angular2-notifier
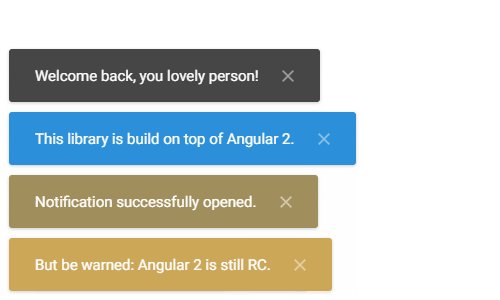
A well designed, fully animated, highly customizable and easy to use notification library for your Angular 2 application.
This library is compatible with Angular 2.0.0-RC.4 (and may work in earlier RC versions).
Please note that this library is still in an early stage, it will hit version 1.0 as soon as Angular 2 reaches its final version. Therefore, as long as Angular 2 is still in RC, new minor releases before 1.0 (like 0.x) might introduce breaking changes. They will be documented in the Changelog.
Demo
You can test and play around with this library on this Plunker right here.

Content
Learn about this library and how you can use:
-
How to install
Download via npm, configure for SystemJS -
How to setup
Setup within your Angular 2 application, include SASS / CSS styles -
How to use
Show notifications, clear (all or some) notifications -
How to configure
Customize how notifications look, behave and animate -
Planed features
A lot more is coming ... read it and give feedback!
Moreover, you can take a look at the Changelog as well as at the MIT License. Or learn about me.
How to install
Download this library via npm:
npm install angular2-notifier --save
Configure the library for SystemJS by extending your configuration with:
var map ='angular2-notifier': 'node_modules/angular2-notifier';var packages ='angular2-notifier':defaultExtension: 'js'main: 'index.js';
Depending on which browsers you want to support, you might need to use some of the following polyfills:
- For ES6 features (especially Promises), you can use core-js.
- For animations (especially the Web Animations API), you can use web-animations-js.
Both polyfills are also officially recommended by the Angular 2 team.
How to setup
You need to setup the library in your Angular 2 application as well as include the styles for it.
Setup library in your Angular 2 application
You need to tell the Angular 2 Dependency Injection about our library. To do so, provide the Notifier Service within your bootstrap process (or alternatively in the highest component you have):
; bootstrap AppComponent, ;``` <br> ### Setup styles All styles are modular. You can choose between the original SASS files, or the compiled CSS files - depending on what technology you are using. > Tip: Use the simple way for development, but the advanced way for production. Optimally you would include the styles in your frontend build process. #### The simple way You can use all existing styles by just including one file. You can include the `style.css` file in your HTML: ``` html!-- Include all styles at once --link rel="stylesheet" href="[..]/node_modules/angular2-notifier/styles/style.css"``` Or, **alternatively**, import the `style.scss` file into you own SASS styles: ``` sass// Don't forget the file extension "[..]/node_modules/angular2-notifier/styles/style.scss"; // Don't forget the file extension``` #### The advanced way It's much better (and in the end more performant) to just include the styles you actually need in your application. Therefore, all styles of this library are modular: - You always need the `core` file- Import the themes you need from the `themes` folder (or create your own one and import none of them)- Import the types you need from the `types` folder (or create you own ones and import none of them) For example, if you want to use the `material` theme, and only need `success` and `error` notifications, you can include only the necessary files into your HTML: ``` html!-- Include all styles at once --link rel="stylesheet" href="[..]/node_modules/angular2-notifier/styles/core.css"link rel="stylesheet" href="[..]/node_modules/angular2-notifier/styles/themes/theme-material.css"link rel="stylesheet" href="[..]/node_modules/angular2-notifier/styles/types/type-success.css"link rel="stylesheet" href="[..]/node_modules/angular2-notifier/styles/types/type-error.css"``` Or, **alternatively** and even better, import them into you own SASS styles: ``` sass// Don't forget the file extension "[..]/node_modules/angular2-notifier/styles/core.scss"; "[..]/node_modules/angular2-notifier/styles/themes/theme-material.scss"; "[..]/node_modules/angular2-notifier/styles/types/type-success.scss"; "[..]/node_modules/angular2-notifier/styles/types/type-error.scss";``` <br><br> ## How to use It's as simple as it can get. **Before you can actually play around with notifications**, you need to import and setup the `Notifier Service` within every component you want to use them. ``` typescript; ``` <br> ### Show notifications Showing a notification is easy; all you need is a type and a message. ``` typescript// Show notification, with type and messagethis.notifier.show 'info', 'This is a fancy info notification!' ; // Also, a Promise gets resolved when the notification is visiblethis.notifier.show 'info', 'This is a fancy info notification!' .then ;``` And because we're all lazy, there also shortcuts you can use for the following types of notifications: ``` typescript// Shortcuts (also with Promises available)this.notifier.default 'This is a fancy default notification!' ;this.notifier.info 'This is a fancy info notification!' ;this.notifier.success 'This is a fancy success notification!' ;this.notifier.warning 'This is a fancy warning notification!' ;this.notifier.error 'This is a fancy error notification!' ;``` <br> ### Clear notifications You can clear all visible notification at once. ``` typescript// Clear ... every ... single ... notificationthis.notifier.clearAll; // And again, a Promise tells you when all notifications are clearedthis.notifier.clearAll.then





