angular4-translate
A translate module for Angular2/Angular4 Projects.
How to install it?
npm install --save angular4-translate
How to use it?
Import TranslateModule and TranslateModule.forRoot(Dictionary)
app.module.ts
; const dictionary: any = en: PHRASE: 'I was {{ event }} in {{ location }} at {{ time }}' PARAMS: EVENT: 'studying' LOCATION: 'library' TIME:'saturday' zh: PHRASE: '我{{ time }}在{{ location }}{{ event }}' PARAMS: EVENT: '学习' LOCATION: '图书馆' TIME: '礼拜六' ; @ { thistranslate; } Use Pipe
translate.html
{{ 'PARAMS.EVENT' | translate }} {{ 'PHRASE' | translate: { event: 'shopping', location: 'mall', time: 'Sunday' } }} {{ 'PHRASE' | translate: params }}translate.ts
params: any = event: 'Having Dinner' location: 'KFC' time: 'Tuesday' Use Directive
translate.html
translate.ts
params: any = event: 'Having Dinner' location: 'KFC' time: 'Tuesday' Use Control Code
translate.html
{{ translatedPhrase }}translate.ts
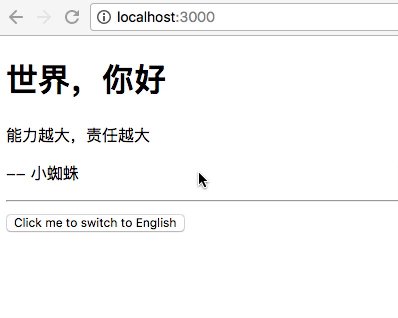
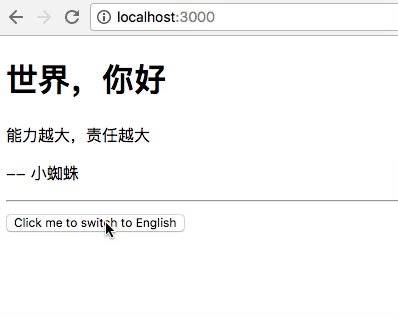
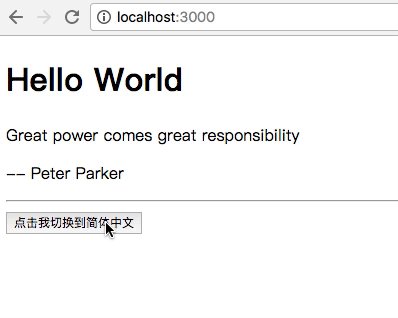
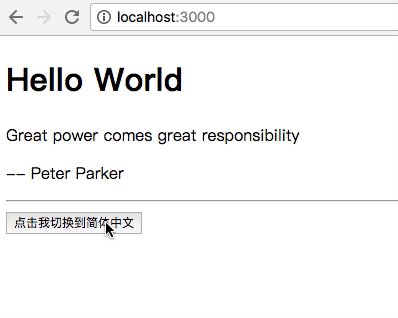
; private translatedPhrase: string; { thistranslatedPhrase = thistranslateService; } Effect

TODO LIST
Support Parameters in translating sentences;Support NativeScript Projects;