angular-mn-dialog
A angular service to mn-dialog
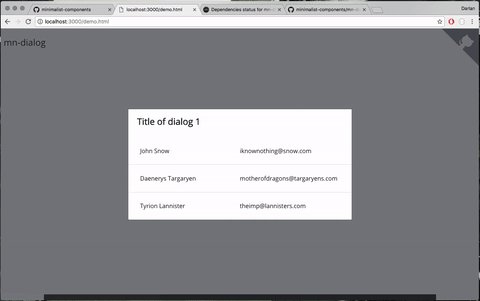
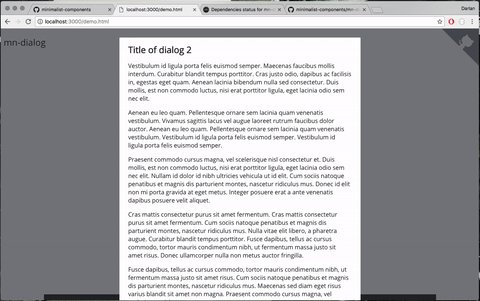
See the demo
Install
npm install --save angular-mn-dialogAnd bundle dependencies and main files in dist/ with your preferred tool.
Usage
// add dependency in you moduleangularAdd to your html, the tag mn-dialog and assign to it an id, e.g.
<!-- here goes the content of your dialog -->and to open this dialog, you can add to any element (we suggest a button), the attibute open-dialog with id as value, e.g.
<!-- when click in the button, dialog will be opened -->Open dialogFor more details check mn-dialog docs.
Now, about service, you can use the service $mnDialog, like below:
angular { // to open, call method open with id of dialog $mnDialog // to close dialog visible, just call .close() $mnDialog}