angular-alternative-validation
Angular Alternative Validation - The smoothest way to implement validation hints/warnings for your forms
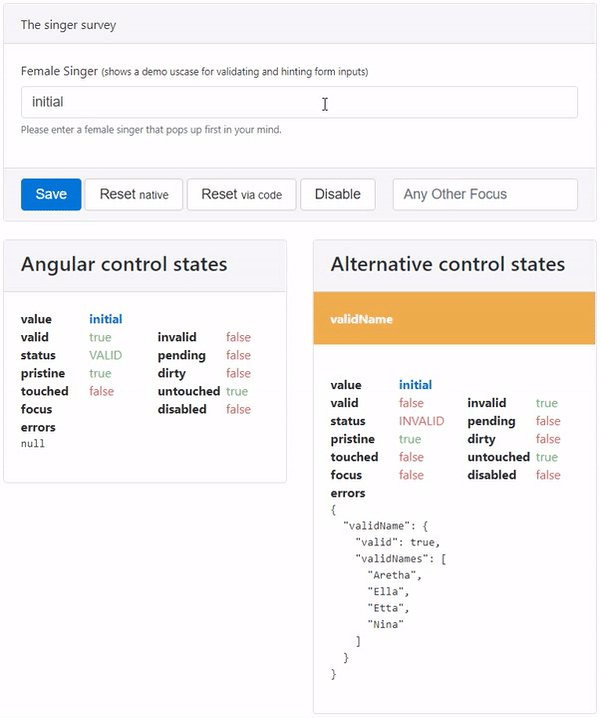
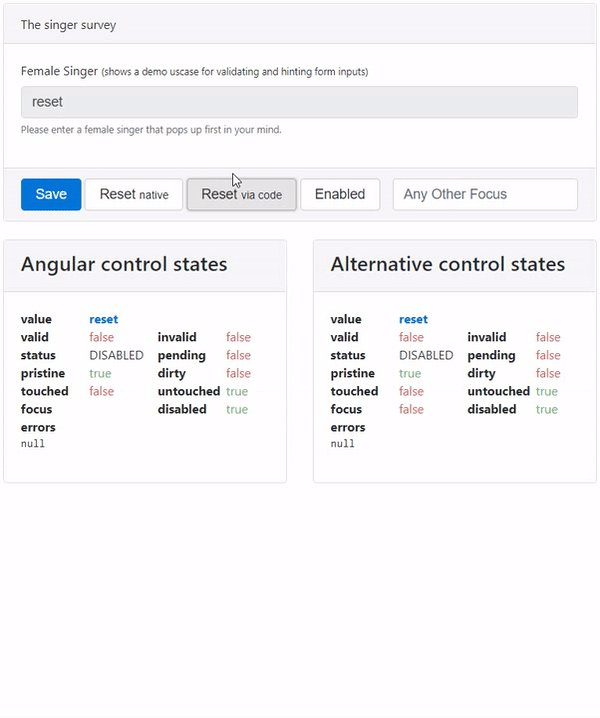
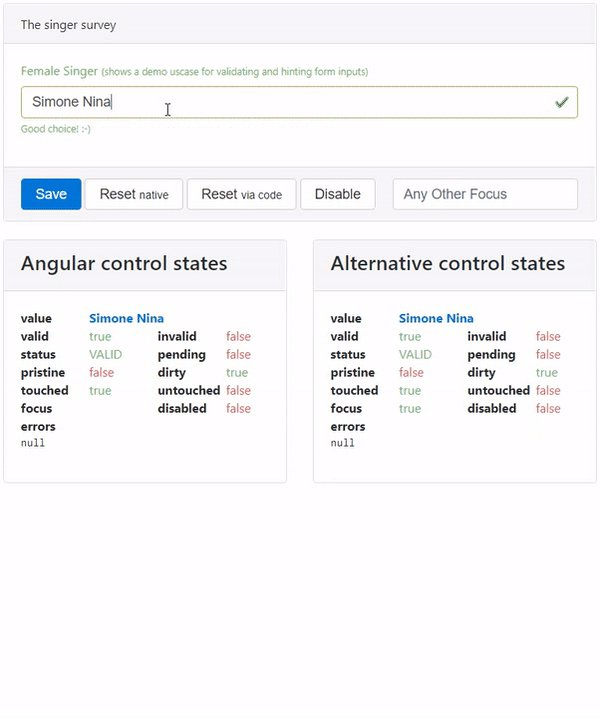
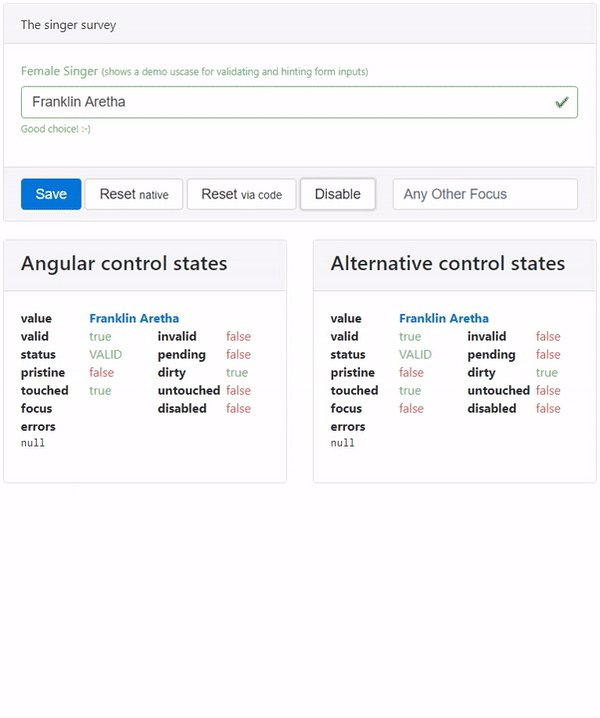
Demo

Quick code example:
// app.component.ts...;
Basic Usage:
Implement Library
$ npm install angular-alternative-validation --save
// app.module.ts...// IMPORT YOUR LIBRARY;
Create alternative validation config object
// app.component.ts...;
Template reference to the directive
// app.component.html...{{aV.errors | json}} {{aV.valid}}
A Reference to the directive in the class
// app.component.ts...alternativeValidationRef...ngAfterViewInit...
Use custom validations
Create custom function
// app.module.ts...
Use custom transform function in config object
// app.component.ts...
What it is
There are many ways to build a alternative validation state.
Many of them can't reuse existing validators and all of them do not provide a separate state of validation.
What this library do is it provides an alternative state of the host control.
You can use it like the normal form control validation
but it is not effecting the actual validation of the form.
It's a mix of FormControlName, AbstractControlDirective, ControlValueAccessor, NG_VALIDATORS and a little bit of magic-glue$.
In this way you can:
- reuse default validators and async validators
- treat the alternative control stated independent from the real one that effects formGroup and formControl states
- display user hints/information separated from the error messages
- use other libraries working with formControl logic
License
MIT © Michael Hladky
Copyright 2017 Michael Hladky. All Rights Reserved. Use of this source code is governed by an MIT-style license that can be found in the LICENSE file at angular-alternative-validation


