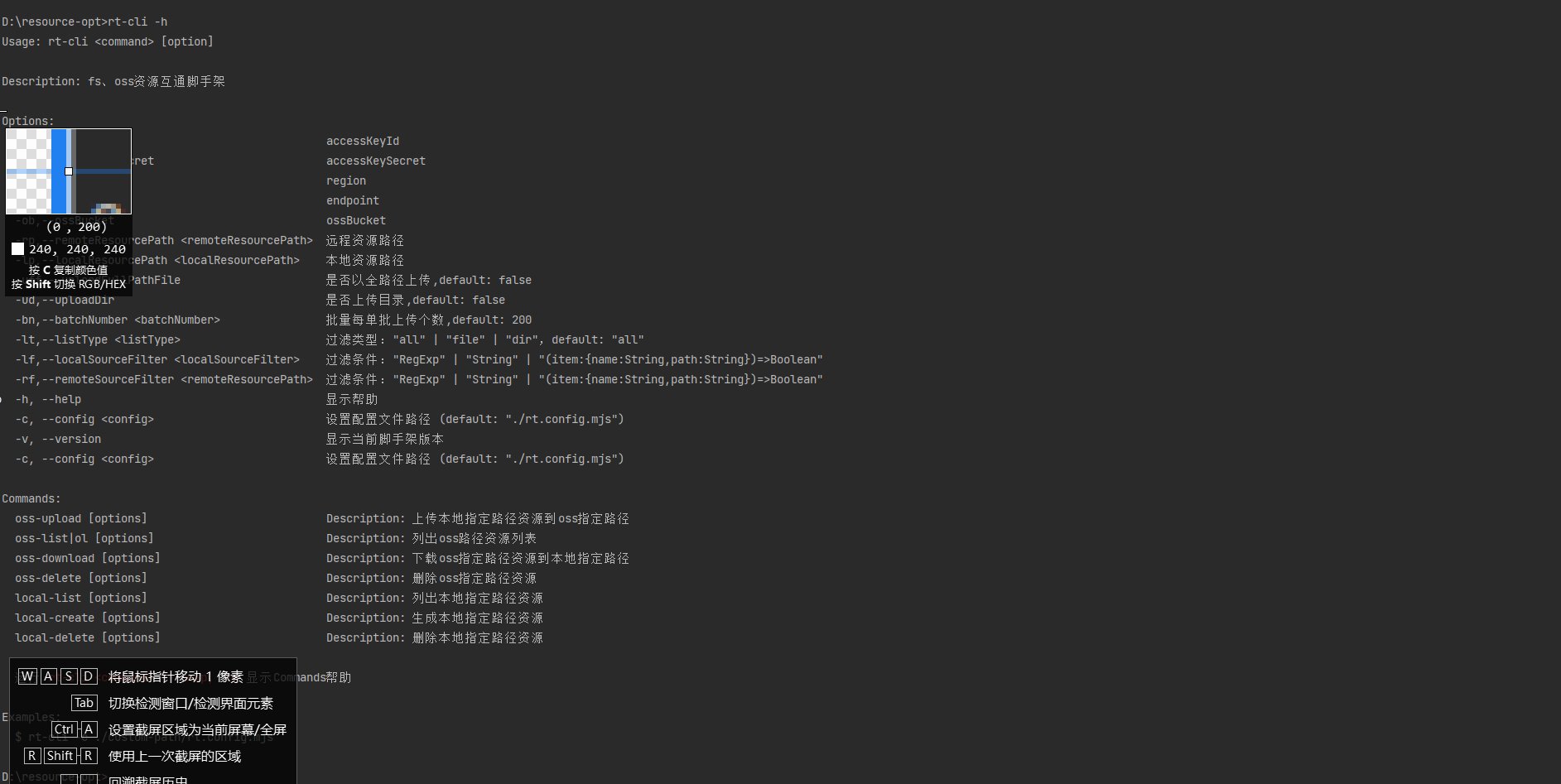
Usage: rt-cli <command> [option]
Description: fs、oss资源互通脚手架
Options:
-ai,--accessKeyId accessKeyId
-as,--accessKeySecret accessKeySecret
-rg,--region region
-ep,--endpoint endpoint
-ob,--ossBucket ossBucket
-rp,--remoteResourcePath <remoteResourcePath> 远程资源路径
-lp,--localResourcePath <localResourcePath> 本地资源路径
-uff,--uploadFullPathFile 是否以全路径上传,default: false
-ud,--uploadDir 是否上传目录,default: false
-bn,--batchNumber <batchNumber> 批量每单批上传个数,default: 200
-lt,--listType <listType> 过滤类型:"all" | "file" | "dir",default: "all"
-dkrd,--downloadKeepRemoteDirectory 是否保留远程目录下载,default: false
-lf,--localSourceFilter <localSourceFilter> 过滤条件:"RegExp" | "String" | "(item:{name:String,path:String})=>Boolean"
-rf,--remoteSourceFilter <remoteResourcePath> 过滤条件:"RegExp" | "String" | "(item:{name:String,path:String})=>Boolean"
-h, --help 显示帮助
