angular-snippets
About
Angular directives to display code.
- Use Prism syntax highlighter
- Fully configurable by themes
- Load file from attribute list or using JSON manifest
If you like this plugin give it a thumbs up at ngmodules or get me a beer.
Documentation
Examples
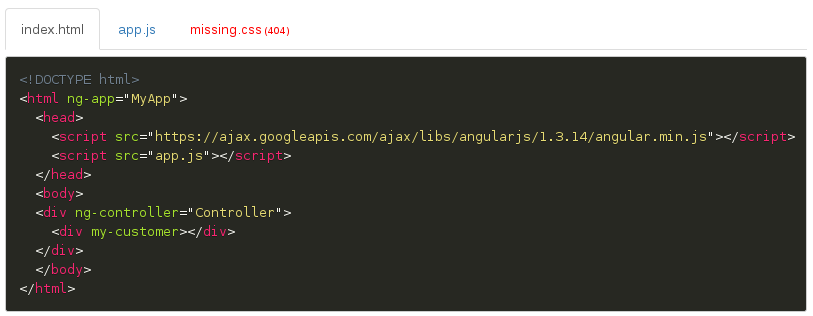
Using file list in attribute and bootstrap-tabs theme
<snippets path="snippets/demo" files="['index.html', 'app.js', 'missing.css']"></snippets>

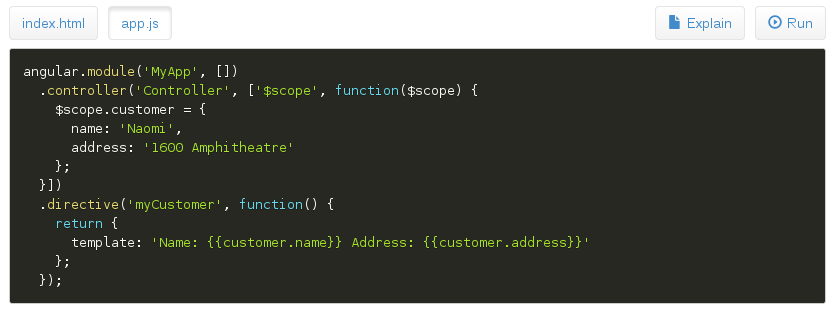
Using manifest and bootstrap-buttons theme
<snippets path="snippets/demo1/">
<snippets-pane snippet="{name: 'Explain', selected: true, cls:'pull-right', icon: 'glyphicon glyphicon-file'}">
<div class="custom">
...
</div>
</snippets-pane>
</snippets>

Legal
The source for angular-snippets is released under the GNU General Public License as published by the Free Software Foundation, either version 3 of the License, or (at your option) any later version.

