aframe-stats-in-vr-component
stats-in-vr component for A-Frame.
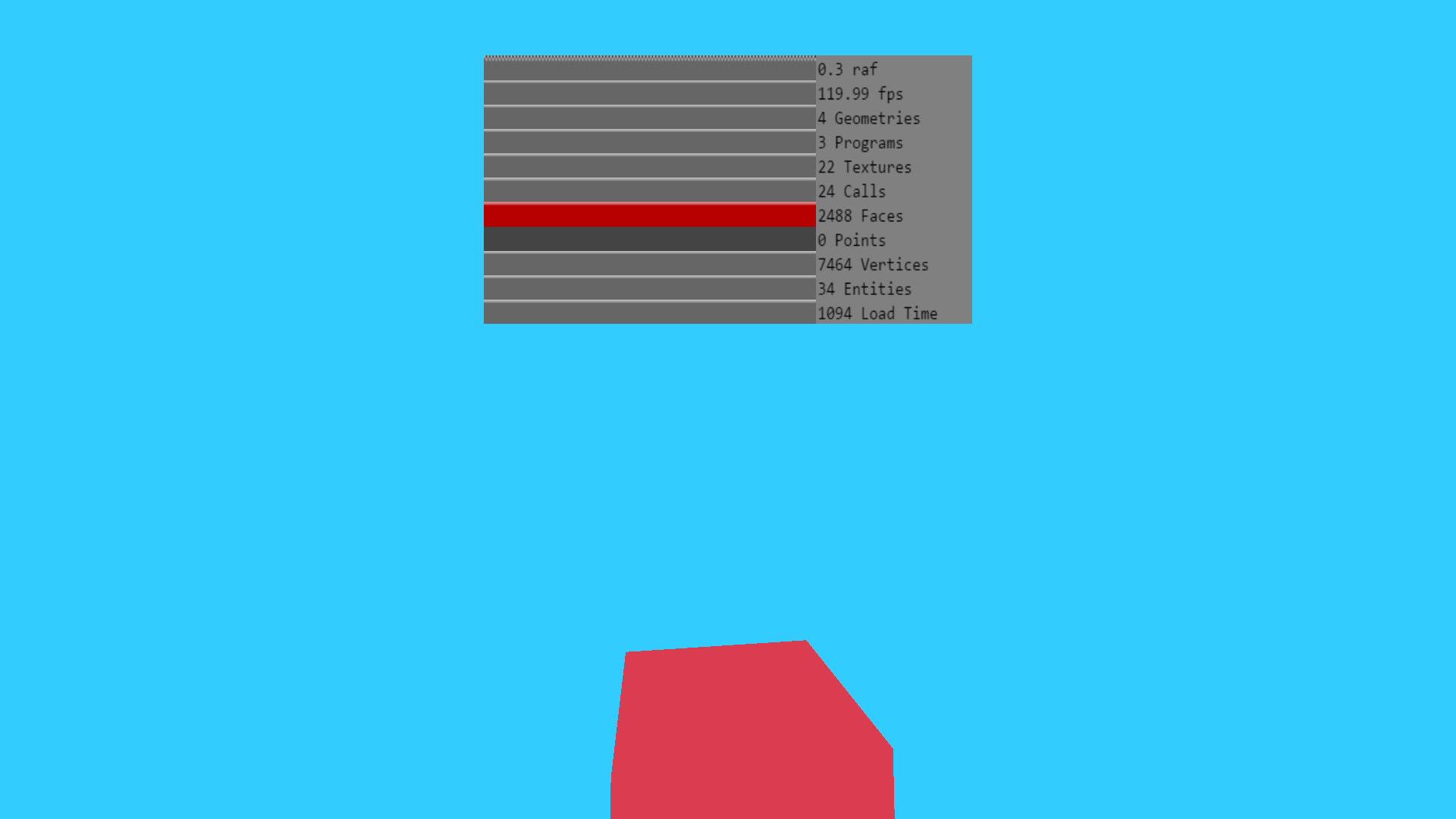
 The stats-in-vr component allows the A-Frame scene stats component to be visible in VR.
The stats-in-vr component allows the A-Frame scene stats component to be visible in VR.
Example
Value
| Property | Description | Default Value |
|---|---|---|
| enabled | Whether enabled or not. | true |
| position | Position of camera-locked stats panel. | '0 -0.35 -0.5' |
| scale | Scale of camera-locked stats panel. | '0.5 0.5 1' |
Events
| Event Name | Description |
|---|
Installation
Browser
Install and use by directly including the browser files:
My A-Frame Scene npm
Install via npm:
npm install aframe-stats-in-vr-componentThen register and use.
;;