JavaScript library: algoliasearchZendeskHC
This JavaScript library allows you to replace the default search of your Zendesk Help Center by Algolia. Algolia is a hosted full-text, numerical, and faceted search engine capable of delivering realtime results from the first keystroke.
To browse through the crawler, visit the crawler/ folder.
Documentation
Synchronize Algolia with your Help Center
- Create an Algolia account.
- Follow the Get Started guide to connect your Zendesk Help Center with your Algolia account.
Indexing
When you install our Zendesk integration, it creates what we call a connector in your Algolia account. You can access it with the left sidebar in your dashboard.
This connector will every day take your public Help Center articles and put them inside an Algolia index. In most cases, this should be enough to have an up-to-date search.
However, if you'd rather have it updated sooner, you can manually trigger a full reindex. On this page, click the "Reindex" button in the bottom right corner. An indexing job will be pushed in our indexing queue. Depending on the load of the queue, it might take up to a few hours for your search index to be updated.
Updating your Help Center theme
Once your data has been extracted to Algolia, you need to update your Help Center theme in order to replace the search feature by Algolia.
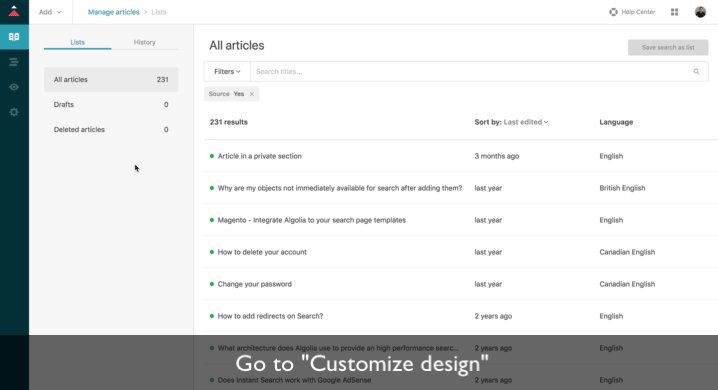
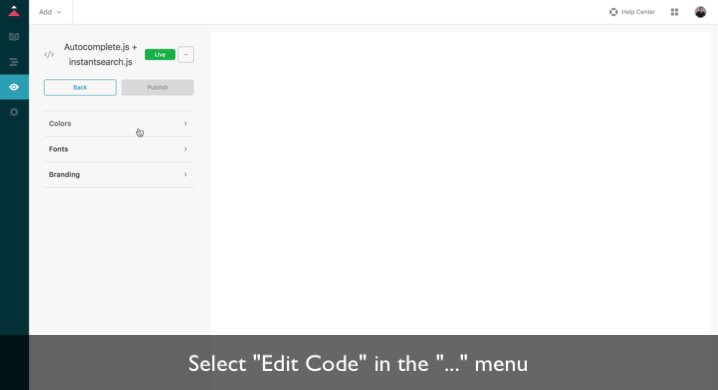
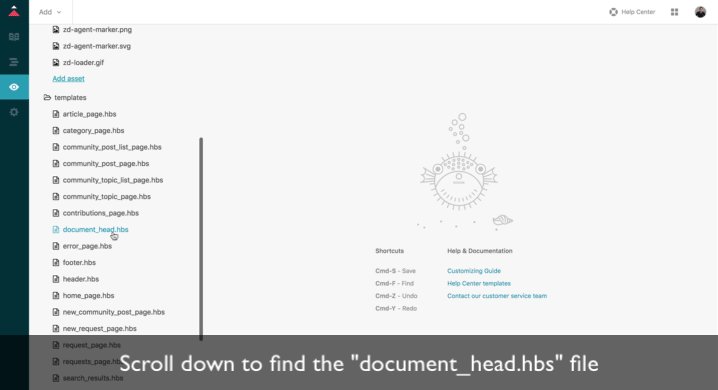
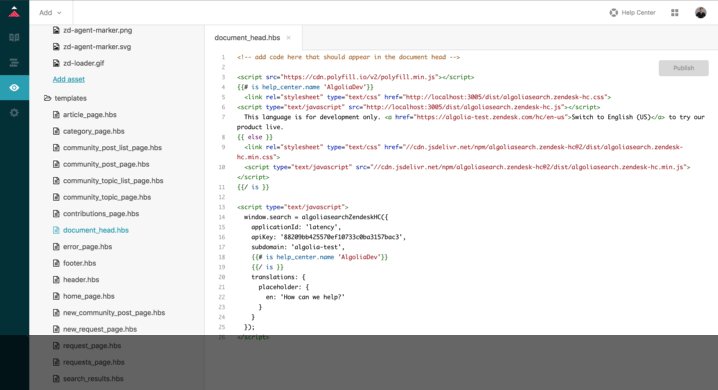
- Open the Document Head template in the Theme Editor:
- Head to your Zendesk Help Center
- Click General > Customize the design in the top bar
- In the Theme section, click on Edit theme
- In the top left corner dropdown, select the Document Head template
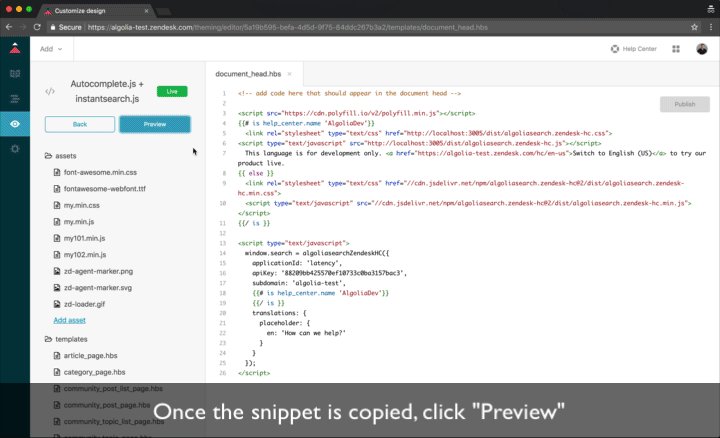
- Copy the JavaScript snippet & Publish changes:
- Paste the code we provide you while connecting your Zendesk Help Center with Algolia at the end of the template.
