
angular-gantt-schedule-timeline-calendar
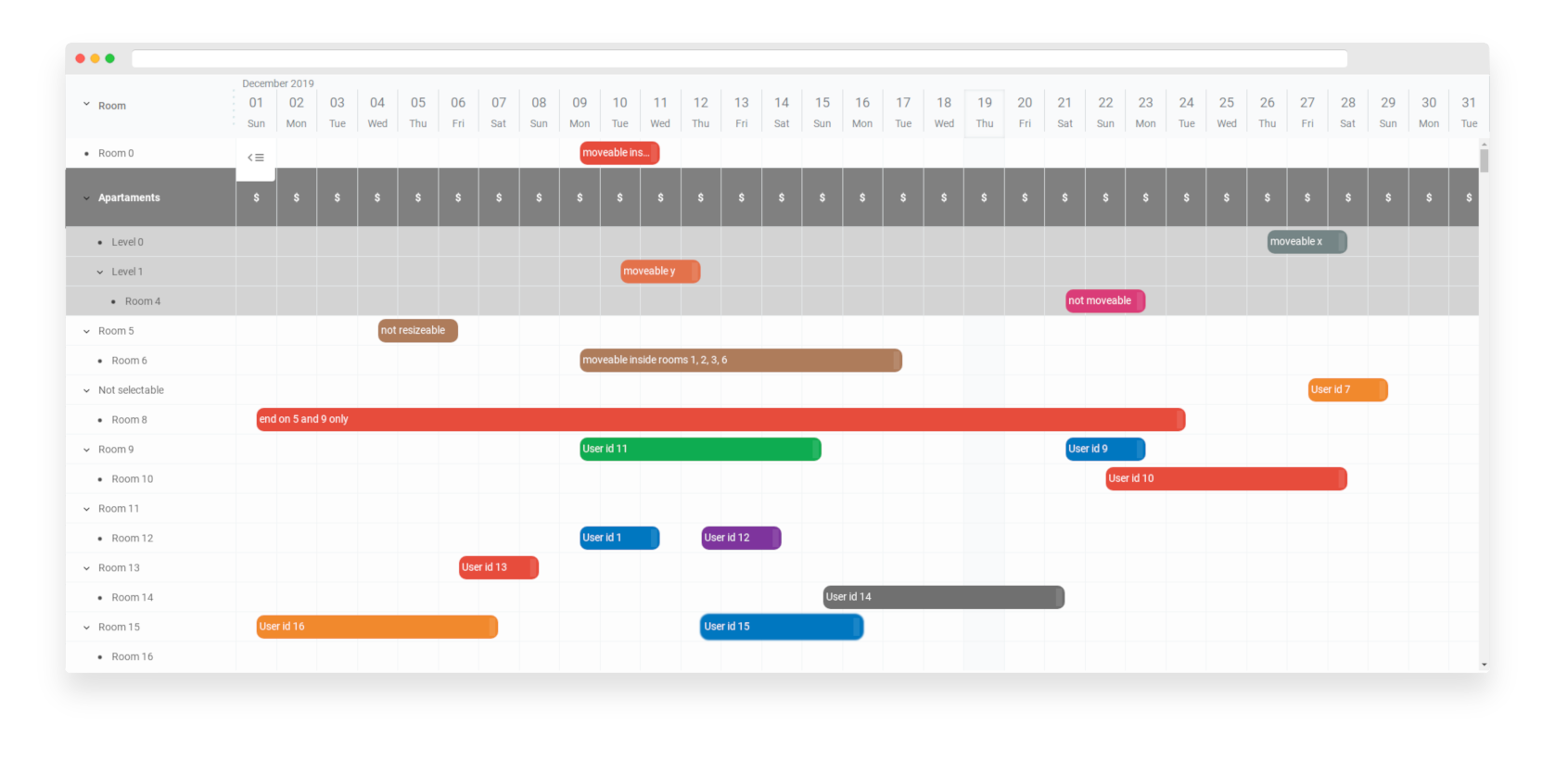
Angular version of gantt-schedule-timeline-calendar
Documentation can be found on original component page at gantt-schedule-timeline-calendar

installation
npm i angular-gantt-schedule-timeline-calendar
usage
example app can be found here ng-gantt-schedule-timeline-calendar
app.module
/*...*/; @/*...*/component
; @ implements OnInit title = "ng-gstc-test"; config: any; gstcState: any; { const iterations = 400; // GENERATE SOME ROWS const rows = {}; for let i = 0; i < iterations; i++ const withParent = i > 0 && i % 2 === 0; const id = i; rowsid = id label: "Room " + i parentId: withParent ? i - 1 : undefined expanded: false ; const dayLen = 24 * 60 * 60 * 1000; // GENERATE SOME ROW -> ITEMS const items = {}; for let i = 0; i < iterations; i++ const id = i; const start = ; itemsid = id label: "User id " + i time: start: start + i * dayLen end: start + i + 2 * dayLen rowId: id ; // LEFT SIDE LIST COLUMNS const columns = percent: 100 resizer: inRealTime: true data: label: id: "label" data: "label" expander: true isHtml: true width: 230 minWidth: 100 header: content: "Room" ; thisconfig = height: 800 list: rows columns chart: items ; } // GET THE GANTT INTERNAL STATE { thisgstcState = state; // YOU CAN SUBSCRIBE TO CHANGES thisgstcState; thisgstcState; }license
AGPL-3.0 (for non AGPL-3.0 projects you must buy commercial license - contact me at neuronet.io@gmail.com)
