Angular Material Time Picker (md-time-picker)
Angular Material has a date picker, but no time picker. This module is an effort to implement a time picker in Angular Material.
The modal popup is based off mdPickers, but with modifications for 24 hour time, removal of dependency on momentjs, and improvements in usability.
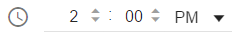
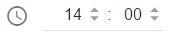
The "time input field" is made up of three individual text inputs for hour, minute, and meridiem. This allows better cross browser support, especially for older browsers that do not support time input.
Screenshots
On page
| 12 hour | 24 hour |
|---|---|
 |
 |
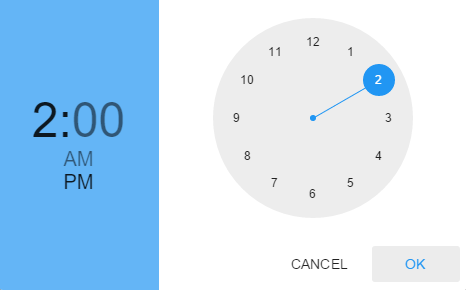
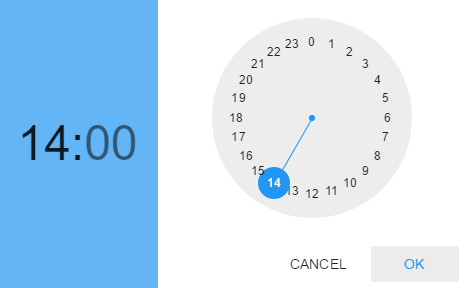
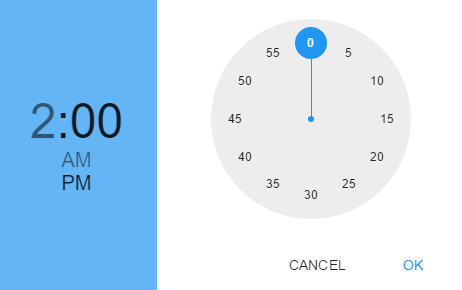
Modal
| 12 Hour | 24 Hour | Minute |
|---|---|---|
 |
 |
 |
Demo
A live Codepen demo. The same html/css file is also included in the demoApp folder.
Requirements
- 1.5.0 < AngularJS < 2 (angular-messages, angular-animate, angular-aria)
- Angular Material > 1
- Material Icons
Installation
Using npm
npm install angular-material-time-picker --save
You may use Webpack to inject this module into your application.
ES5
;var ngTimePicker = ;angular;ES6
;;angular;Usage
Example Controller
angular ;Example Template
Optional Attributes
- message (takes an object with keys: hour, minute, and meridiem)
- no-meridiem (changes time picker to 24 hour time, 12 hour time is default)
- no-auto-switch (stops modal from switching to minutes automatically after an hour is pressed)
- read-only (set read only on input. Accepts true or false)
- mandatory (input will be validated as required if true. Accepts true or false).
License
This software is provided free of charge and without restriction under the MIT License