温度计、液位计组件
1. 简介
温度计、液位计 应用组件
查看更多应用组件前往 https://github.com/tinper-acs
演示效果: https://tinper-acs.github.io/ac-thermometer/
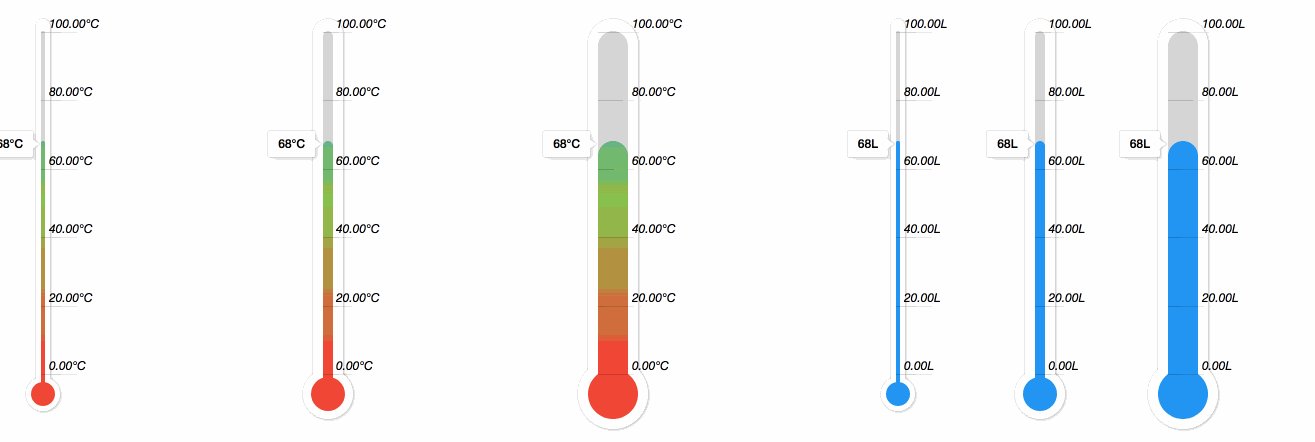
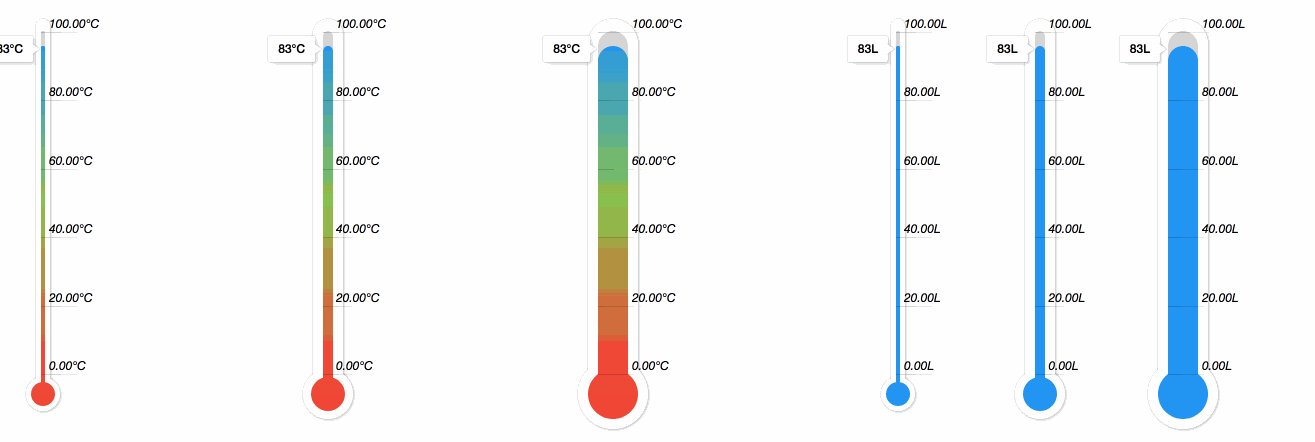
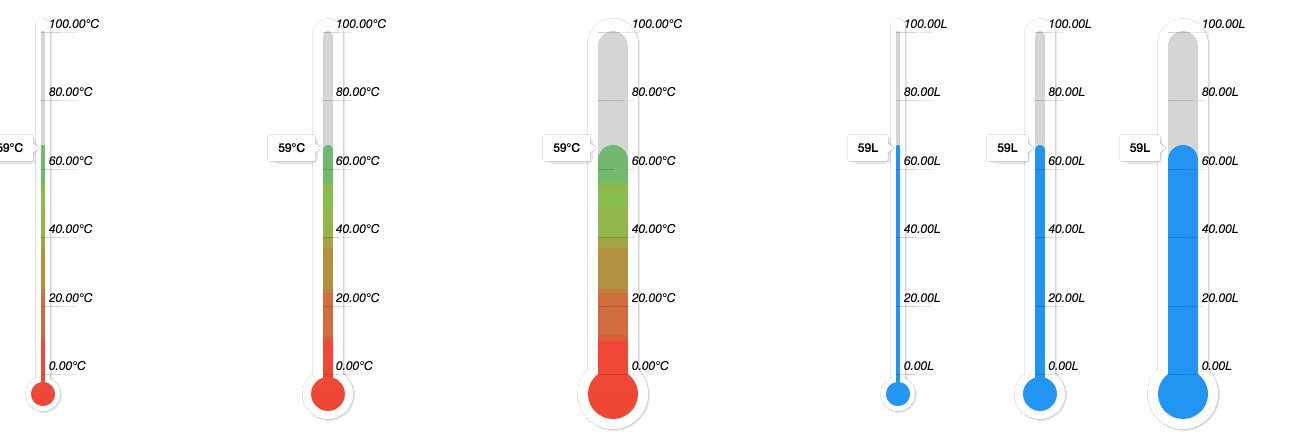
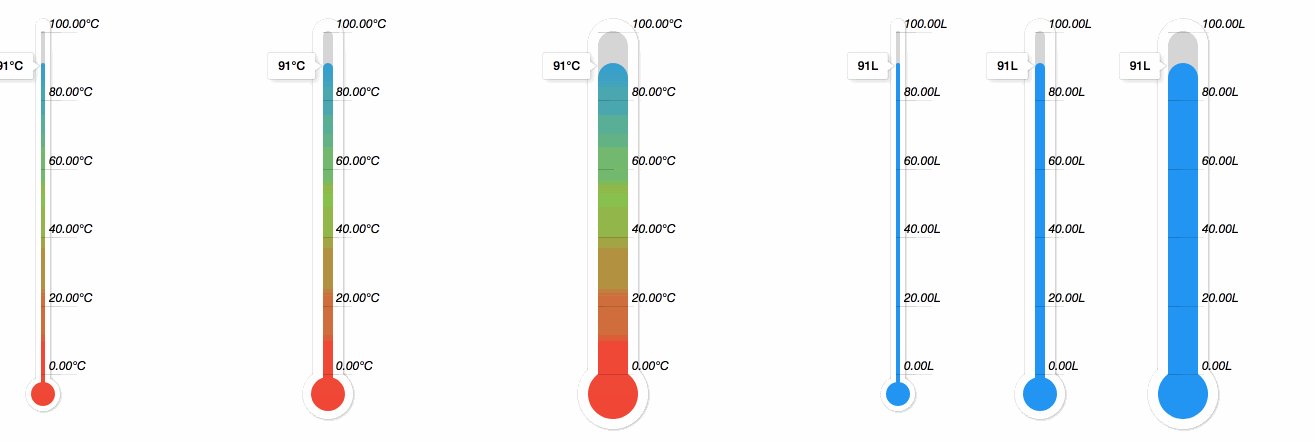
本组件包含温度计Thermometer、液位计ContentGage两种组件
2. 安装
- 通过npm下载使用
npm install ac-thermometer -S
3. 使用
;;//加载组件库;//导入应用组件;//加载组件库样式;//加载温度计、液位计样式 { super; thisstate = num: 0 } { ; } { let num = thisstate; return <div> <Row style= "paddingTop": "30px" > <Col md=2> <Thermometer theme="light" value=num max="100" steps="5" format="°C" size="small" height="400" /> </Col> <Col md=2> <Thermometer theme="light" value=num max="100" steps="5" format="°C" size="normal" height="400" /> </Col> <Col md=2> <Thermometer theme="light" value=num max="100" steps="5" format="°C" size="large" height="400" /> </Col> <Col md=1> <ContentGage theme="light" value=num max="100" steps="5" format="L" size="small" height="400" /> </Col> <Col md=1> <ContentGage theme="light" value=num max="100" steps="5" format="L" size="normal" height="400" /> </Col> <Col md=1> <ContentGage theme="light" value=num max="100" steps="5" format="L" size="large" height="400" /> </Col> </Row> </div> ; } ; 4. API
| 参数 | 类型 | 说明 | 默认值 |
|---|---|---|---|
| theme | String | Light or Dark | light |
| value | Number | 温度值 | 0 |
| max | Number | 温度计最大值 | 100 |
| steps | Number | 温度计分隔 | 0 |
| format | String | 单位格式 | "" |
| size | String | 温度计的尺寸.可以是小的(small)、正常(normal)或者大的(large) | normal |
| height | Number | 温度计的高度 | 200 |