-c, --config <config> 设置配置文件路径 (default: "./rt.config.mjs")
-v, --version 显示当前脚手架版本
-c, --config <config> 设置配置文件路径 (default: "./rt.config.mjs")
Commands:
oss-upload [options] Description: 上传本地指定路径资源到oss指定路径
oss-list|ol [options] Description: 列出oss路径资源列表
oss-download [options] Description: 下载oss指定路径资源到本地指定路径
oss-delete [options] Description: 删除oss指定路径资源
local-list [options] Description: 列出本地指定路径资源
local-create [options] Description: 生成本地指定路径资源
local-delete [options] Description: 删除本地指定路径资源
运行 rt-cli <command> [--help, -h] 显示Commands帮助
Examples:
$ rt-cli -c ./custom-path/rt.config.mjs目前主要功能
- oss-upload 指定本地资源上传oss
- oss-list oss指定获取资源列表
- oss-delete oss删除指定资源
- oss-download oss下载指定资源
- local-list 本地获取指定资源列表
- local-create 本地创建指定资源
- local-delete 本地指定删除资源
后面考虑增加 local-copy local-cut oss-copy oss-cut oss-rename等
以上实现在core包,全部配置信息具体参看core包说明
使用
默认情况运行rt-cli会在process.cwd()下找到rt.config.mjs作为默认配置文件(如果有用户有配置的话),也可以通过-c 指定配置文件位置
为了统一模块写法,自定义配置文件请用.mjs作为后缀然后用esModule的方式导出,不建议用module.exports
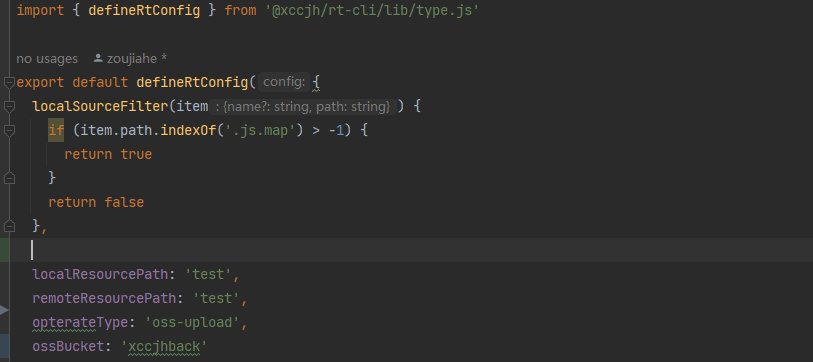
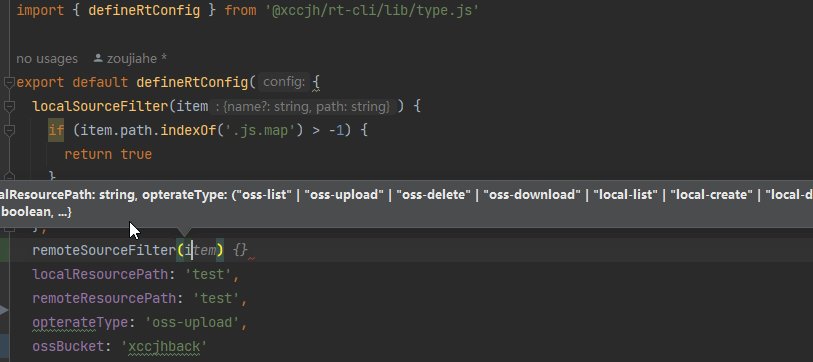
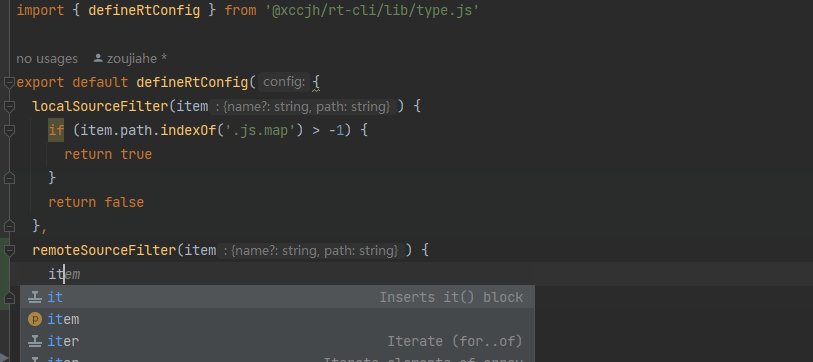
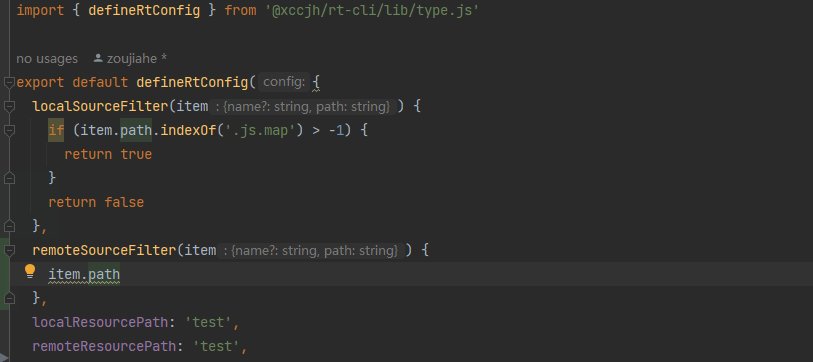
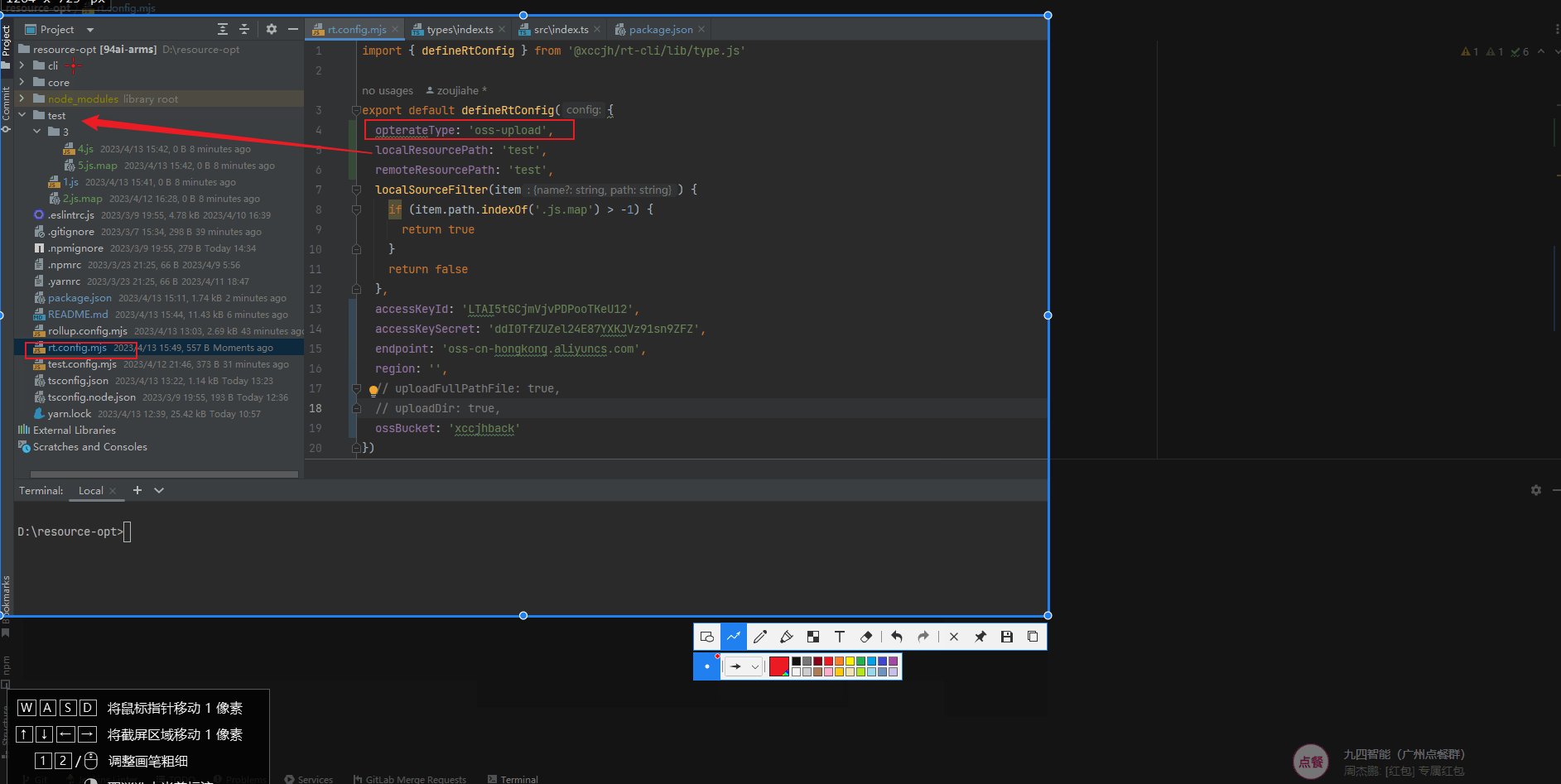
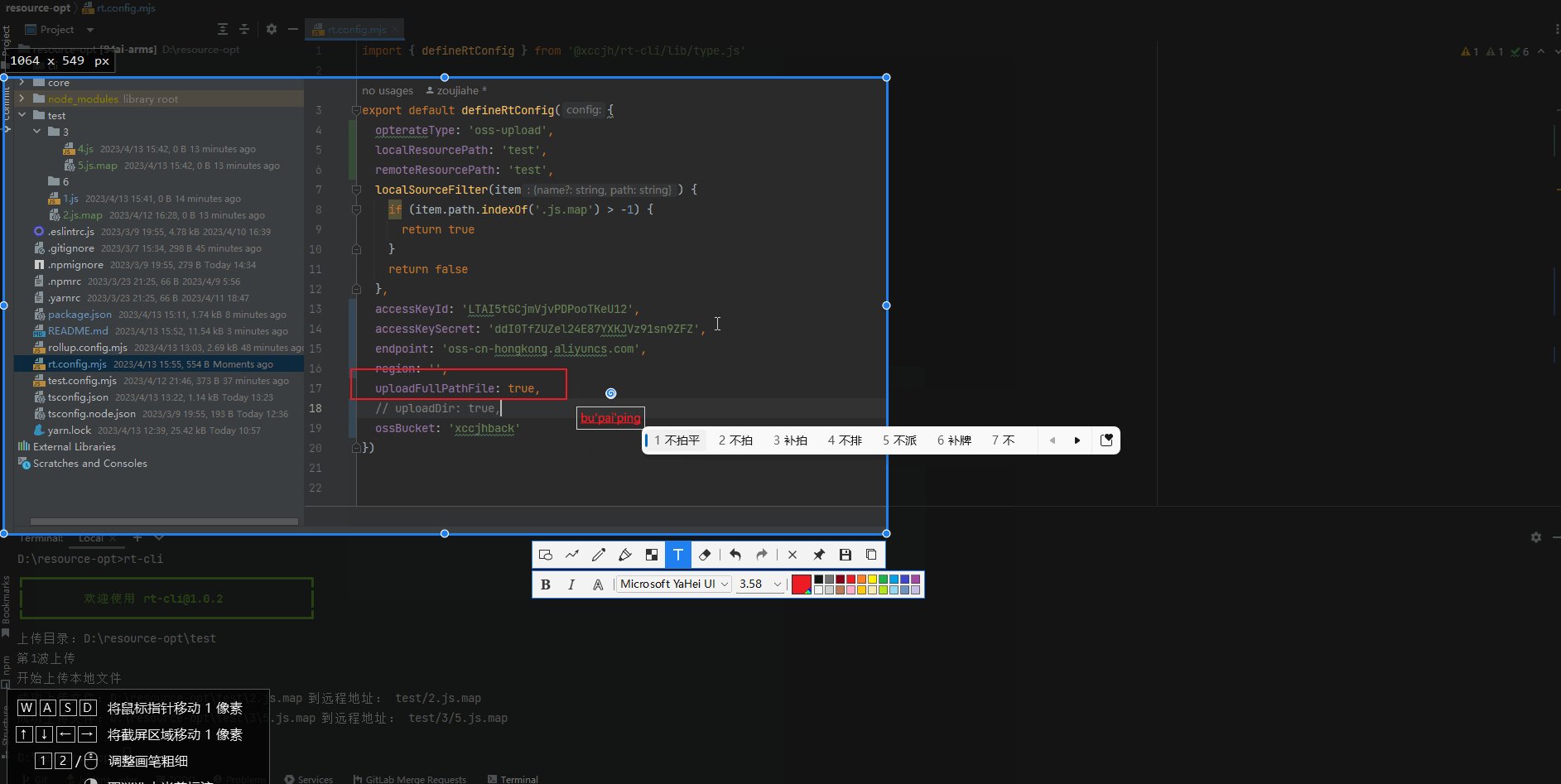
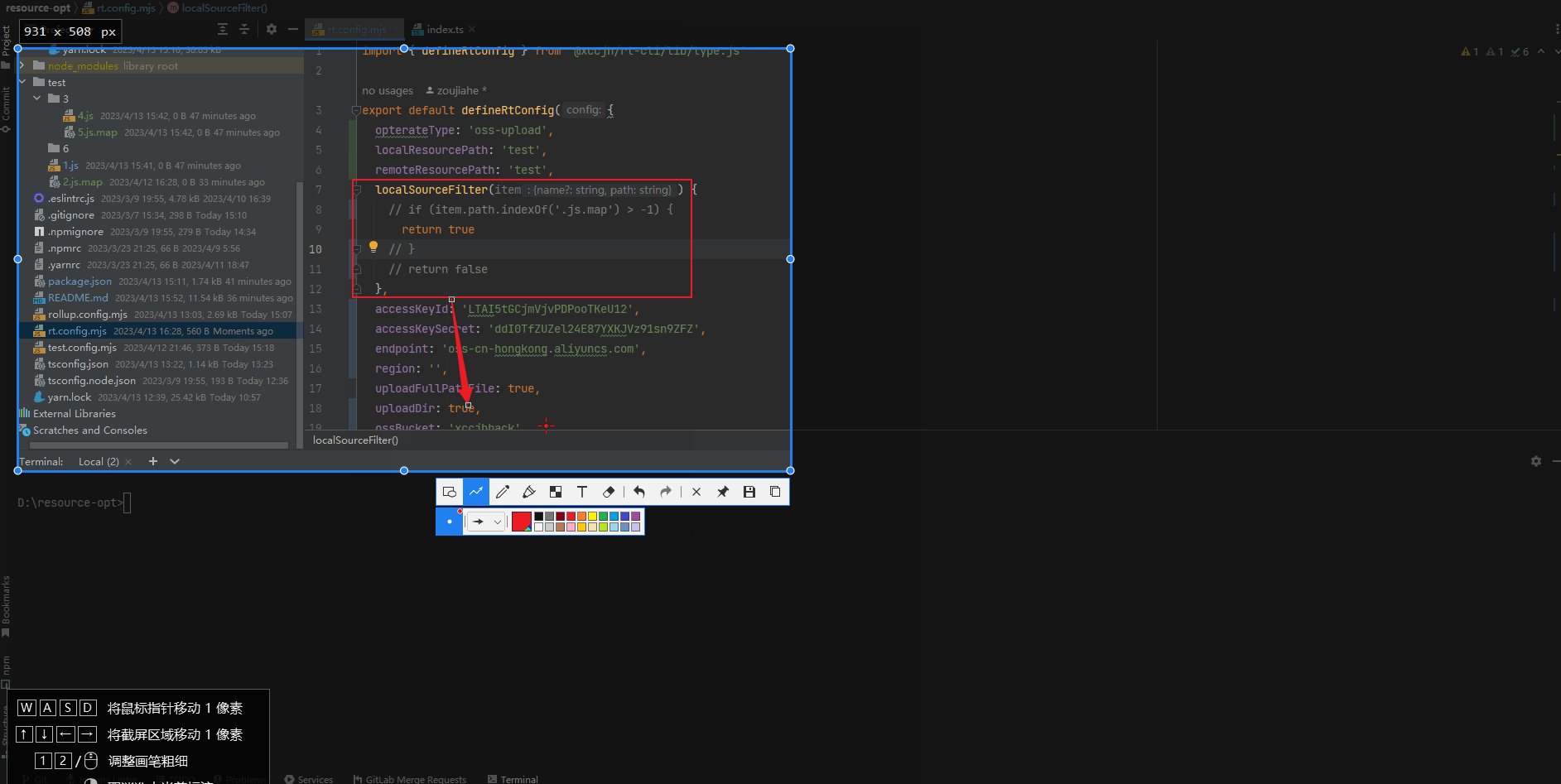
rt.config.mjs自动补全
import { defineRtConfig } from '@xccjh/rt-cli/lib/type.js'
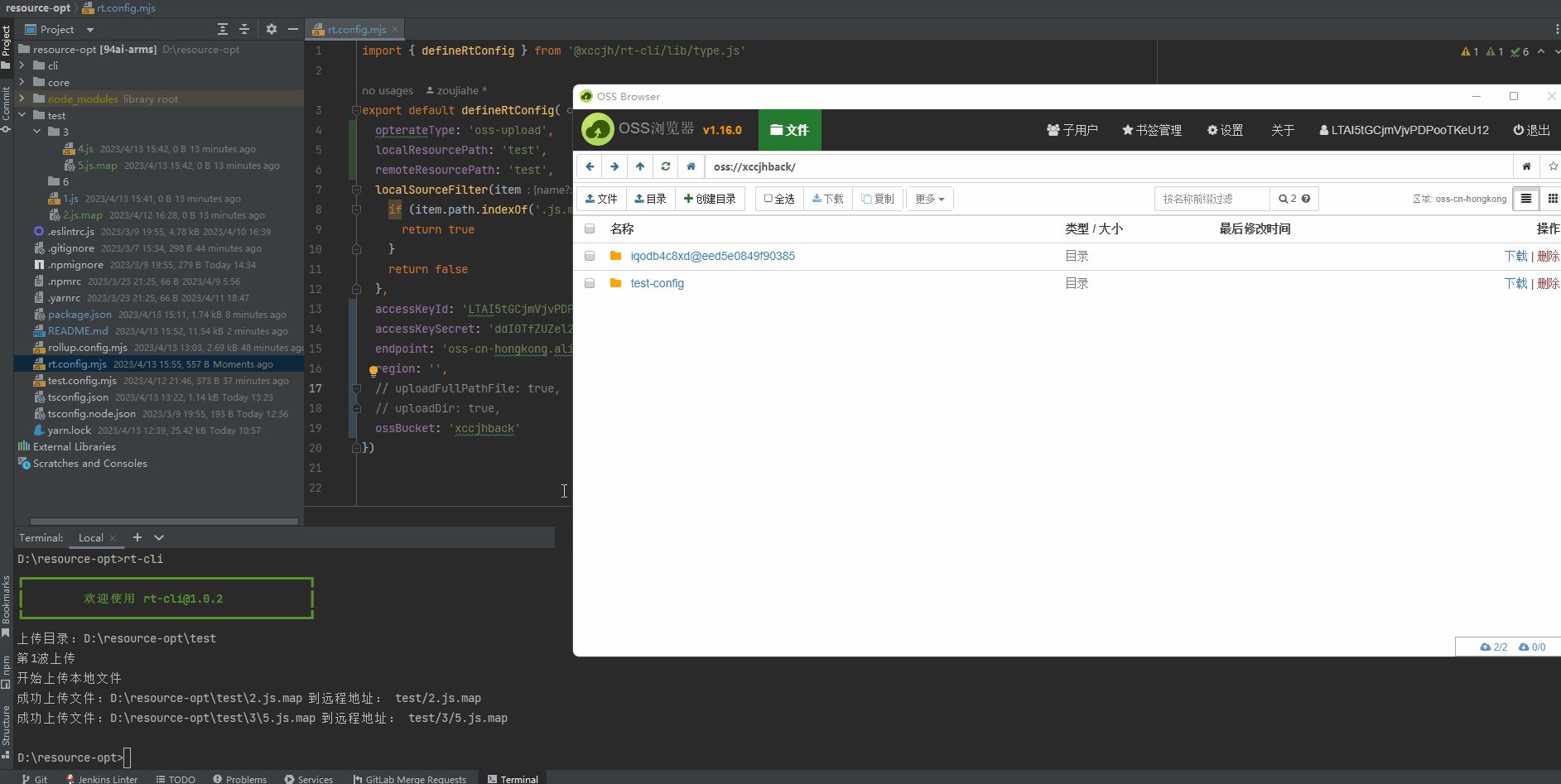
// 实现上传本地sourceMap
export default defineRtConfig({ // 👈
opterateType: 'oss-upload',
localResourcePath: 'test',
remoteResourcePath: 'test',
localSourceFilter(item) {
if (item.path.indexOf('.js.map') > -1) {
return true
}
return false
},
accessKeyId: 'LTAI5tCzqLRdAhWtvinM7HF8',
accessKeySecret: 'Q5WJpvQtNE90O4IdgGcg0udysELuqB',
region: 'oss-cn-shanghai',
