This package is under strong development and continous changes, not all the demos are working so far
Thanks to @austingriffith for crafting the awesome Scaffold-eth project. This projects aims to reproduce with angular tooling the same experience as scaffold-sth produce for react devs
⛓️ Angular-Web3
Mision
Superpower the angular superdevs with the best and easy to use tools for get up and running instantly creating wonderfull dapps on Ethereum/polygon's blockchains
everything you need to build on Ethereum and Polygon!
🚀 .
Main knowledge pillars:
- Hardhat
- Solidity
- Ether.js
- Of course Angular
🏄♂️ Quick Start
Prerequisites: To be in an Angular project
ng new angular-scaffold-eth cd in the directory
cd angular-scaffold-eth
1) Add the angular-web3 schematics package to your project
ng add angular-web3
2) chose installation Options:
The package will prompt the options for configuration
- Project name in the case that your workspace has more than one angular project
- Do you wnat to install a Demo app or only infrastructure/services?
a) Demo Dapp to be installed:
- Hello World Contract
- Debug Contract
- NFT Contract
If you choose a Demo app, bear in mind that Angular Material will be installed for fast mock up
b) Having chosen an empty app you will have the opportunity to adda services (more to come)
- ipfs
- subgraph
3) Updated tsconfig.json:
All relevant web3 dapp files are under de DappInjectorModule. For ease of coding we have added a path in the tsconfig file:
"paths":{"angular-web3":["src/app/dapp-injector/index.ts"]}
to be able to :
import { DappFeature } from 'angular-web3'
throurought the entire dapp
4) Initialize your 👷 Hardhat chain:
For start up and running we recommend starting learning and playing with the local node.
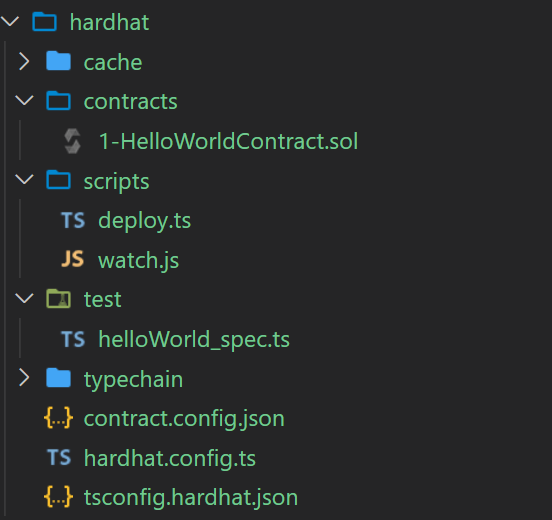
Hardhat file structure. The schematics package will scaffold the required hardhat config:
It will do the wiring moving the contracts and requiered artifacts as json files to the assets folder.
In the case that you want to deploy to a testnest or mainnet you can skip the next command.
npm run chain
// spin blockhain node on localhost creating 10 accounts and privatekeysEither deploying to localhost node or testnet/cloud the conract has to be compiled
npm run compile
// compile the demo app contract in hardhat/contracts/demoContract.solWhen compiling, the contract artifacts will be created in the angular project assets folder.
.sol in /hardhat/contracts and recompile with same command
Now is time to deploy our contract
npm run deploy
// deploy the smartcontract to the chosen network.If you want to deploy to a testnet/mainnet the api and private key have to be configured within hardhat/hardhat.config.ts
/hardhat/deploy
Developping in the hardhat network it may be useful to use watch hooks for compiling and deploying, if this is required you can avoid the commands 'compile' and 'deploy' and run in watch mode
npm run watch-contract
// launch compile and deploy in watch mode.
