
Creating a common API for WebRTC in the browser
Find the most recent version hosted on our CDN.
- Minified version:
//cdn.temasys.io/adapterjs/0.15.x/adapter.min.js - Debug version
//cdn.temasys.io/adapterjs/0.15.x/adapter.debug.js - Minified version (with screensharing changes):
//cdn.temasys.io/adapterjs/0.15.x/adapter.screenshare.min.js - Debug version (with screensharing changes)
//cdn.temasys.io/adapterjs/0.15.x/adapter.screenshare.js
Part of the Skylink WebRTC toolkit.
Compatibility
AdapterJS provides polyfills and cross-browser helpers for WebRTC. It wraps around the native APIs in Chrome, Opera and Firefox and provides support for WebRTC in Internet Explorer and Safari on Mac and Windows through the available Temasys Browser Plugins.
Supported Browsers & Platform functionality
| Browsers | Min. Version | OS Platform | Screensharing |
|---|---|---|---|
| Chrome \ Chromium | 38 |
MacOS / Win / Ubuntu / Android | Yes (w Extension) |
| Firefox | 33 |
MacOS / Win / Ubuntu / Android | Yes (w Extension for 51 and below) |
| Opera | 26 |
MacOS / Win / Ubuntu / Android | Yes (if configured with extension) |
| Edge | 13.10547^ |
Win | - |
| Bowser | 0.6.1 |
iOS 9.x only** | - |
| Safari (Native) | 11 |
MacOS 10.13.x and iOS 11 | No. Use Safari with the Temasys plugin*** |
| Safari (Plugin) | 7 |
MacOS | Yes (custom build Plugin) |
| IE (Plugin) | 9 |
Win | Yes (custom build Plugin) |
*Note that currently Edge doesn't support RTCDataChannel API.
**There seems to be issues for Bowser version 0.6.1 working with iOS 10.x version.
*** To use the Temasys plugin on Safari 11 and above, set the flag AdapterJS.options.forceSafariPlugin = true BEFORE including AdapterJS.
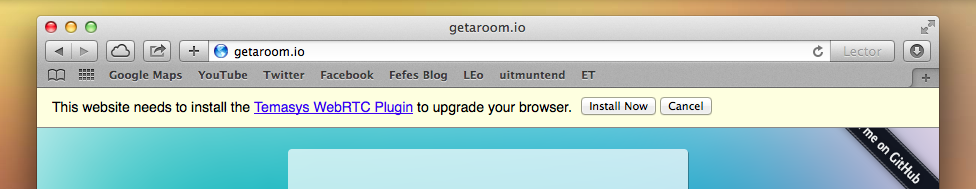
How it looks like if WebRTC is not supported by browser
 In versions of IE and Safari that don't support WebRTC natively, AdapterJS will suggest to the user to install the Temasys WebRTC plugin for Mac or Windows when you try to access the
In versions of IE and Safari that don't support WebRTC natively, AdapterJS will suggest to the user to install the Temasys WebRTC plugin for Mac or Windows when you try to access the getUserMedia or RTCPeerConnection API.
Using and setting up the AdapterJS dependency
Required initialization
In order to execute any WebRTC related code, you have to wait for the AdapterJS.webRTCReady function to trigger the callback parameter as it is triggered when the WebRTC interfaces is ready to be used by the browser.
Note that
AdapterJS.onwebrtcreadyis deprecated.
AdapterJS;To find more information about how to optimize your application for the Temasys WebRTC Plugin, read it more in the Temasys WebRTC Plugin Documentation.
Functionality
Polyfills
RTCPeerConnectionRTCIceCandidateRTCSessionDescriptionMediaStreamTracknavigator.getUserMedianavigator.mediaDevices.getUserMedianavigator.mediaDevices.enumerateDevices
Helper functions
attachMediaStream(element, stream) : None
;This is taken over for compatibility with the original adapter.js from Google. Feeds a MediaStream object into video and audio tags. Calling attachMediaStream(element, null) will detach any existing stream from the element. The stream will still be running and available to be attached to any rendering element.
-
Parameters:
element: (DOM Element) The<video>or<audio>DOM element.stream: (DOM Element) TheMediaStreamobject.
-
Returns: None
reattachMediaStream(elementFrom, elementTo) : None
;This is taken over for compatibility with adapter.js from Google. Feeds a MediaStream from one video or audio tag into another.
-
Parameters:
elementFrom: (DOM Element) The<video>or<audio>DOM element that has been attached with an existingMediaStreamfromattachMediaStream()API.elementTo: (DOM Element) The<video>or<audio>DOM element to copy theMediaStreamfrom theelementFromDOM element parameter.
-
Returns: None
Helper variables
webrtcDetectedBrowser : String
This displays the browser WebRTC browser agent name. Defined as null when it's an unknown WebRTC supported browser.
-
Expected values:
"chrome": Chrome or Chromium implemented browser."firefox": Firefox browser."safari": Safari browser."edge": Edge browser."opera": Opera browser."IE": IE browser."bowser": Bowser browser.
webrtcDetectedVersion : Number
This displays the browser WebRTC browser agent version. Defined as null when it's an unknown WebRTC supported browser.
webrtcMinimumVersion : Number
This displays the browser WebRTC browser agent version. Defined as null when it's an unknown WebRTC supported browser. The values follows the Supported Browsers minimum versions section.
webrtcDetectedType : String
This displays the browser WebRTC implementation type. Defined as null when it's an unknown WebRTC supported browser.