endpoint: '',
uploadFullPathFile: true,
uploadDir: true,
})通过defineRtConfig可以实现配置参数补全,效果如下:
获取帮助
rt-cli可以通过配置文件配置直接运行,也可以通过子命令rt-cli comands(操作类型) --options配置运行,也可以直接通过rt-cli --options配置运行
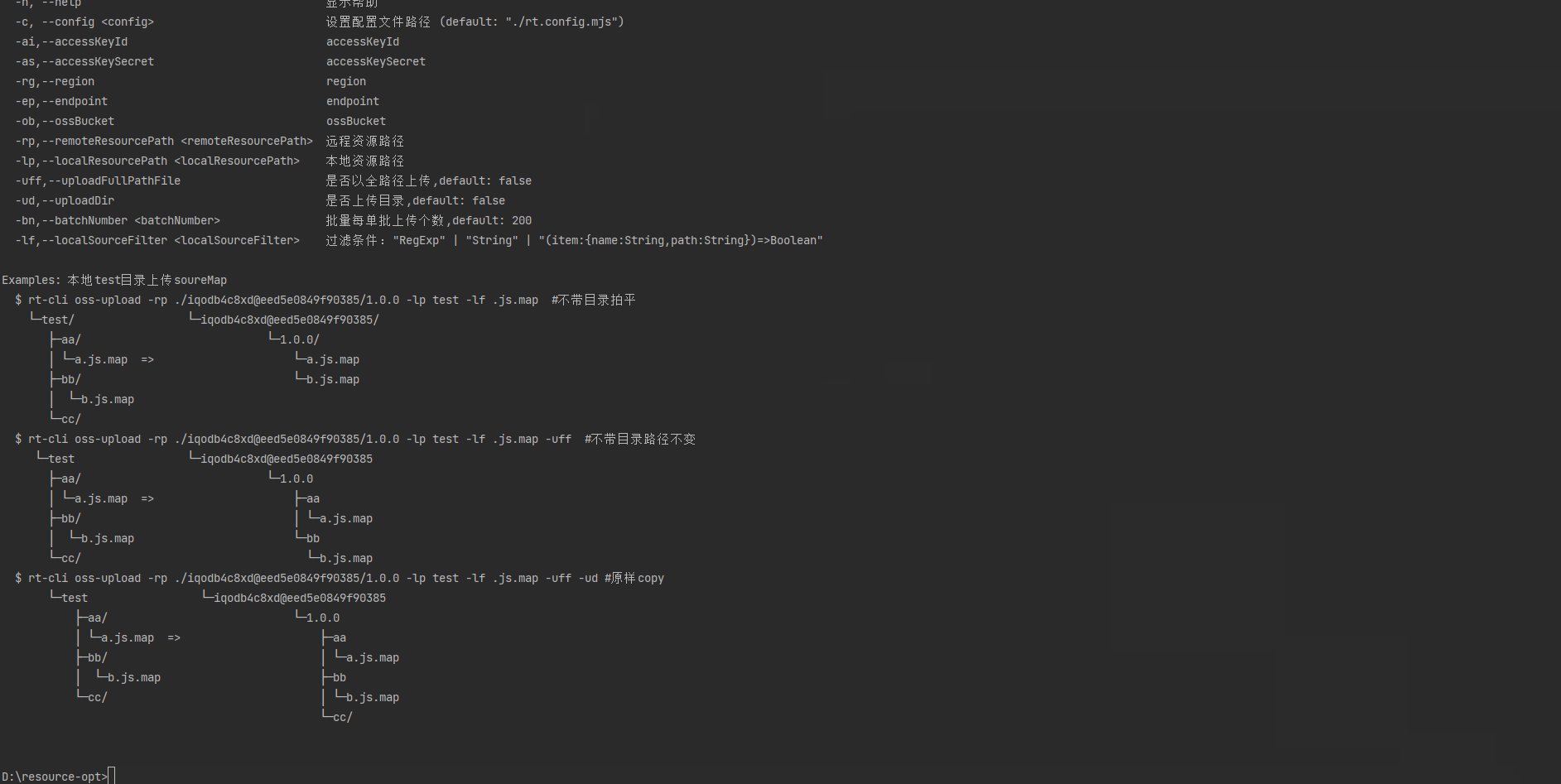
rt-cli -h可以获取全局帮助,通过rt-cli comands(操作类型) -h可以获取子命令帮助:
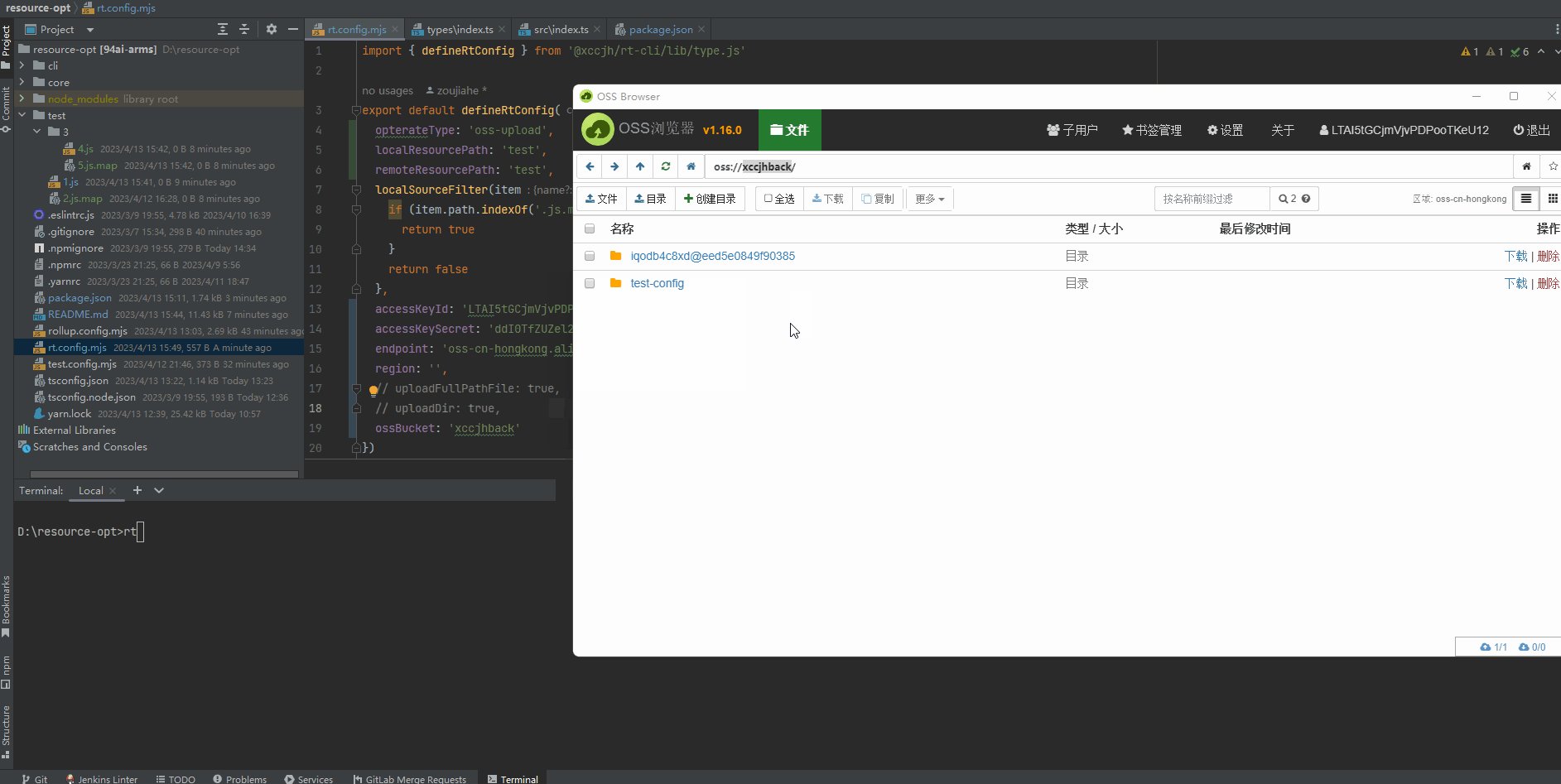
oss-list
Examples:
$ rt-cli oss-list -rp ./iqodb4c8xd@eed5e0849f90385/1.0.0 -rf .js.map #查看soureMap
$ rt-cli oss-list --remoteResourcePath ./iqodb4c8xd@eed5e0849f90385/1.0.0 --remoteSourceFilter .js.map #查看soureMap
$ rt-cli oss-list --ossBucket xccjhzjh --remoteResourcePath remote # 查看远程xccjhzjh文件夹remote
$ rt-cli oss-list --ossBucket xccjhzjh --remoteResourcePath remote --remoteSourceFilter .js.map # 查看远程xccjhzjh文件夹remote下所有sourceMaposs-upload
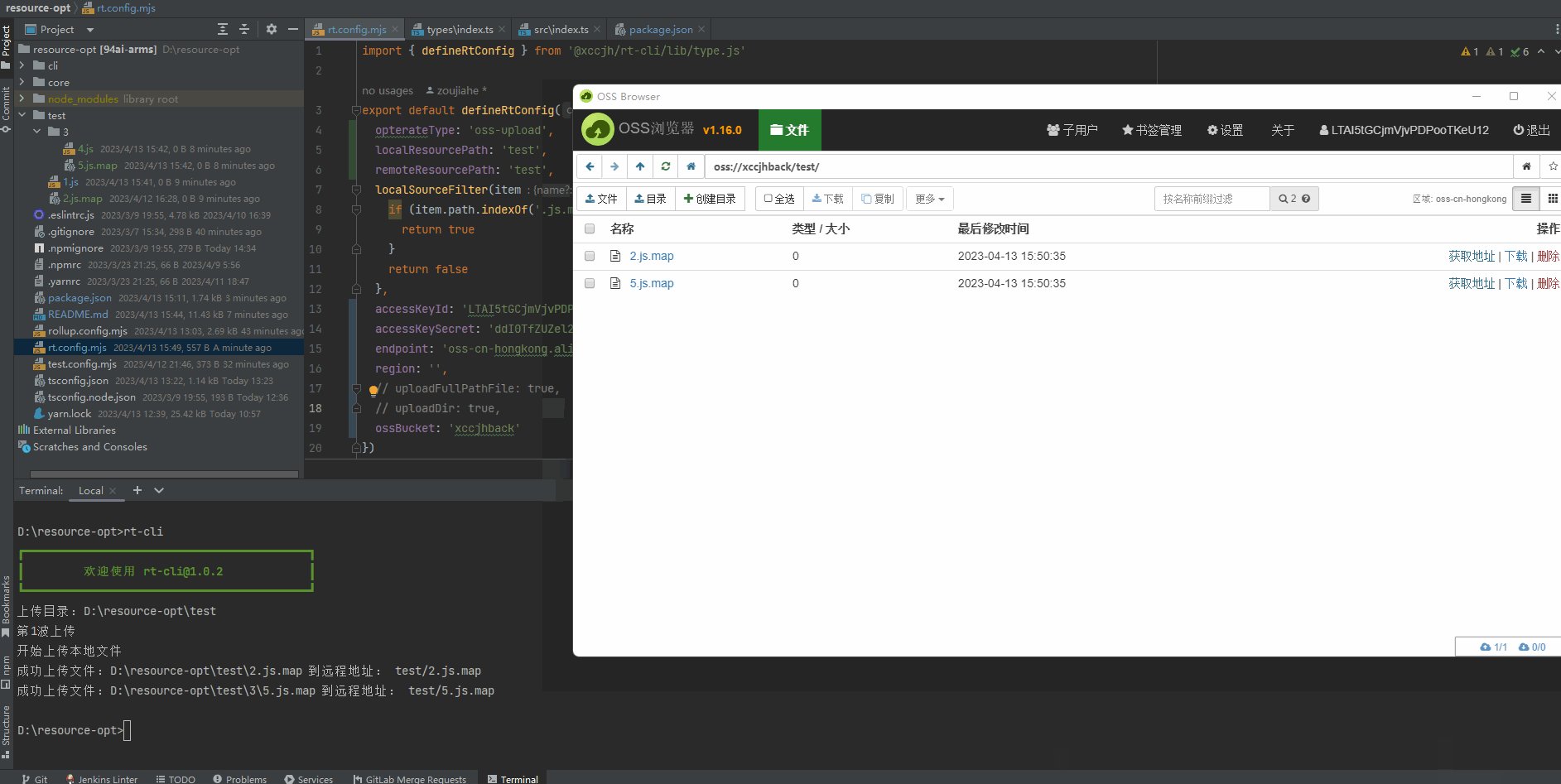
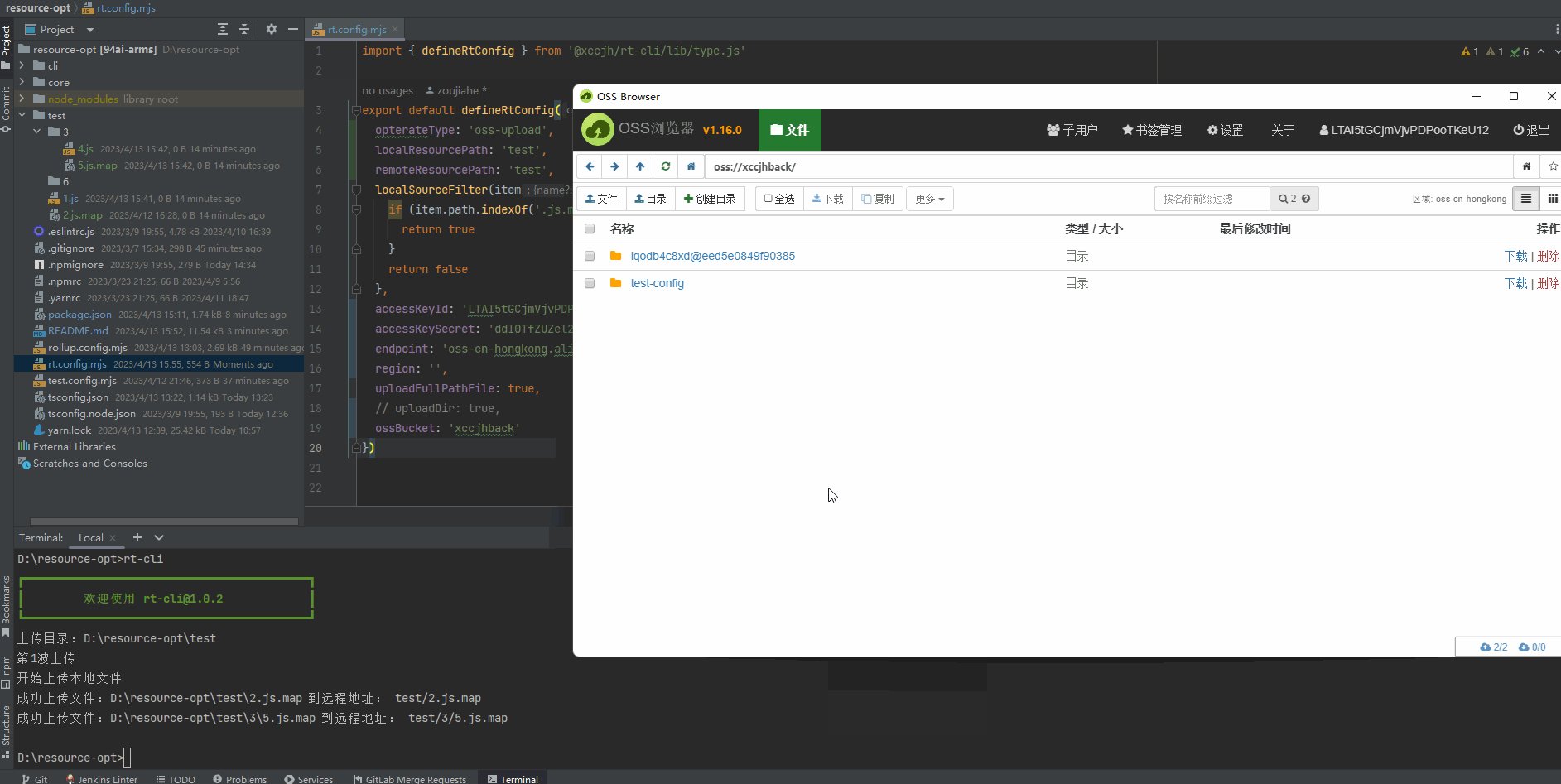
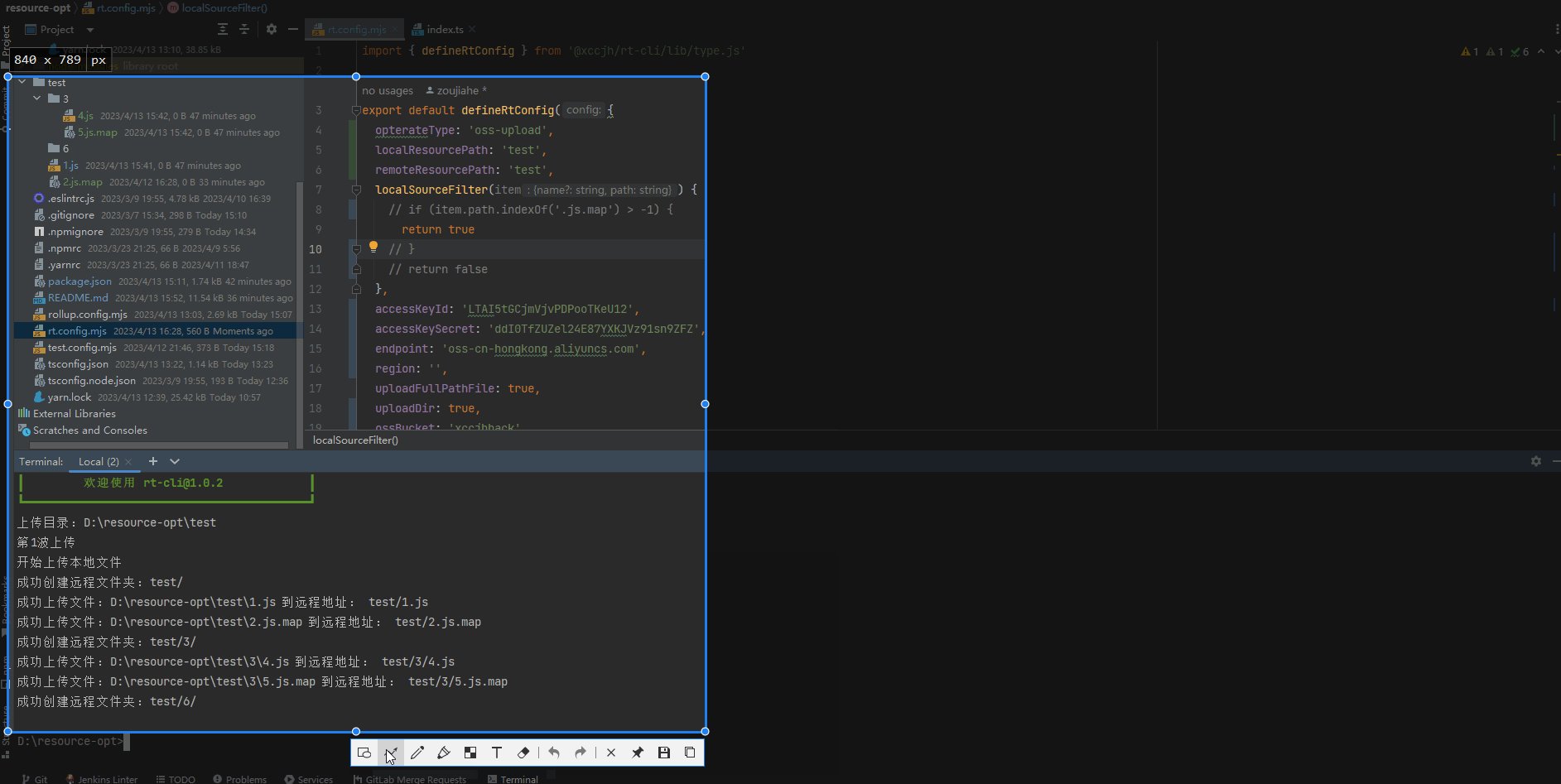