Testing Solidity Contracts
The schematics also include the hardhat test configuratio and infrastructure for solidity contract testing
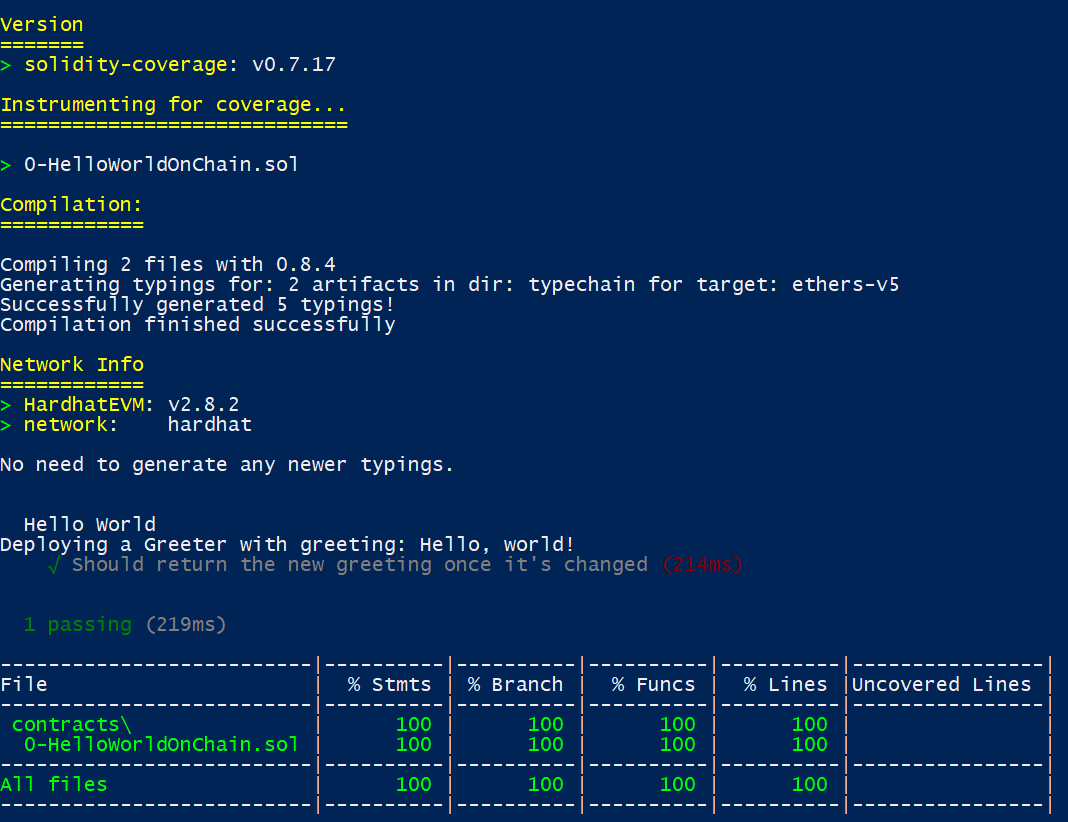
npm run contracts:test
// run the contract testsnpm run contracts:coverage
// Contracts solidity test coverage analysisOut of the box testing infrastructure ready to use
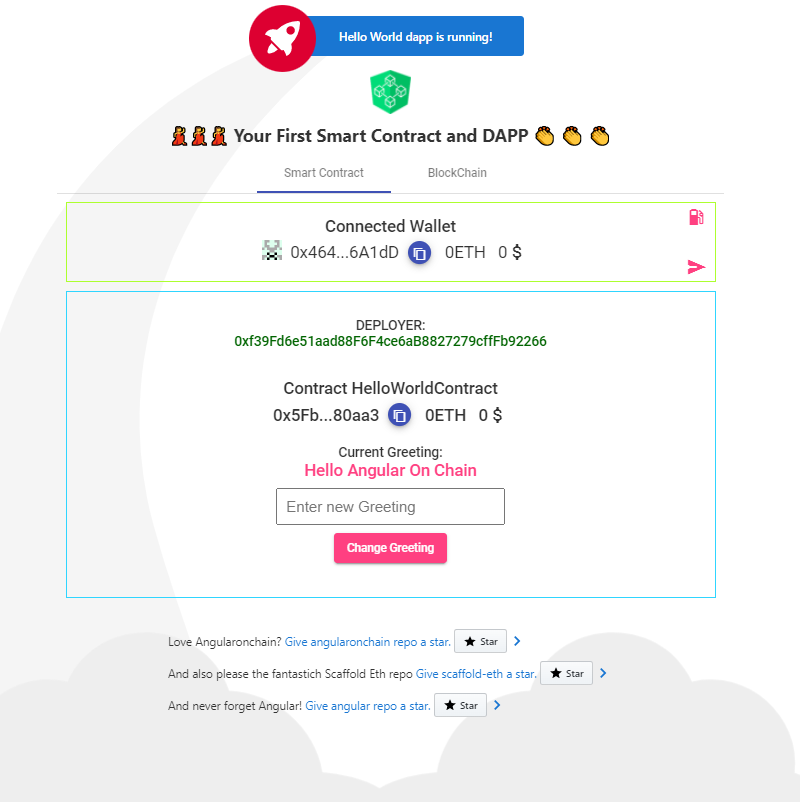
5) Your demo App:
Our target is to upload every two weeks a new Demo App till we have around 10 dapps showcasing major use cases.
