admin-on-rest 
A frontend Framework for building admin applications running in the browser on top of REST services, using ES6, React and Material Design. Open sourced and maintained by marmelab.
Demo - Documentation - Releases - Support
Features
- Adapts to any REST backend
- Complete documentation
- Optimistic rendering (renders before the server returns)
- Relationships (many to one, one to many)
- Internationalization (i18n)
- Conditional formatting
- Themeable
- Supports any authentication provider (REST API, OAuth, Basic Auth, ...)
- Full-featured Datagrid (sort, pagination, filters)
- Filter-as-you-type
- Supports any form layout (simple, tabbed, etc.)
- Data Validation
- Custom actions
- Large library of components for various data types: boolean, number, rich text, etc.
- WYSIWYG editor
- Customize dashboard, menu, layout
- Super easy to extend and override (it's just React components)
- Highly customizable interface
- Can connect to multiple backends
- Leverages the best libraries in the React ecosystem (Redux, redux-form, redux-saga, material-ui, recompose)
- Can be included in another React app
- Inspired by the popular ng-admin library (also by marmelab)
Versions In This Repository
-
master - commits that will be included in the next patch release
-
next - commits that will be included in the next major or minor release
Bugfix PRs that don't break BC should be made against master. All other PRs (new features, bugfix with BC break) should be made against next.
Installation
Admin-on-rest is available from npm. You can install it (and its required dependencies) using:
npm install --save-dev admin-on-restDocumentation
Read the Tutorial for a 15 minutes introduction. After that, head to the Documentation, or checkout the source code of the demo for an example usage.
At a Glance
// in app.jsimport React from 'react';import render from 'react-dom';import simpleRestClient Admin Resource from 'admin-on-rest'; import PostList PostEdit PostCreate PostIcon from './posts'; ;The <Resource> component is a configuration component that allows to define sub components for each of the admin view: list, edit, and create. These components use Material UI and custom components from admin-on-rest:
// in posts.jsimport React from 'react';import List Datagrid Edit Create SimpleForm DateField TextField EditButton DisabledInput TextInput LongTextInput DateInput from 'admin-on-rest';import BookIcon from 'material-ui/svg-icons/action/book';const PostIcon = BookIcon; const PostList = props <List > <Datagrid> <TextField ="id" /> <TextField ="title" /> <DateField ="published_at" /> <TextField ="average_note" /> <TextField ="views" /> <EditButton ="/posts" /> </Datagrid> </List>; const PostTitle = record return <span>Post record ? `""` : ''</span>;; const PostEdit = props <Edit = > <SimpleForm> <DisabledInput ="id" /> <TextInput ="title" /> <TextInput ="teaser" = /> <LongTextInput ="body" /> <DateInput ="Publication date" ="published_at" /> <TextInput ="average_note" /> <DisabledInput ="Nb views" ="views" /> </SimpleForm> </Edit>; const PostCreate = props <Create ="Create a Post" > <SimpleForm> <TextInput ="title" /> <TextInput ="teaser" = /> <LongTextInput ="body" /> <TextInput ="Publication date" ="published_at" /> <TextInput ="average_note" /> </SimpleForm> </Create>;Does It Work With My REST API?
Yes.
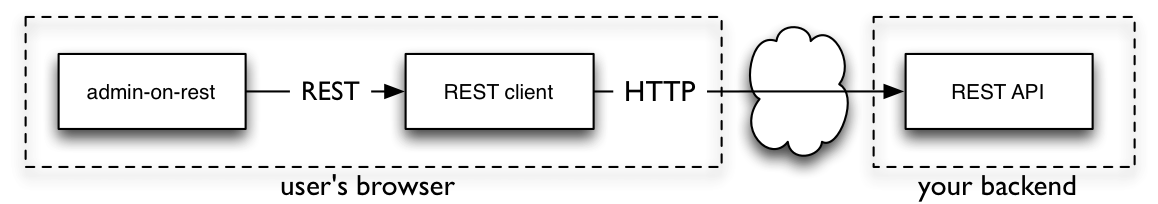
Admin-on-rest uses an adapter approach, with a concept called REST client. Existing rest clients can be used as a blueprint to design your API, or you can write your own REST client to query an existing API. Writing a custom REST client is a matter of hours.

See the REST clients documentation for details.
Batteries Included But Removable
Admin-on-rest is designed as a library of loosely coupled React components built on top of material-ui, in addition to controller functions implemented the Redux way. It is very easy to replace one part of admin-on-rest with your own, e.g. to use a custom datagrid, GraphQL instead of REST, or bootstrap instead of Material Design.
Run the example
You can run the example app by calling:
npm installmake runAnd then browse to http://localhost:8080/. The credentials are login/password
Contributing
Pull requests are welcome. You must follow the coding style of the existing files (based on prettier), and include unit tests and documentation. Be prepared for a thorough code review, and be patient for the merge - this is an open-source initiative.
You can run the tests (linting, unit and functional tests) by calling
make testIf you have coding standards problems, you can fix them automatically using prettier by calling
make prettierIf you want to contribute to the documentation, install jekyll, then call
make docAnd then browse to http://localhost:4000/
Note: if you have added a section with heading to the docs, you also have to add it to docs/_layouts/default.html (the links on the left) manually.
If you are using admin-on-rest as a dependency, and if you want to try and hack it, here is the advised process:
# in myapp # install admin-on-rest from GitHub in another directory $ cd ..$ git clone git@github.com:marmelab/admin-on-rest.git && cd admin-on-rest && make install# replace your node_modules/admin-on-rest by a symbolic link to the github checkout $ cd ../myapp$ npm link ../admin-on-rest# go back to the checkout, and replace the version of react by the one in your app $ cd ../admin-on-rest$ npm link ../myapp/node_modules/react$ make watch# in another terminal, go back to your app, and start it as usual $ cd ../myapp$ npm runTip: If you're on Windows and can't use make, try this Gist.
License
Admin-on-rest is licensed under the MIT Licence, sponsored and supported by marmelab.
Donate
This library is free to use, even for commercial purpose. If you want to give back, please talk about it, help newcomers, or contribute code. But the best way to give back is to donate to a charity. We recommend Doctors Without Borders.