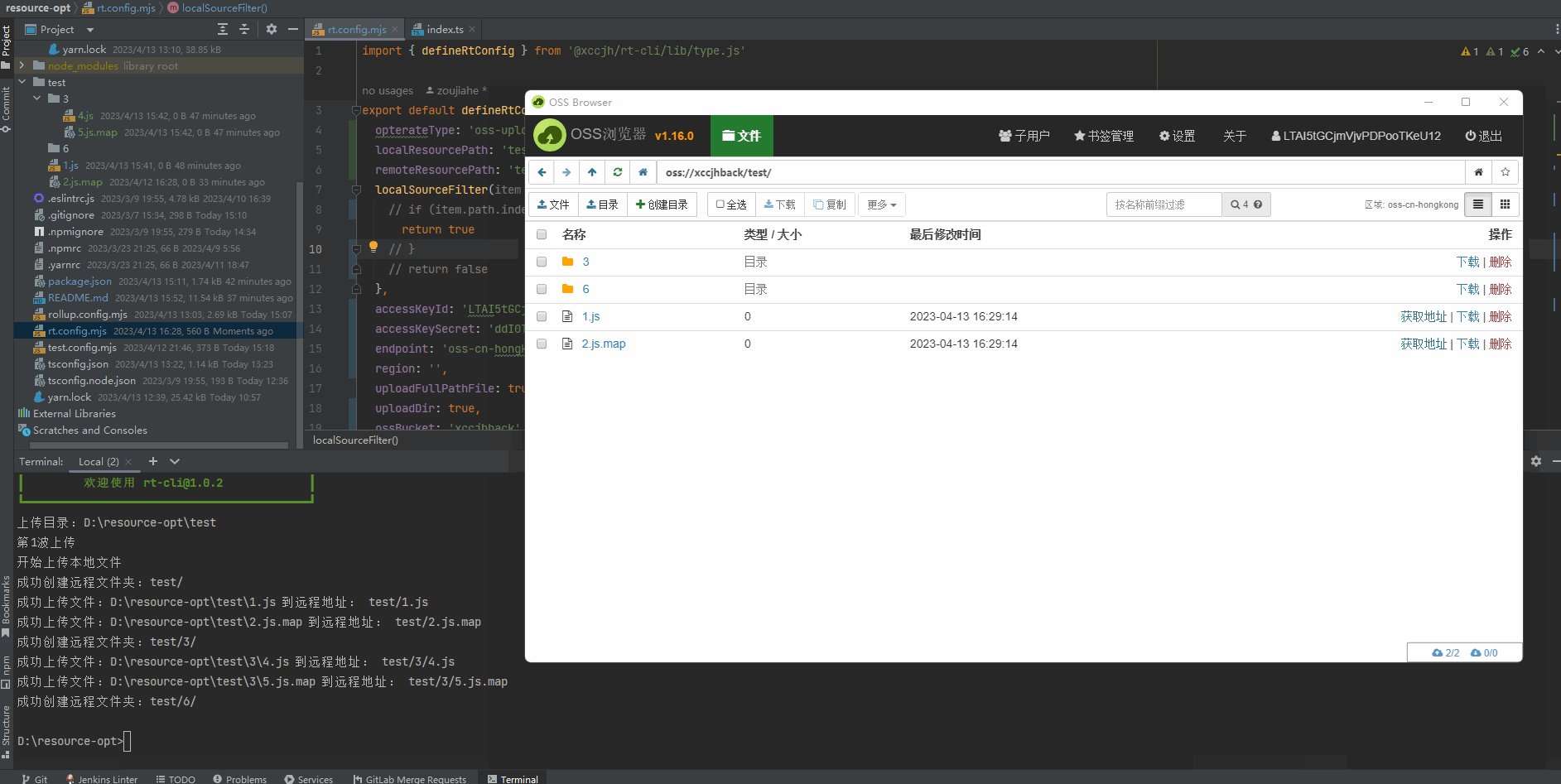
文件上传除了配置过滤的文件类型外,还可以指定 uploadFullPathFile 保持原有结构上传 ,通过 uploadDir 指定上传目录,例如:
Examples: 本地test目录上传soureMap
$ rt-cli oss-upload --remoteResourcePath ./test/1.0.0 --localResourcePath test --localSourceFilter .js.map #不带目录拍平
$ rt-cli oss-upload --rp ./test/1.0.0 -lp test -lf .js.map #不带目录拍平
└─test/ └─test/
├─aa/ └─1.0.0/
│ └─a.js.map => ├─a.js.map
├─bb/ └─b.js.map
│ └─b.js.map
└─cc/
$ rt-cli oss-upload --remoteResourcePath ./test/1.0.0 --localResourcePath test --localSourceFilter .js.map --uploadFullPathFile #不带目录路径不变
$ rt-cli oss-upload -rp ./test/1.0.0 -lp test -lf .js.map -uff #不带目录路径不变
└─test └─test
├─aa/ └─1.0.0
│ └─a.js.map => ├─aa
├─bb/ │ └─a.js.map
│ └─b.js.map └─bb
└─cc/ └─b.js.map
$ rt-cli oss-upload --remoteResourcePath ./test/1.0.0 --localResourcePath test --localSourceFilter .js.map --uploadFullPathFile --uploadDir #原样copy
