Angular Paging X

Angular Paging
Demo Available At: http://brantwills.github.io/Angular-Paging/
An Angular directive to aid paging large datasets requiring minimum paging information. This paging directive is unique in that we are only interested in the active page of items rather than holding the entire list of items in memory. This forces any filtering or sorting to be performed outside the directive.
Background
I have often found myself paging across millions of log rows or massive non-normalized lists even after some level of filtering by date range or on some column value. These scenarios have pushed me to develop a reusable paging scheme which just happens to drop nicely into AngularJS.
Installation and Contribution
The core of this project is a simple angular directive which allows you to use the code in many different ways. If you are interested in keeping current with bug fixes and features, we support both bower and npm install commands. If you just want to grab the latest or work with CDN's, head over to the distribution folder for the latest code base. Finally, if you are interested in contributing or see any issues feel free to fork and test away!
Blah Blah Blah.. How to Use!
To include the paging directive in your own project, add the paging.js or paging.min.js file and include the module as a dependency to your angular application. We do support npm and bower if you are familiar with those distribution systems. Please review the src/index.html and src/app.js files for a working version of the directive if you are new to angular modules.
// Add the Angular-Paging module as a dependency to your application module:var app = angular
Code Samples
See Full Demo for complete samples and documentation
The following attributes explored in the basic example are required directive inputs:
pageWhat page am I currently viewingpageSizeHow many items in the list to display on a pagetotalWhat is the total count of items in my list
The other code examples explore supporting attributes which may be mixed and matched as you see fit. Please see src/index.html for complete code samples and documentation for a working HTML sample.
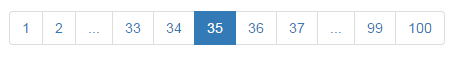
Basic Example
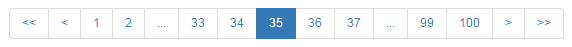
Enable First and Last Text
templateUrl Example
Adjust Text, Class, and Hover Over Title
Enable Anchor Link Href
The text {page} will display the page number
Adjust Class Name Settings
Boolean Flag Settings
Other Helper Settings