Animate. Compress Fills
Compresses strings that is inside the js file published from Adobe Animate
When publishing a project, Adobe Animate creates a js file with a bunch of different information. The module searches for the same strings inside this js file and replaces them with variables.
Keep in mind that compression algorithm is not yet 100% optimized.

Installation
npm install animate-compress-fillsOutput example (part of...)
// ------------------// Input// ------------------var mask_graphics_0 = ;var mask_graphics_1 = ;thisshapegraphics;thisshape_1graphics; // ------------------// Output// ------------------var _1 = "EgEAA52MAAAhzrIIBAAMAAABzrg" _2 = "#FFFFFF" _3 = "ABNCMIAAh3IhFAAIgYAAIgPADIgKA";var mask_graphics_0 = ;var mask_graphics_1 = ;thisshapegraphics;thisshape_1graphics;Usage
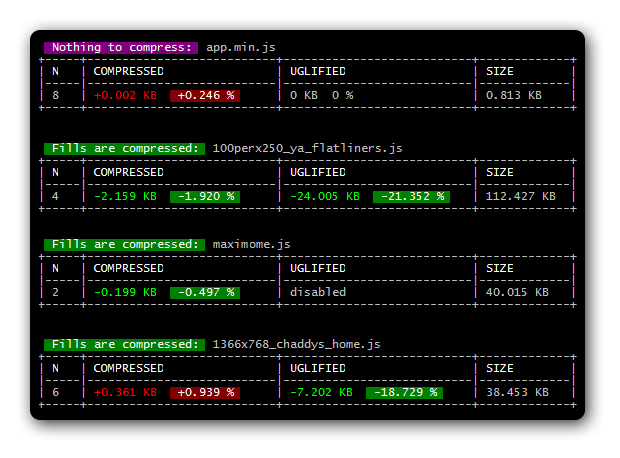
const path = ;const glob = ;const chalk = ;const lodash = ;const table getBorderCharacters = ;const AnimateCompressFills = ; ; { return Math + min;} { return n / 1024 || 0;} { ifn > 0 return chalkred; else ifn < 0 return chalkgreen; else return '0 KB'; } { ifp > 0 return chalkwhitebgRed; else ifp < 0 return chalkwhitebgGreen; else return '0 %'; } Callback data structure:
{ status -> {String} 'ok', 'fail' or 'skip' if it's pointless to compress message -> {String} Any text describing status input_file -> {String} Source js file path output_file -> {String} Output js file path js_content -> {String} Modified js content size: { source -> {Number} Original size compressed -> {Number} When fills are compressed uglified -> {Number} And when all uglified }}Additionally you can compress the whole file using UglifyJS:
input_file output_file true;