$ rt-cli oss-upload -rp ./test/1.0.0 -lp test -lf .js.map -uff -ud #原样copy
└─test └─test
├─aa/ └─1.0.0
│ └─a.js.map => ├─aa
├─bb/ │ └─a.js.map
│ └─b.js.map ├─bb
└─cc/ │ └─b.js.map
└─cc/其他示例:
rt-cli oss-upload --ossBucket xccjhzjh --remoteResourcePath remote --localResourcePath local # 上传本地local文件夹所有到远程xccjhzjh文件夹remote
rt-cli oss-upload --ossBucket xccjhzjh --remoteResourcePath remote --localResourcePath local --remoteSourceFilter .js.map # 上传本地local文件夹sourceMap到远程xccjhzjh文件夹remoteoss-delete
Examples:
$ rt-cli oss-delete -rp ./iqodb4c8xd@eed5e0849f90385/1.0.0 -rf .js.map #删除oss指定资源路径sourceMap
$ rt-cli oss-delete --remoteResourcePath ./iqodb4c8xd@eed5e0849f90385/1.0.0 --remoteSourceFilter .js.map #删除oss指定资源路径sourceMap
$ rt-cli oss-delete --ossBucket xccjhzjh --remoteResourcePath remote #删除远程xccjhzjh文件夹remote
