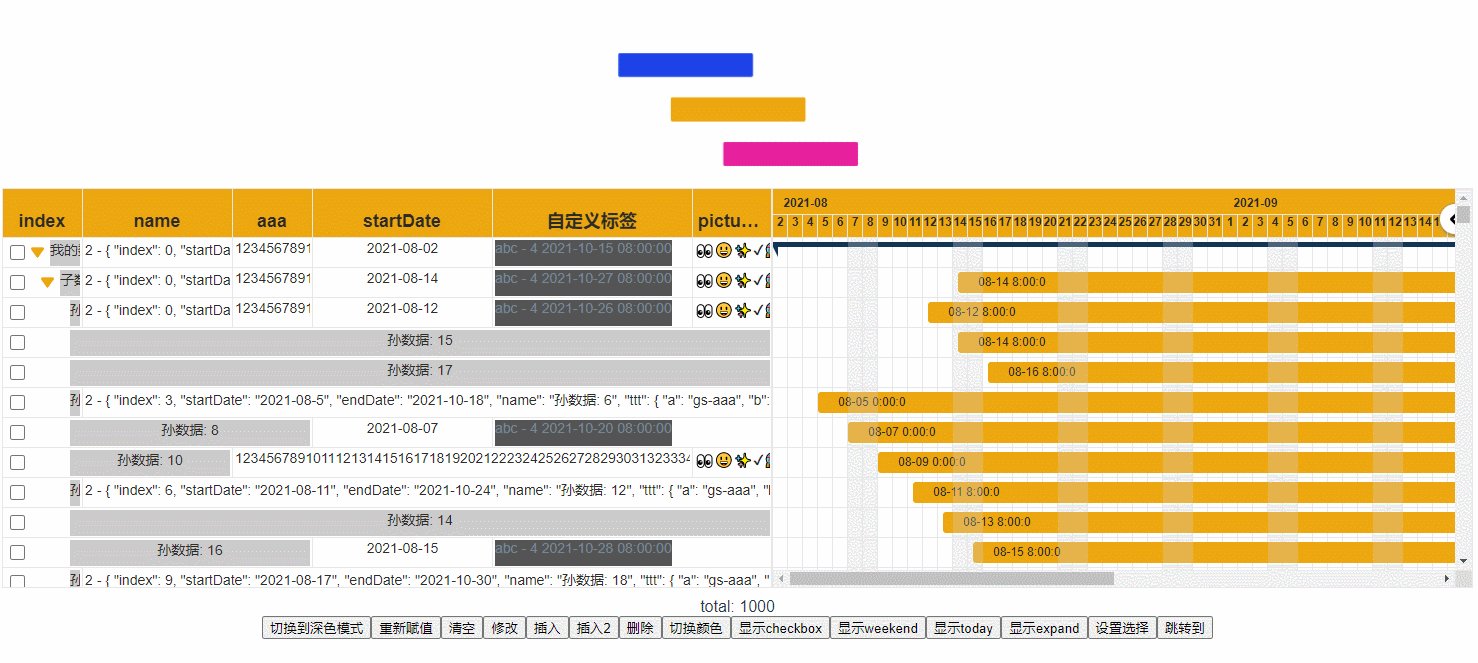
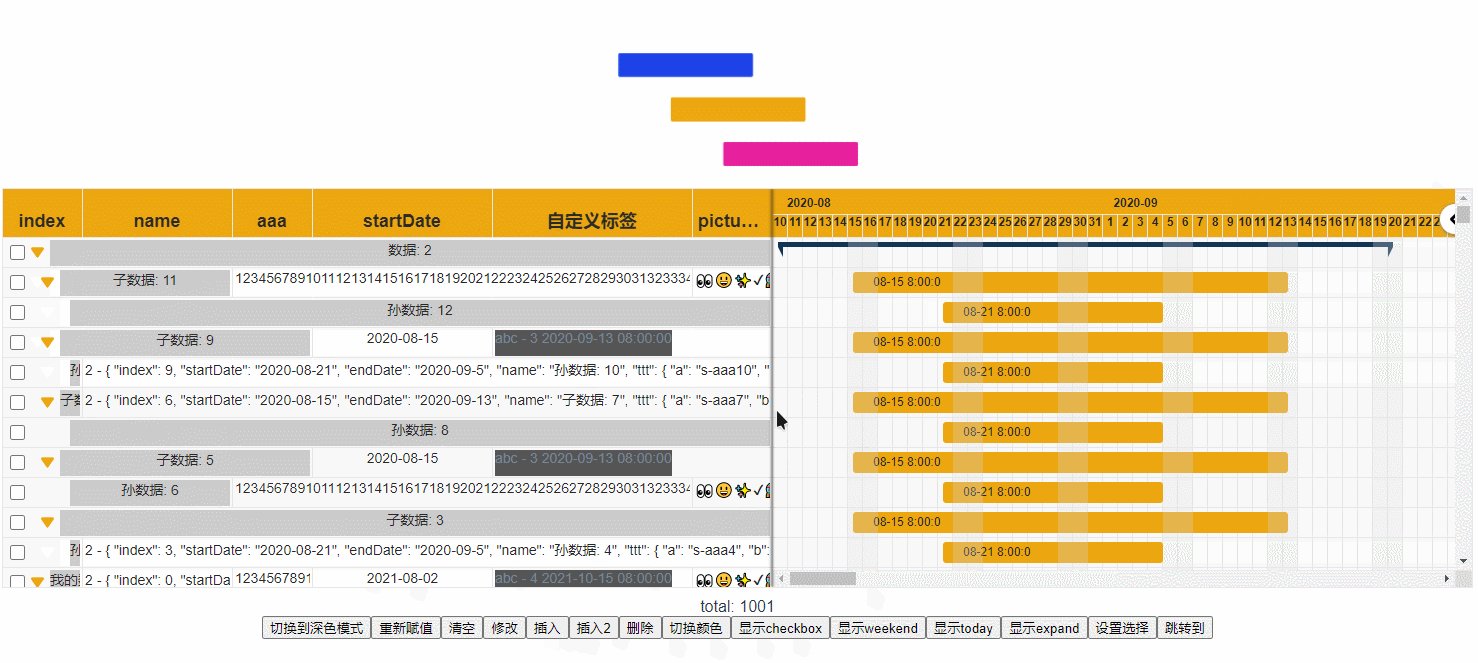
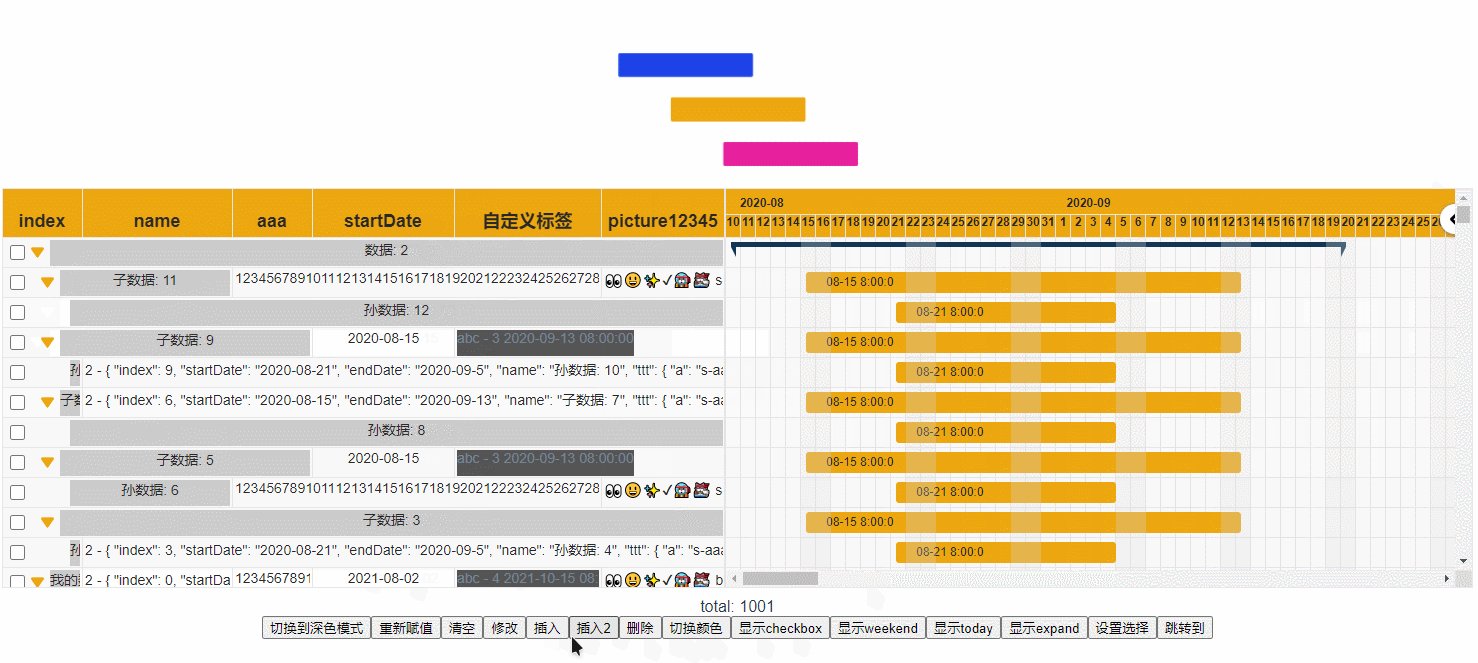
A high-performance vue gantt component for vue3.

- vue2 version is HERE
This repo is pervious jz-gantt. Only vue3 version. If you have used jz-gantt before, you should read the following section carefully.
Specification:
This version
1.0.1is correspond tojz-gantt@1.3.1. Andjz-ganttis archived.
- package name changesd
@xpyjs/ganttreplacedjz-gantt. - All
j-orJprefixes update tox-orX.
Beyond that, no other action is required.
- [x] Automatically generate gantt charts based on dates
- [x] Support for multi-layer expanding
- [x] High-performance
- [x] Multi-layer linkage
- [x] Multistage selected
- [x] Custom table column content
- [x] Custom gantt row content
- [x] Custom header content
- [x] Dynamic update data
- [x] Custom any style
