This is a custom component for React Native, a simple popup, compatible with ios and android.
This is a forked distro of react-native-popup that adds support for the current versions of react-native, and adds additional features (style overrides, promise support). The originating distro can be found here
-
isOverlay bool -
default true -
isOverlayClickClose bool -
default true -
onDismiss function() -
optional callback called when overlay dismisses dialogbox -
style object -
optional override for system styles
-
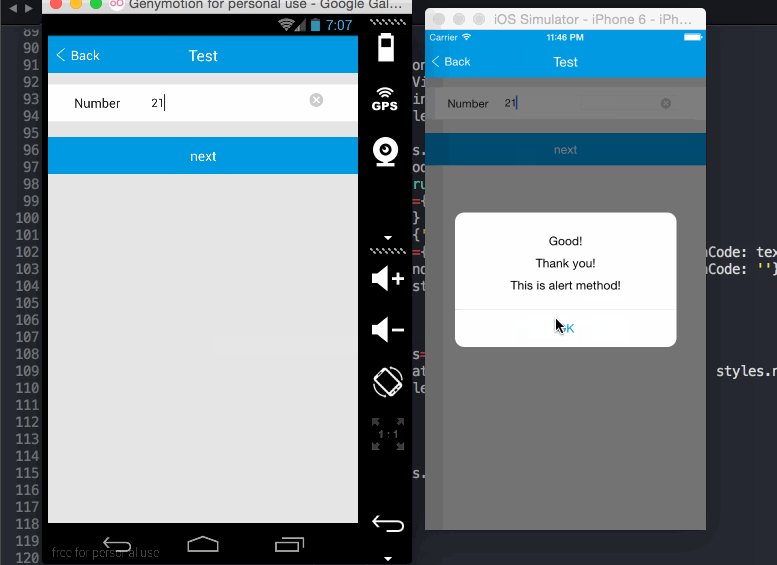
alert(
message: string|number, [...]) : Promise
e.g.
this.dialogbox.alert(1);
this.dialogbox.alert(1, 'two', '10 messages at most');
this.dialogbox.alert('promise example').then(() => this.dialogbox.alert('dismissed'));-
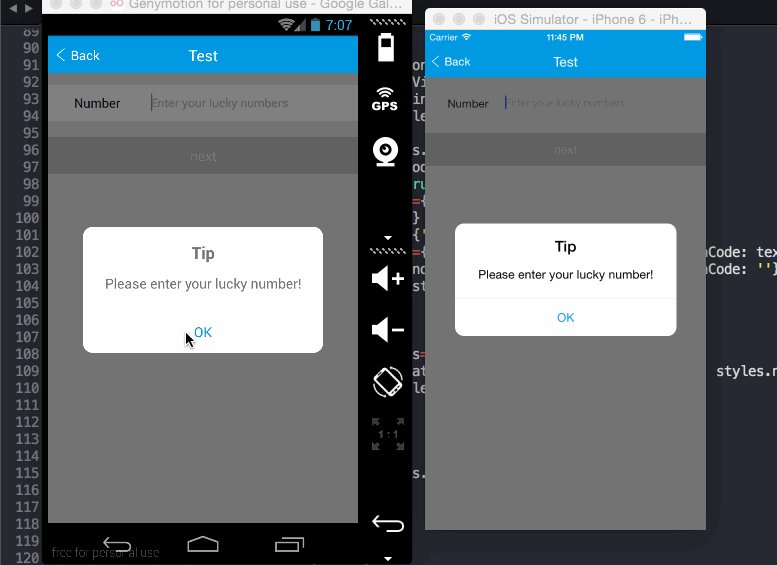
tip({
title: string,content: string|number|array<string|number>isRequired,btn: {title: stringdefault 'OK',style: object,callback: function}, }) : Promise
e.g.