$ rt-cli oss-delete --ossBucket xccjhzjh --remoteResourcePath remote/ #删除远程xccjhzjh文件夹remote
$ rt-cli oss-delete --ossBucket xccjhzjh --remoteResourcePath /remote/ #删除远程xccjhzjh文件夹remote
$ rt-cli oss-delete --ossBucket xccjhzjh --remoteResourcePath /remote #删除远程xccjhzjh文件夹remote
$ rt-cli oss-delete --ossBucket xccjhzjh --remoteResourcePath . #删除远程xccjhzjh根目录下所有
$ rt-cli oss-delete --ossBucket xccjhzjh --remoteResourcePath ./ #删除远程xccjhzjh根目录下所有
$ rt-cli oss-delete --ossBucket xccjhzjh --remoteResourcePath / #删除远程xccjhzjh根目录下所有oss-download
Examples:
$ rt-cli oss-download -rp test -lp test -rf .js.map --downloadKeepRemoteDirectory #下载远程test/**(souceMap)到本地test/test/(souceMap)`)
$ rt-cli oss-download -rp test -lp test -rf .js.map -dkrd #下载远程test/**(souceMap)到本地test/test/(souceMap)`)
$ rt-cli oss-download -rp test -lp test -rf .js.map #下载远程test/**(souceMap)到本地test/(souceMap)`)
