aplayer-react
APlayer for your React application.
View full documentation on https://aplayer-react.js.org
Features
The APlayer features you love with the APlayer options you are familiar with.
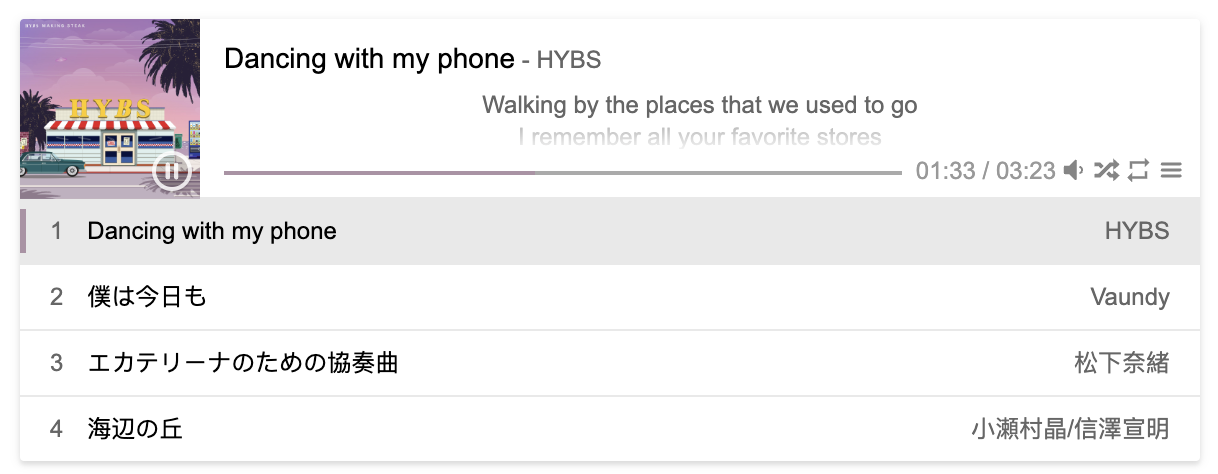
- Beautiful and clean UI
- Lyrics scroll
- Playlist with repeat & shuffle controls
- Custom theme color / Self-adapting theme color
Usage
Install aplayer-react npm package
npm i aplayer-react
Import APlayer component from aplayer-react package, and import stylesheet.
import { APlayer } from "aplayer-react";
import "aplayer-react/dist/index.css";
render(
<APlayer
audio={{
name: "Dancing with my phone",
artist: "HYBS",
url: "https://music.163.com/song/media/outer/url?id=1969744125",
}}
autoPlay
/>
);Who uses aplayer-react?
Related projects
- APlayer: Prior art
- react-aplayer: A React wrapper component of APlayer