For the time being, we have the first two: Hello World On Chain and Debug Contrat.
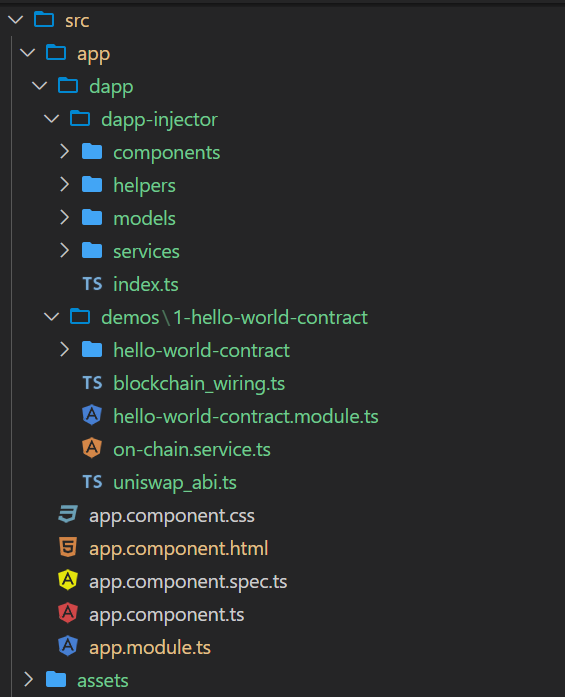
The schematics package
It will also scaffold a angular module with the use case chosen. In our case the the "hello world on chain module"
- Copy the selector of the exported featuremodule component into the chosen component .html
<hello-world-contract></hello-world-contract>
-
typings.d.ts file.
We The contract interface .abi file and the contract address will be directly imported through json files, we require to have following lines of code in your typings.d.ts file:
declare var module: NodeModule;
interface NodeModule {
id: string;
}
declare module "*.json" {
const value: any;
export default value;
}
declare module '@download/blockies'In the case that no typings.d.ts file is available, the schematics package will create it.
🚀 🚀 🚀 And Voilà
🧰 Angular web3 dapp structure
We will deep dive in other articles, for now a brief introduction in order to understand the structured required to run our dapp on the blockchain.
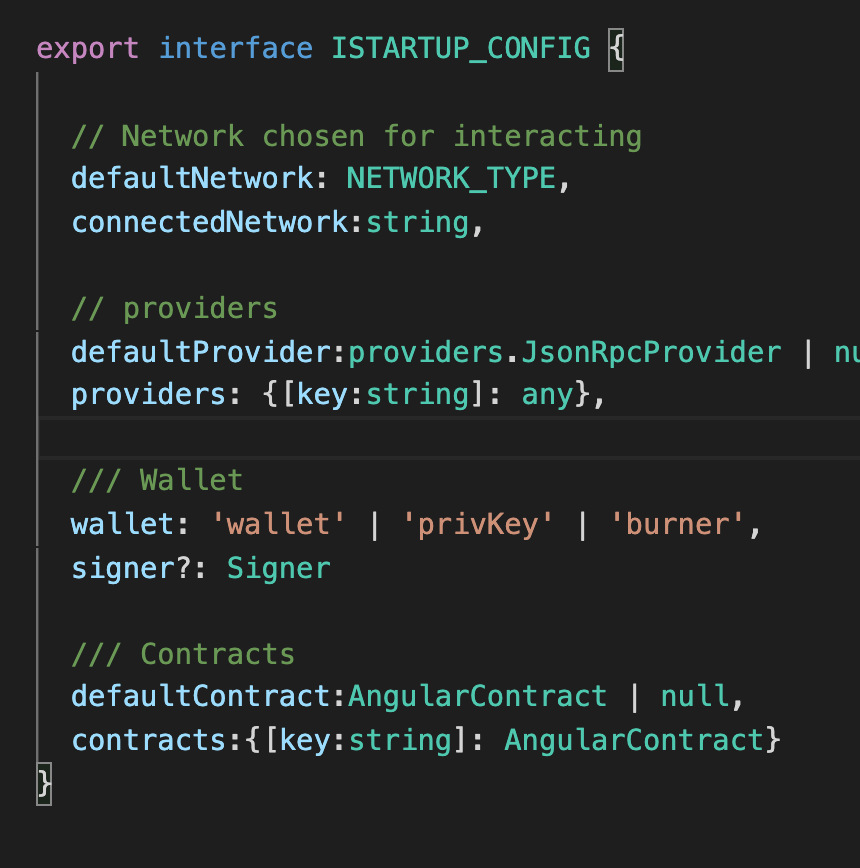
Out of the box chain state will be handled through ngrx with two
A configuration object declared at the DappInjector Module level with followind params:
📚 Documentation
As per Scaffold-eth, find a non exhaustive list of ressources to learn solidity, inlcuding the Scaffold-eth resources
Documentation, tutorials, challenges, and many more resources, visit: docs.scaffoldeth.io
For quickstarters we recommend learning the basics of ethers and solidity, ethers is the library used for interacting bewtween the app and the blockchain and solidity is the chosen languaje for dreating smart contracts
🔭 Learning ethers.js ☁️