this.dialogbox.tip({
content: 'come on!',
});
this.dialogbox.tip({
title: 'TipTip',
content: 'come on!',
});
this.dialogbox.tip({
content: ['come on!', 'go!'],
btn: {
text: 'OKOK',
callback: () => {
this.dialogbox.alert('over!');
},
},
});
this.dialogbox.tip({
content: 'promise example',
btn: {
text: 'done'
}
}).then(() => (this.dialogbox.alert('done')));
this.dialogbox.tip({
content: 'style example',
style: {
color: 'red';
}
});-
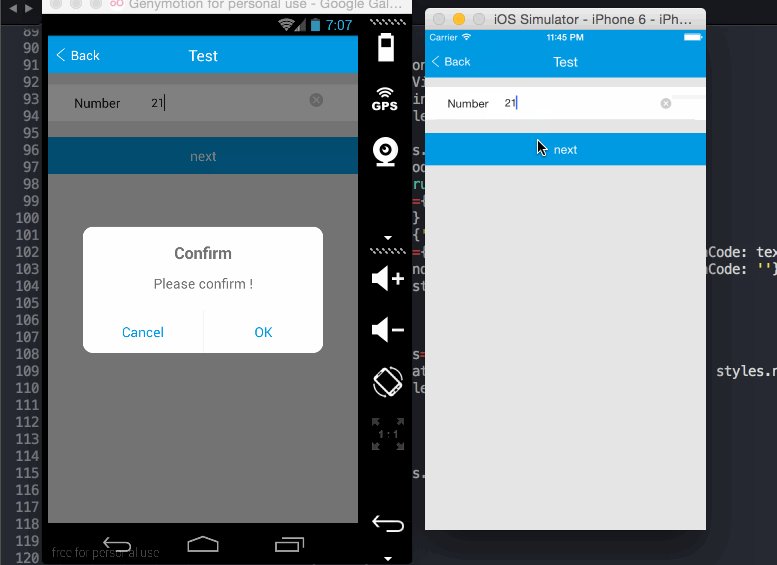
confirm({
title: string,content: string|number|array<string|number>isRequired,buttonFlow: 'auto' | 'row' | 'column'default 'auto',ok: {title: stringdefault 'OK',style: object,callback: function},cancel: {title: stringdefault 'Cancel',style: object,callback: function}, }) : Promise
e.g.
this.dialogbox.confirm({
content: 'Are you ready?',
});
this.dialogbox.confirm({
content: 'Are you ready?',
ok: {
callback: () => {
this.dialogbox.alert('Very good!');
},
},
});
this.dialogbox.confirm({
title: 'title',
content: ['come on!', 'go!'],
ok: {
text: 'Y',
style: {
color: 'red'
},
callback: () => {
this.dialogbox.alert('Good!');
},
},
cancel: {
text: 'N',
style: {
color: 'blue'
},
callback: () => {
this.dialogbox.alert('Hurry up!');
},
},
});
this.dialogbox.confirm({
title: 'title',
content: ['come on!', 'go!'],
ok: {
text: 'Y',
style: {
color: 'red'
}
},
cancel: {
text: 'N',
style: {
color: 'blue'
}
},
}).then((event) => {
if (event.button) {
this.dialogbox.alert(`You selected ${event.button.text}`);
} else {
this.dialogbox.alert('Dialog cancelled');
}
});-
pop({
title: string,content: string|number|array<string|number>isRequired,buttonFlow: 'auto' | 'row' | 'column'default 'auto',btns: [{title: stringdefault 'OK',style: object,callback: function}] }) : Promise
e.g.
this.dialogbox.pop({
title: 'Animals',
content: 'Which animal do you like?',
btns: [
{
text: 'Frog',
callback: () => {
this.dialogbox.alert('Ribbit!');
},
},
{
text: 'Dog',
callback: () => {
this.dialogbox.alert('Woof!');
},
},
{
text: 'Cat',
callback: () => {
this.dialogbox.alert('Meow!');
},
}
]
});
this.dialogbox.pop({
title: 'Animals',
content: 'Which animal do you like?',
btns: [
{
text: 'Frog'
},
{
text: 'Dog'
},
{
text: 'Cat'
}
]
}).then(event => {
if (event.button) {
this.dialogbox.alert([
`You selected ${event.button.text}`,
`It was button index ${event.index}`
]);
} else {
this.dialogbox.alert([
'Dialog was dismissed without selection',
'Index for this event is always -1'
]);
}
});
this.dialogbox.pop({
title: 'Animals with Stacked Buttons',
content: 'Which animal do you like?',
buttonFlow: 'column',
btns: [
{
text: 'Frog'
},
{
text: 'Dog'
},
{
text: 'Cat'
}
]
}).then(event => {
if (event.button) {
this.dialogbox.alert([
`You selected ${event.button.text}`,
`It was button index ${event.index}`
]);
} else {
this.dialogbox.alert([
'Dialog was dismissed without selection',
'Index for this event is always -1'
]);
}
}); npm install react-native-dialogbox --save
import React, { Component } from 'react';
import { View, Text, StyleSheet } from 'react-native';
import DialogBox from 'react-native-dialogbox';
export default class App extends Component {
handleOnPress = () => {
// alert
this.dialogbox.alert(1);
},
render() {
return (
<View style={styles.container}>
<Text style={styles.btn} onPress={this.handleOnPress}>click me !</Text>
{/** dialogbox component */}
<DialogBox ref={dialogbox => { this.dialogbox = dialogbox }}/>
</View>
);
},
};