Nepali Datepicker React is a lightweight, highly customizable, and feature-rich datepicker component, specifically designed for handling Nepali dates in React.js applications. It offers seamless integration, intuitive user experience, and extensive configuration options.
You can install the Nepali Datepicker React component via npm:
npm i @zener/nepali-datepicker-reactimport NepaliDatePicker from '@zener/nepali-datepicker-react';
import '@zener/nepali-datepicker-react/index.css';
const App = () => {
const [value, setValue] = useState()
return (
<NepaliDatePicker
value={value}
onChange={(e) => {
setValue(e);
}}
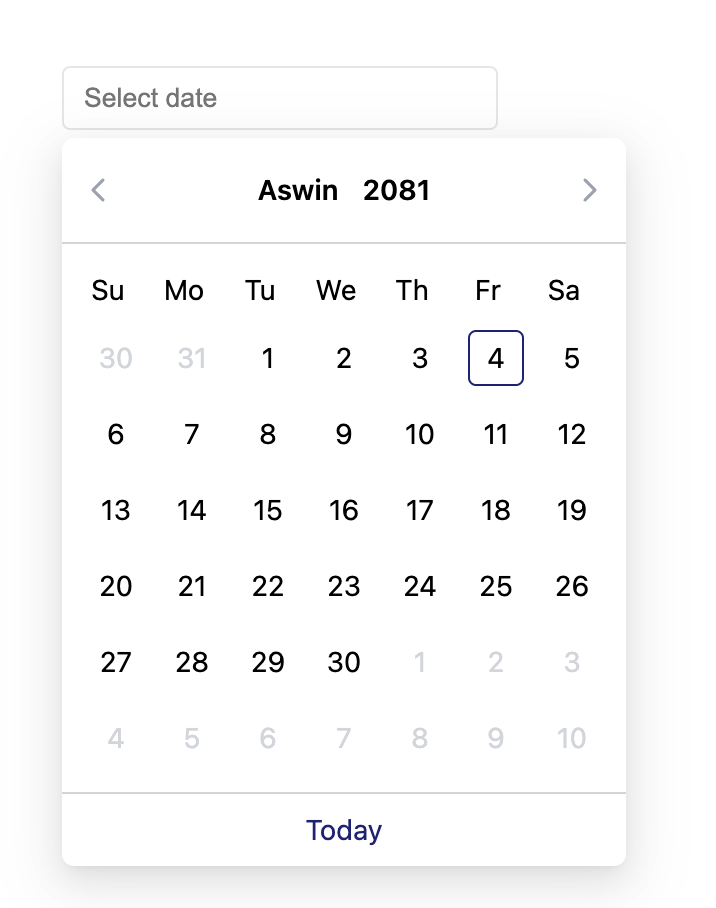
placeholder="Select date"
/>
);
};- Fully customizable components
- Date converter
- Nepali and english language support
- Supports both Bikram Sambat and Gregorian calendar
- Javascript NepaliDate utility to deal with dates
- Written in TypeScript