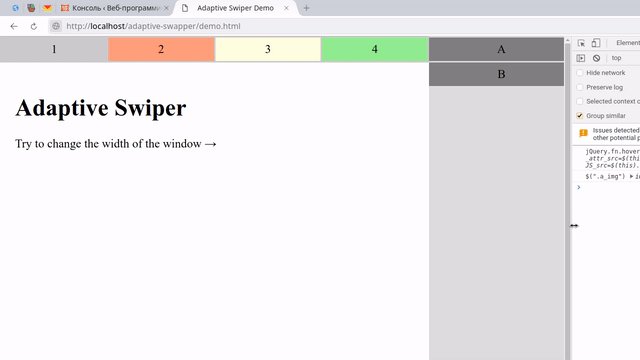
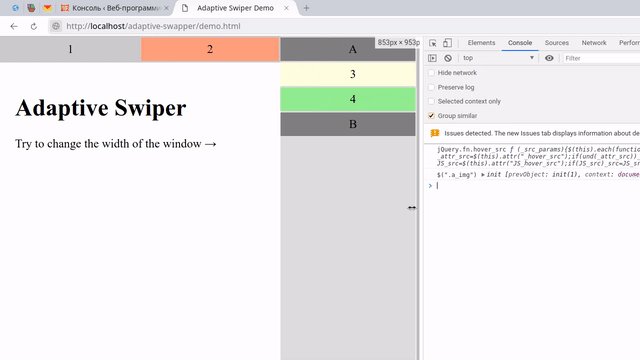
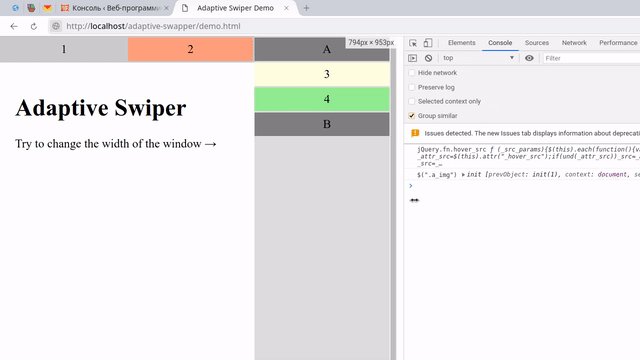
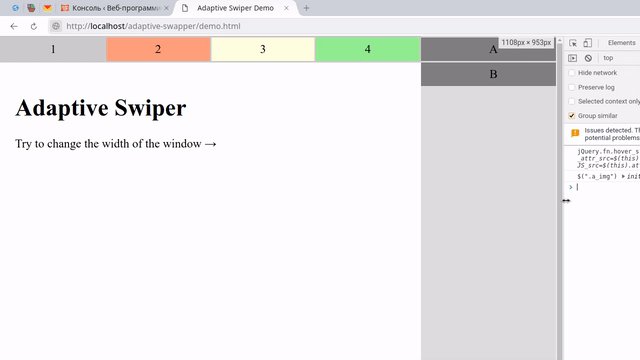
Simple changing the position of elements (tags) depends on the width of the window.
https://webdeveloper.pro/demo/adaptive-swapper/demo.html
Perhaps you can use CSS. For example GRID.
-
Install jQuery
-
Install adaptive-swapper
Git
npm install https://github.com/mavlutovr/adaptive-swapper.git --saveNpm
npm install adaptive-swapper --save
import adaptiveSwapper from 'adaptive-swapper';adaptiveSwapper({
// The position of the elements for the width 960 or less of the window
960: {
// Header
'#js-mobile-header': [
'*', // Already existing any element in #js-mobile-header
'#js-header-cart',
'#js-callback-button'
],
// Menu
'#js-mobile-menu': [
'#js-search-form'
]
},
// The position of the elements for the width 480 or less of the window
480: {
// Header
'#js-mobile-header': [
'*',
'#js-header-cart'
],
// Menu
'#js-mobile-menu': [
'#js-search-form',
// Moved from #js-mobile-header
'#js-callback-button'
]
}
});