Overview
In-app Chat UIKit is a UI component library based on the In-app Chat SDK. It provides general UI components, such as the session list, one-on-one chat, and group chat. You can use In-app Chat UIKit to quickly build custom IM applications based on actual business requirements.
In addition to implementing UI features, components of In-app Chat UIKit can call related API methods of the In-app Chat SDK to implement logic and data processing related to the In-app Chat. With this In-app Chat UIKit, you only need to focus on the business logic or personalized extension.
Features
In-app Chat UIKit supports the following features:
- Create one-on-one chats or group chats and join group chats.
- Chat with others through one-to-one or group messages.
- Send text messages.
- Send rich media messages, such as images, voice messages, videos, and files.
- Select multiple messages and delete messages.
Supported platforms
In-app Chat UIKit can be used on Android, iOS, and Web client apps.
Advantages
| Advantage | Description |
|---|---|
| UI component decoupling | Components of In-app Chat UIKit can run independently. You can select and integrate components into your app as required to implement related UI features and reduce useless dependencies. |
| Simple and easy-to-use UI capabilities | The business logic layer and UI layer of In-app Chat UIKit are independent of each other. At the UI layer, you only need to focus on view display and event processing. Clear data forwarding and processing of In-app Chat UIKit ensure simple and easy-to-use code at the UI layer. |