- [x] Support dark model
- [x] Multiple date display modes switch
- [ ] More
For resource code, see Github
For more detailed documentation, see document web
For example, see Example web
If you has any problem, please issue.
npm install @xpyjs/gantt --save
// or
yarn add @xpyjs/ganttimport XGantt from "gantt";
import "@xpyjs/gantt/dist/index.css";
createApp(App).use(XGantt).mount('#app')Data should be Array type, index, startDate, endDate and children are supposed in data item, they help to display the data correctly. Each field can be customized.
const dataList = [
{
index: 1,
startDate: "2020-06-05",
endDate: "2020-08-20",
ttt: {
a: "aaa",
b: "bbb"
},
name: "mydata1",
children: [] // children is required. If no child, empty array is ok.
},
{
index: 2,
startDate: "2020-07-07",
endDate: "2020-09-11",
ttt: {},
name: "mydata2",
children: [
{
index: 3,
startDate: "2020-07-10",
endDate: "2020-08-15",
ttt: {
a: "aaa"
},
name: "child1",
children: [] // children is required. If no child, empty array is ok.
}
]
}
];<x-gantt
data-index="index"
:data="dataList"
/>We provide a slot named XGanttColumn. Label is required, and it should match data key.
label is required, and it should match data key. label's value should correspond to the name of the field in 'data' (deep query support), which tells the component to render the column.
<x-gantt
data-index="index"
:data="dataList"
>
<x-gantt-column label="name" />
</x-gantt>We provide a slot named XGanttSlider.
Only one slider whill be rendered. If you insert more than one slider, only last slider will be display.
<x-gantt
data-index="index"
:data="dataList"
>
<x-gantt-slider /> <!-- no render -->
<x-gantt-slider /> <!-- will be rendered -->
</x-gantt>