-
Expected values:
"webkit": Webkit implementation of webrtc."moz": Mozilla implementation of webrtc."plugin": Temasys plugin implementation of webrtc."ms": Edge implementation of webrtc (polyfilled from ORTC).
webrtcDetectedDCSupport : String
This displays the browser WebRTC Datachannel support type. Defined as null when it's an unknown WebRTC supported browser or when WebRTC supported browser does not support the Datachannel API.
-
Expected values:
"SCTP": SCTP enabled datachannel."RTP": RTP enabled datachannel.
Using Screensharing functionality
Note that the Firefox add-on not installed detection will not work with
window.navigator.mediaDeviceson Firefox browsers to prevent errors.
AdapterJS 0.12.0+ offers cross-browser screensharing in Chrome 34+, Firefox 33+ and with a licensed copy of our Temasys WebRTC Plugin in IE 9+ and Safari 7.1+. (For plugin licensing interest please contact sales (a) temasys.com.sg)
To use the screensharing functionality, reference publish/adapter.screenshare.js and add the mediaSource: 'window' setting to the video media constraints. This requires HTTPS!
Note that the the mediaSource property takes in String, or Array in which multiple sources is supported for Chrome / Opera sources. For Firefox, if an Array is provided, it takes the first item in the Array.
Example:
windownavigator;List of valid screensharing (mediaSource) sources:
| Sources | Description | Browsers that supports it |
|---|---|---|
"window" |
Fetches the list of application windows | Chrome, Opera, Firefox, IE, Safari |
"screen" |
Fetches the list of display screens | Chrome, Opera, Firefox, IE, Safari |
"tab" |
Fetches the list of browser tabs | Chrome, Opera |
"browser" |
Fetches the list of browser windows | Firefox (Requires to configure about:config to enable media.getusermedia.browser.enabled) |
"application" |
Fetches the list of applications | Firefox |
"camera" |
Fetches the list of cameras | Firefox |
["tab", "audio"] |
Fetches "tab" with its audio |
Chrome, Opera (Enable constraints.audio to retrieve tab audio) |
["window", "screen"] |
Fetches "screen" and "window" |
Chrome, Opera, IE, Safari |
["window", "screen", "tab"] |
Fetches "screen", "window" and "tab" |
Chrome, Opera |
["window", "tab"] |
Fetches "window" and "tab" |
Chrome, Opera |
["screen", "tab"] |
Fetches "screen" and "tab" |
Chrome, Opera |
AdapterJS.WebRTCPlugin.plugin.screensharingKeys.screenOrWindow |
Same as ["window","screen"] |
IE, Safari |
AdapterJS.WebRTCPlugin.plugin.screensharingKeys.screensharingKey |
Deprecated. Same as ["window","screen"]. |
IE, Safari |
AdapterJS.WebRTCPlugin.plugin.screensharingKeys.screen |
Same as "screen" |
IE, Safari |
AdapterJS.WebRTCPlugin.plugin.screensharingKeys.window |
Deprecated. Same as "window". |
IE, Safari |
Configuring extension settings:
To configure your AdapterJS screensharing extensions, configure this before referencing the script for adapter.screenshare.js as an example:
var AdapterJS = {};
/**
* Configure extension settings. For developers using "adapter.screenshare.js"
*/
AdapterJS.extensionInfo = {
chrome: {
// Configure the extension ID for Chrome
extensionId: 'xxx',
// Configure the extension webstore link for Chrome
extensionLink: 'xxx',
// Configure the extension iframe link (detectRTC) for Chrome - for older Chrome extension codebase
iframeLink: 'xxx'
},
firefox: {
// Configure the addon link (legacy if available and uploaded before restriction) for Firefox 51 and below
extensionLink: 'xxx'
},
opera: {
// Configure the extension ID for Opera
extensionId: 'xxx',
// Configure the extension webstore link for Opera
extensionLink: 'xxx'
}
};
Setup this project
- Install or update to at lest version
0.10.26of node and version1.4.6of npm. - Install
grunt-cli. (See: http://gruntjs.com/getting-started) - Run
npm installto install dev dependencies. - Run
npm install -g browserifyandnpm install -g testling(might require sudo) to install the necessary tools to test locally
Development
- Run
grunt jshintto run jshint on its own. - Run
grunt publishto create production debug and minified copies of thesource/files with thewebrtc/adapterdependency compiled in thepublish/folder.
Folders
publish/
Contains the debug version of the library and a minified copy of it.
adapter.debug.js: Contains the compiled AdapterJS withwebrtc/adapterdependency.adapter.min.js: Contains the minified and production ready version ofadapter.debug.js.adapter.screenshare.js: Contains the compiledadapter.debug.jswith Screensharing polyfill changes.adapter.screenshare.min.js: Contains the minified and production ready version ofadapter.screenshare.js.
source/
Contains the AdapterJS library development files.
adapter.js: Contains the polyfills and APIs for Temasys Plugin WebRTC interface.adapter.screenshare.js: Contains the polyfills for Screensharing changes.pluginInfo.js: Contains the Temasys Plugin information. Modify this for your custom Temasys Plugin.
tests/
Run grunt test to generate the published versions of adapter.js (same as grunt publish) and run the automated test suite on it.
You can configure the browser to test in Gruntfile.js (see the karma target).
You can also run grunt karma to run the test and bypass the publish step.
(Mac only) If you are testing the Temasys WebRTC Plugin, you can run osascript tests/mac.watcher.scpt to automatically validate the permission popup.
License
APACHE 2.0 - http://www.apache.org/licenses/LICENSE-2.0.html