Animated Sign Pad is an all in one module to draw and generate animated signatures easily
- No bugs - Full stable version
- 1.0.4 => add mobile support
- 1.0.3 => export data fixed
- 1.0.2 => bugs fix
- Generate SVG for DOM whith or whithout animation
- choose multiple options like lineWidth for draw the same from the canvas to the SVG
- Download SVG whith or whithout animation
- Export or import a JSON for save it easily
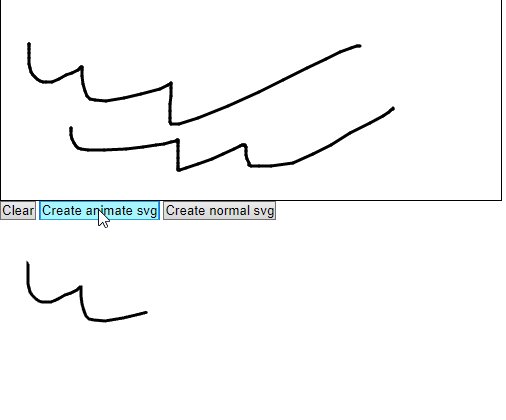
Look at example
you can change the import by
import { ASP } from 'https://cdn.jsdelivr.net/gh/PaulRichez/animated-sign-pad@master/CDN/1.0.4/build/animatedSignpad.min.js';
const myAsp = new ASP(canvas, {});Dont use under 1.0.2 (previous version is bugged)
see the example folder for a complete case.
const myAsp = new ASP(canvas, { lineWidth: 6 }); // create a new ASP with lineWidth value 6
const myAsp2 = new ASP(canvas, { }); // create a new ASP with default options
myAsp.clearCanvas(); // clear Canvas
myAsp.getSvg().outerHTML; //get animated svg
svgPreview.innerHTML = myAsp.getSvg(false).outerHTML; // get no animated svg
const data = myAsp.exportData() // get Data for save if needed
myAsp.importData(JSON.parse(data)); // set Data to ASP
myAsp.downloadSvg("test.svg", true); // download svg animated with name test.svg| name | type | default | desc |
|---|---|---|---|
| lineWidth | Number | 3 | writing line width |
| strokeStyle | String | #000 | line color |
| linecap | "butt" or "round" or "square" | "round" | shape used to draw the end points of lines |
| timeBetweenLineDraw | Number | 200 | Time between 2 lines draw in ms |
| name | desc |
|---|---|
| getCanvas() | return canvas object |
| getSvg(animation: boolean = true) | return svg object with animation or no |
| exportData(): { options: IOptions, paths: IPaths[] } | return data for save it |
| importData(data: { options: IOptions, paths: IPaths[] }) | import data for load |
| downloadSvg(fileName: string = "download.svg", animation: boolean = true) | download animated or no animated SVG |