| Comprehensive business logic processing | The business logic layer of In-app Chat UIKit provides comprehensive business logic processing capability. You do not need to care about complex processing logic between different APIs at the SDK layer. One API at the business logic layer can help you handle the SDK layer. |
Component effect
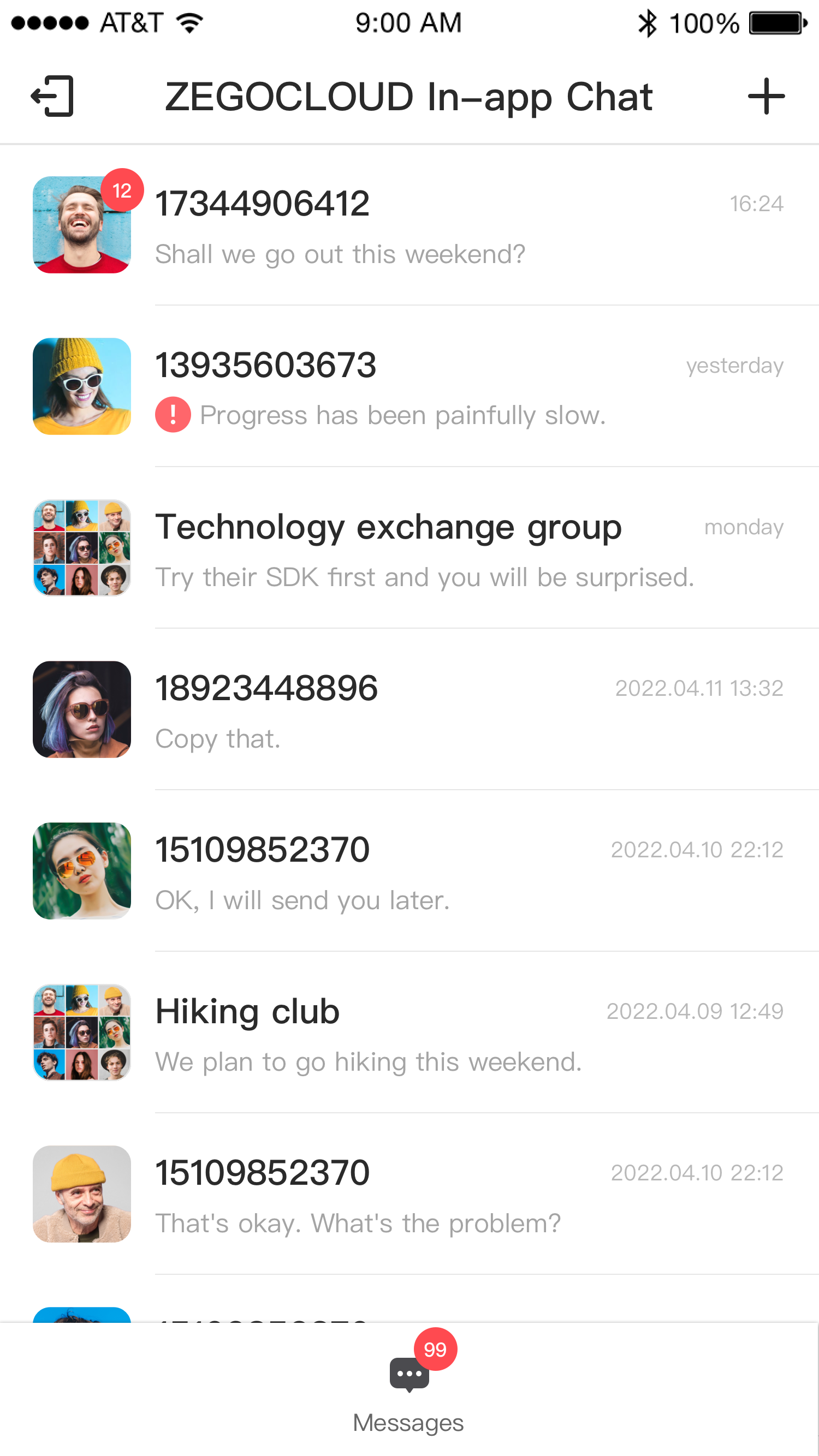
Session list page (session component)
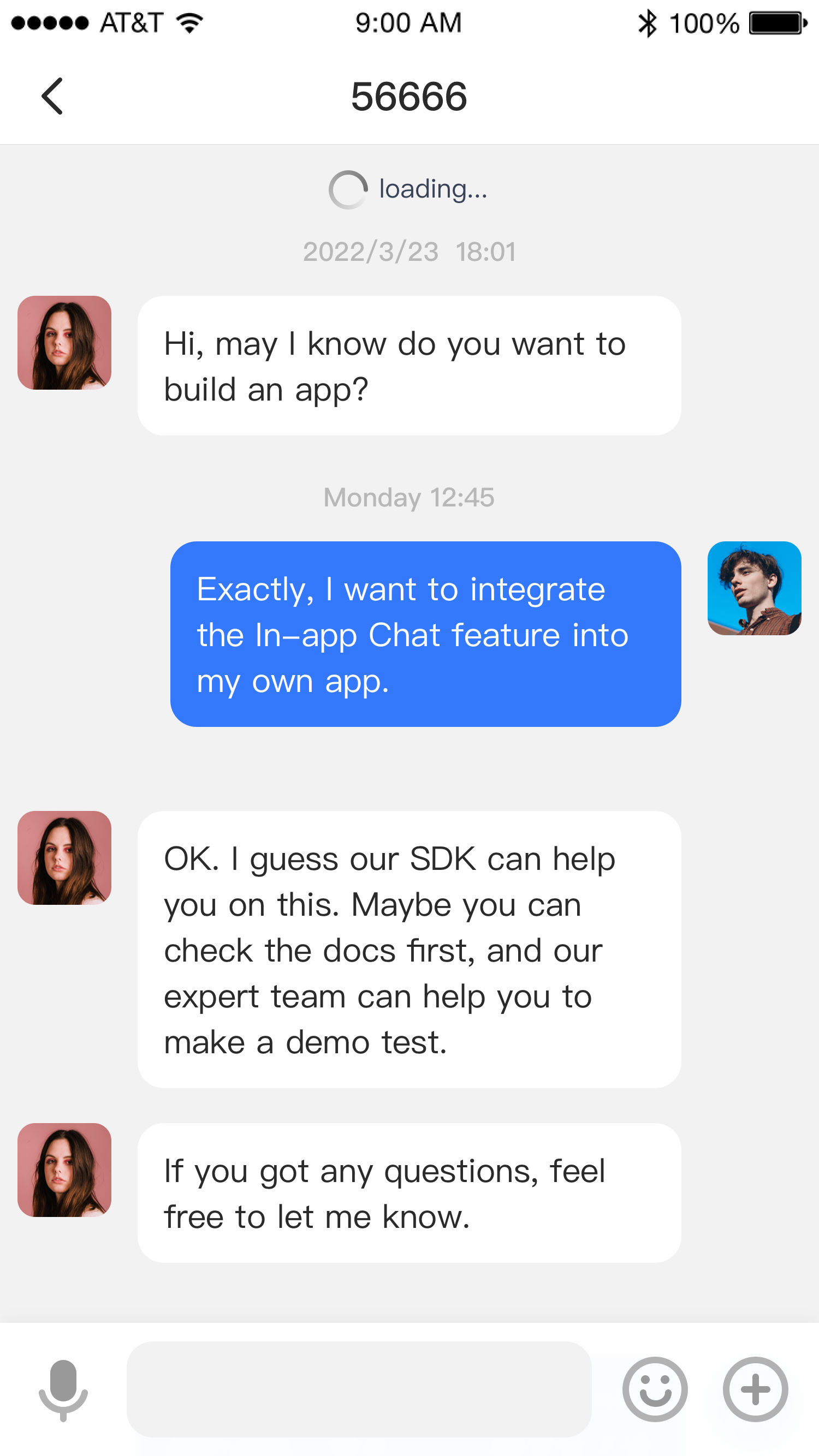
- One-on-one chat page (message component)
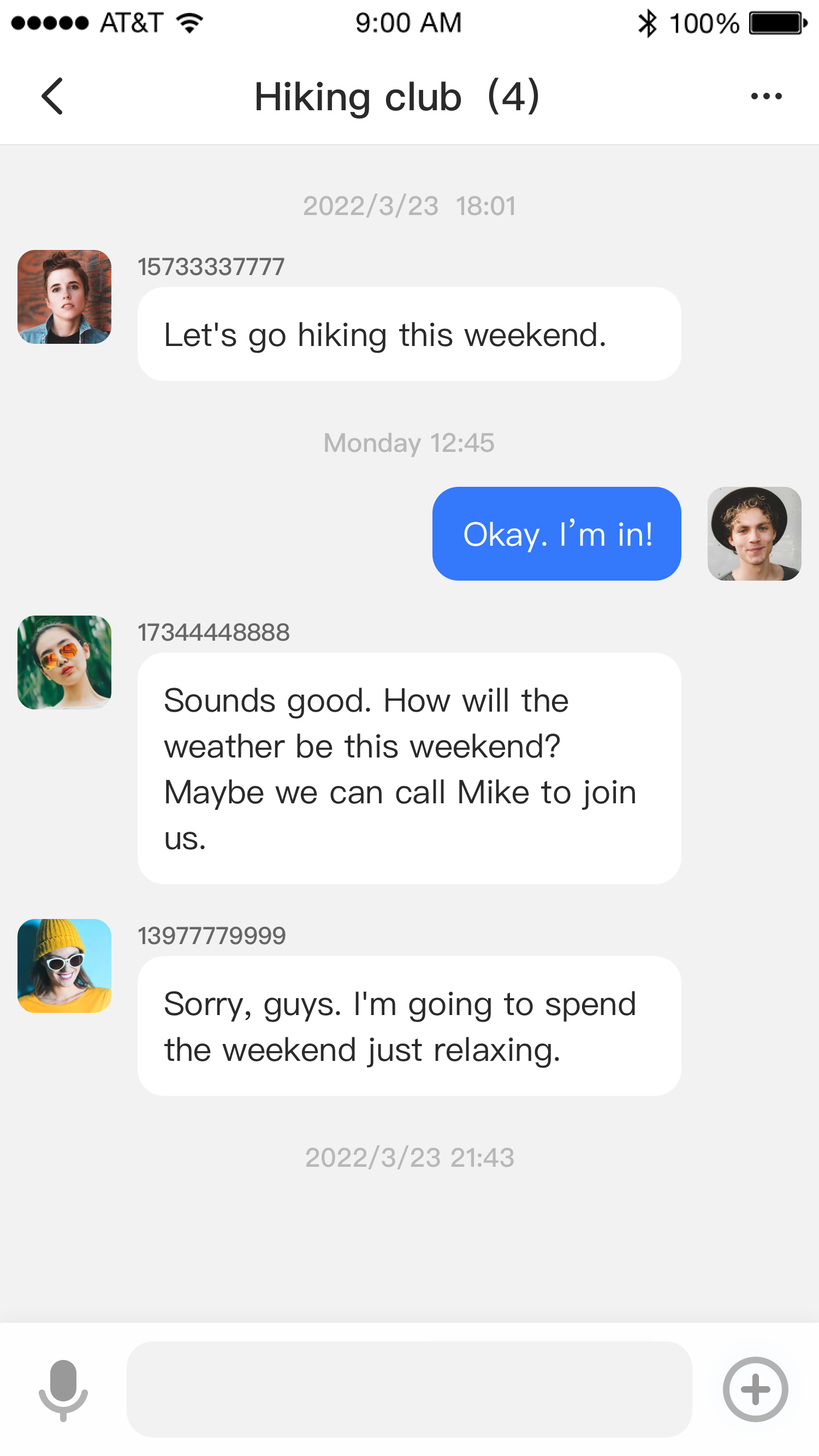
- Group chat page (message component)
Recommended guides
- To get started swiftly, follow the steps in this doc: Integrate the SDK
- To explore more customizable components, check this out: Component overview
- To check and run the sample code, click here: Run the sample code
Get support
If you have any questions regarding bugs and feature requests, visit the ZEGOCLOUD community.