Angular SignaturePad
This project provides components and utils for digital signatures. Use it to draw smooth signatures based on HTML5 canvas and uses variable width Bézier curve interpolation. SignaturePad is used a the vanilla implementation.

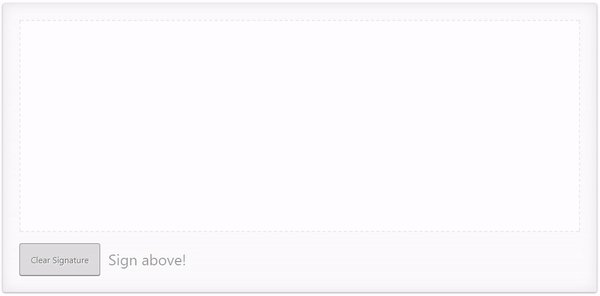
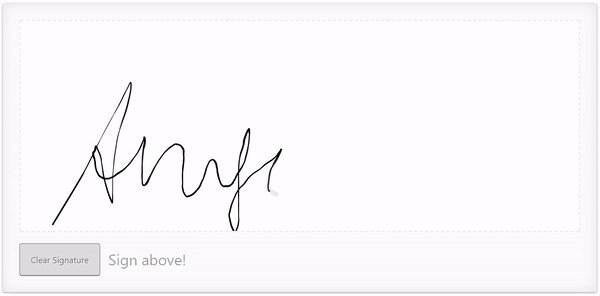
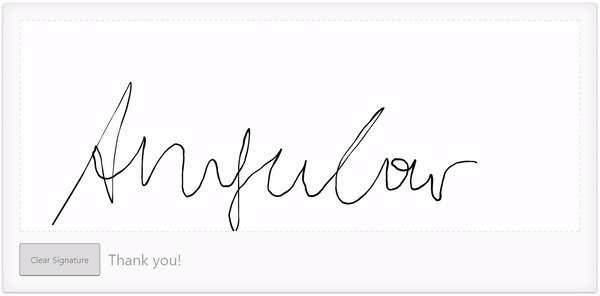
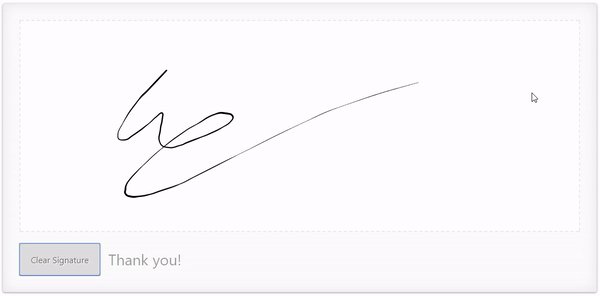
DEMO
Quick code example
// app.component.htmlCLEAR
Installing
- Load library
$ npm install angular-signature-pad --save
- Import module
// src/app/app.module.ts...// IMPORT YOUR LIBRARY;
- Use Component
// src/app/app.component.htmlsignature-pad #sigPad/signature-pad bvalue:/bpre /pre button ="sigPad.clear()"Clear</button>Styles
To apply the default styles just import the styles.scss file from the node_modules/angular-signature-pad folder.
// src/styles.scss ;Custom styles
The SignaturePadCard and SignaturePadCardGroup component have a default styling set over the [theme] property.
It is applied over the .raised class internally.
To create your own theme create a class i.e. .my-theme and combine
it with the default class of the signature pad. .signature-pad-card.my-theme.
Apply it to the component over the [theme] property binding.
- Create styles
.signature-pad-card.my-theme - Apply styles to the theme property binding