AnimationWrapperView is a collection of a well defined set of component level animations, that a developer can utilize just by providing some configurations. AnimationWrapperView will add plug and play type support to the already robust Animated API, and will take care of all the intricate details of each animation type.
Features
- Power animation payload from anywhere (backend ?
😉 ) - Extremely light-weight (4KB gzipped + minified).
- Out-of-box support for iOS, Android and RNW.
- Great selection of well defined animations.
- Declarative transformation animations with JSON.
- Imperative controls to the animation state. (start/pause/reset)
Snack Playground
https://snack.expo.dev/@swapnil1104/animationwrapperview-playground
Steps to integrate
npm install animation-wrapper-view
Sample code
const bounceConfig: BounceAnimation = {
type: AnimationType.BOUNCE,
triggerType: AnimationTriggerType.ON_CLICK,
bounceHeight: 20,
animationDuration: 1000
};
<AnimationWrapperView animationConfig={bounceConfig}>
{/* {your component} */}
</AnimationWrapperView>AnimationWrapperView capabilities
Start, Pause and Reset Animation
private _wrapperRef: AnimationWrapperView | null;
render() {
return (
<AnimationWrapperView
ref={(ref) => (this._wrapperRef = ref)}
animationConfig={this.state.animationConfig}
onAnimationFinish={this._onComplete}>
{your component}
</AnimationWrapperView>
);
}
// Start animation from the view ref.
private _onPressToStart = (_: GestureResponderEvent) => {
this._wrapperRef?.startAnimation();
}
// Pause animation from the view ref.
private _onPressToPause = (_: GestureResponderEvent) => {
this._wrapperRef?.pauseAnimation();
}
// Reset animation from the view ref.
private _onPressToReset = (_: GestureResponderEvent) => {
this._wrapperRef?.resetAnimation();
}AnimationWrapperView props
| Prop name | Prop Type | Description |
|---|---|---|
| animationConfig | BaseAnimation | Object which will contain all optional and non-optional parameters needed to render the animation, including AnimationType, AnimationTriggerType, etc. |
| onAnimationFinish | () => void | (optional) Callback function, if provided will be invoked once animation is finished. |
| onAnimationStart | () => void | (optional) Callback function, if provided will be invoked when the animation is triggered. |
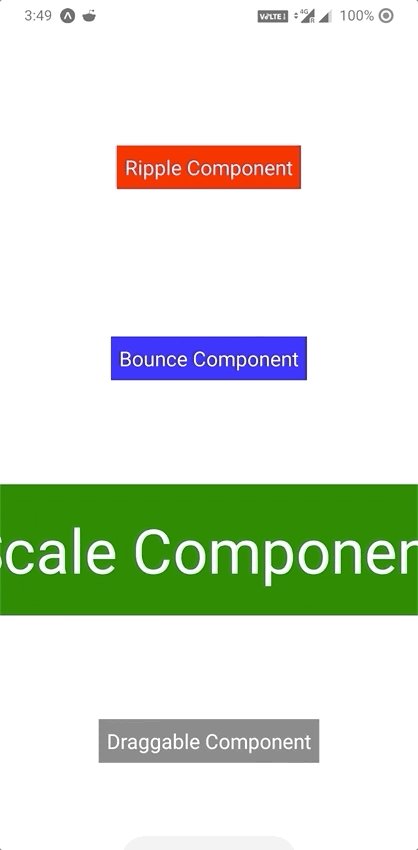
Types of supported Animations
Different types of animation configs
To note, all the AnimationConfig objects extend from, so animationDuration, triggerType, triggerDelay, and interpolation properties are available to each of the animation definitions.
In Action
Define your custom animations!
AnimationWrapperView also gives you the capability to define your custom animation using JSON. This tool is very powerful as it allows you to play with various transformation attributes that can be applied to any Animated.View.
- A
TransformDefobject defines an individual piece of transformation,f(from) tot(to) value and thep(property) to transform. - An array of
TransformDefalong with thedurationand theInterpolationDefwill create anAnimationDefobject. All the transformations defined in the array will play in parallel. - An array of
AnimationDefdefinitions can be played in sequence to render any type of animation (limited by imagination :P).
Type definitions:
| Type name | params | usage |
|---|---|---|
| TransformDef | property: TransformType | Defines the property to transform: scale, fade, opacity, translateY, rotate, translateX, rotateX, rotateY , scaleX, scaleY |
| to:number | The starting value of the transformation | |
| from:number | The final value of transformation after animation |
| Type name | params | usage |
|---|---|---|
| InterpolationDef | easing: EasingType | Defines the easing that will be applied to the transformation set: linear, quad, circle, elastic, bounce, back. |
| params: InterpolationParams | Some easing functions require extra params, we use this object to populate the optional params for easing functions, please note if a non optional param is not provided for the specified easing function, it will fallback to linear easing. |
| Type name | params | usage |
|---|---|---|
| InterpolationParams | back: number | https://reactnative.dev/docs/easing#back |
| bounciness: number | https://reactnative.dev/docs/easing#bounce | |
| bezierCurvePoints: Array<[x1: number, y1: number, x2: number, y2: number]> | https://cubic-bezier.com/ |
| Type name | params | usage |
|---|---|---|
| AnimationDef | TransformDef[] | An array of transformation functions can be defined, that will be applied to the object in parallel |
| duration | Duration in which the set of transformations complete animating. | |
| InterpolationDef | This param will describe the easing function that will be applied to this set of transformations. |
Multiple set of transformations can be played in a sequence.
Usage of JSON based custom animation
const animationConfig: JsonAnimationConfig = {
type: AnimationType.JSON,
triggerType: AnimationTriggerType.ON_LOAD,
animationConfig: {
transforms: [
{
key: 'scale',
from: 0,
to: 1,
},
{
key: 'rotate',
from: 0,
to: 90,
},
{
key: 'rotateX',
from: 0,
to: 180,
}
],
duration: 1000,
interpolation: {
easing: "linear"
}
}
};
<AnimationWrapperView animationConfig={bounceConfig}>
{/* {your component} */}
</AnimationWrapperView>