$ rt-cli oss-download -rp ./iqodb4c8xd@eed5e0849f90385/1.0.0 -lp test -rf .js.map #下载远程souceMap到本地test目录`)
$ rt-cli oss-download --remoteResourcePath ./iqodb4c8xd@eed5e0849f90385/1.0.0 -lp test --remoteSourceFilter .js.map #下载远程souceMap到本地test目录`)
$ rt-cli oss-download --ossBucket xccjhzjh --remoteResourcePath remote --localResourcePath local # 下载xccjhzjh远程remote文件夹到本地文件夹locallocal-list
Examples:
$ rt-cli local-list -lp ./test -lf .js.map #列出本地指定资源路径sourceMap
$ rt-cli local-list --localResourcePath ./test --localSourceFilter .js.map #列出本地指定资源路径sourceMaplocal-create
Examples:
$ rt-cli local-create -lp ./test/bb/aa.js #生成本地指定路径资源
$ rt-cli local-create --localResourcePath ./test/bb/aa.js #生成本地指定路径资源local-delete
Examples:
$ rt-cli local-delete -lp ./test -lf .js.map #删除本地指定资源路径sourceMap
$ rt-cli local-delete -localResourcePath ./test --localSourceFilter .js.map #删除本地指定资源路径sourceMapThat's all