angular-compare-validator
This is a small Angular directive that supports form input validation for equal values, e.g. for password and comparePassword fields. It's automatically updated when either the source or destination value is changed.
Usage
Installation
Install via npm
npm install angular-compare-validator --save
Include the directive in your app.module.ts
import { CompareValidatorModule } from 'angular-compare-validator';@NgModule({imports: [CompareValidatorModule]})export class AppModule {}
Include it in your view
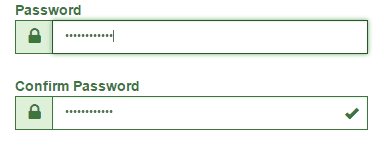
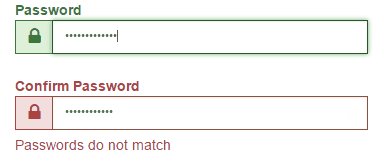
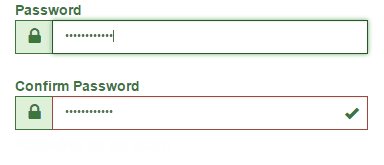
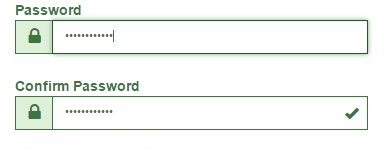
Passwords do not match
Demo

Build
Run prepublish.ps1 to generate build output in the ./dist folder.
Test
To run tests, execute the test.ps1 script. JUnit test results are then found in karma-results.xml while coverage is available in the Cobertura format at coverage/PhantomJS/typescript.coverageresult.