ethers,js and web3,js are the most popular libraries to interactact with the blockchain, we have chosen ether for our project, the main reason is the separation of concern of providers and signers. A very instructive video can be seen at ethers.js: A Complete, Tiny and Simple Ethereum Library in JavaScript by Richard Moore
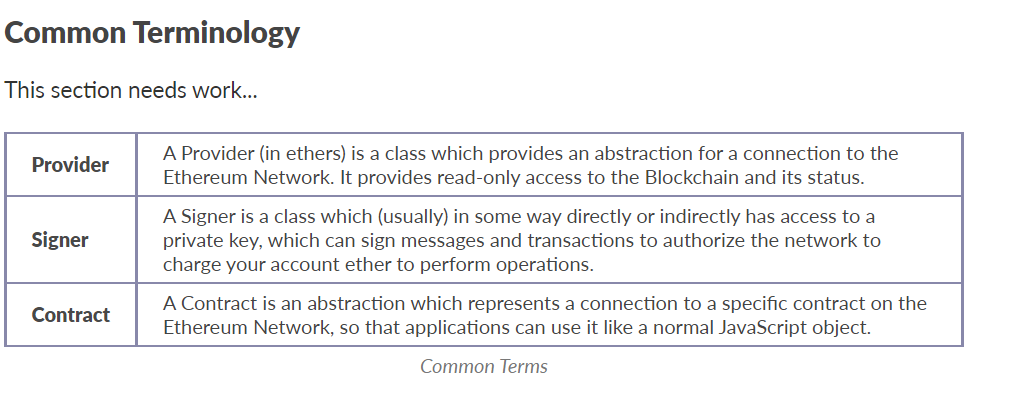
Follow the Getting Started guide with special interest in understanding the main three concepts within the common terminology:
Minimal code snippet
async onChainStuff(){
// First we create a provider instance
// If we want to create a specific clockchain provider, we must pass the url.
this.provider = new ethers.providers.JsonRpcProvider();
// Once the provider instance is created, we can request the signer (in localhost node is the first account)
// In the Blockchain the signer is passed through the hardhat config or metamask
this.signer = this.provider.getSigner()
// Signer Address
this.deployer_address = await this.signer.getAddress();
// Contract Address (created while deploying)
this.contract_address = DemoContractAddress.address
// Contract instance passing the address, the abi(contract interface) and the signer
this.myContract = new ethers.Contract(this.contract_address, DemoContract.abi, this.signer);
// Deployer balance in rEth
this.deployer_balance = ethers.utils.formatUnits(await this.signer.getBalance(),18)
}
🔭 Learning Solidity
Minimal code snippet our our hello world dapp, get a first solidity flavour!
//SPDX-License-Identifier: Unlicense
pragma solidity ^0.8.0;
import "hardhat/console.sol";
contract DemoContract {
string private greeting;
constructor(string memory _greeting) {
console.log("Deploying a Smart Contract with greeting:", _greeting);
greeting = _greeting;
}
function greet() public view returns (string memory) {
return greeting;
}
function setGreeting(string memory _greeting) public {
console.log("Changing greeting from '%s' to '%s'", greeting, _greeting);
greeting = _greeting;
}
}YourContract.sol in