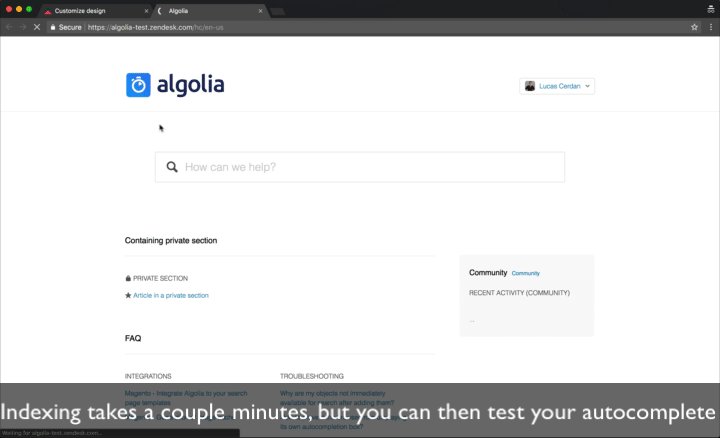
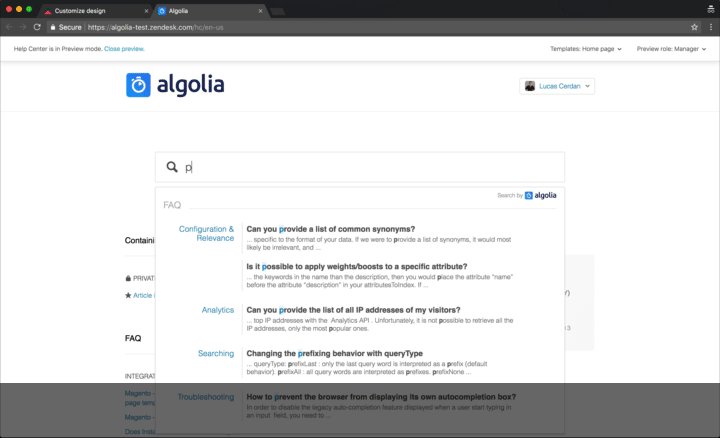
- Click Save and ensure everything is working using the preview on the right (if you have some small CSS issues, read this part)
- Click Publish Changes
Available options
Here is a full breakdown of the available options for the JavaScript library:
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/algoliasearch.zendesk-hc/2/algoliasearch.zendesk-hc.min.css">
<script type="text/javascript" src="//cdn.jsdelivr.net/algoliasearch.zendesk-hc/2/algoliasearch.zendesk-hc.min.js"></script>
<script type="text/javascript">
algoliasearchZendeskHC({
applicationId: '<YOUR APPLICATION_ID>',
apiKey: '<YOUR SEARCH ONLY API KEY>',
subdomain: '<YOUR ZENDESK APPLICATION NAME>',
//
// Optional configuration:
//
indexPrefix: 'zendesk_', // or your custom <INDEX_PREFIX>
analytics: true, // should queries be processed by Algolia analytics
baseUrl: '/hc/', // the base URL of your Help Center
poweredBy: true, // show the "Search by Algolia" link (required if you're on Algolia's FREE plan)
clickAnalytics: false, // whether or not to enable the clickAnalytics feature (available on the Enterprise plan)
debug: false, // debug mode prevents the autocomplete to close when trying to inspect it
color: '#158EC2', // main color (used for links)
highlightColor: '#158EC2', // highlight color to emphasize matching text
responsive: true, // responsive instantsearch page
autocomplete: {
enabled: true, // is the autocomplete feature enabled?
inputSelector: '#query', // the DOM selector to select the search box
hitsPerPage: 5 // the number of suggestions to display
},
instantsearch: {
enabled: true, // is the instantsearch feature enabled?
hitsPerPage: 20, // the number of suggestions to display
paginationSelector: '.pagination', // the DOM selector for the current pagination (to hide it)
reuseAutocomplete: false, // do not add a search input for the instant-search page
hideAutocomplete: true, // whether or not to hide the autocomplete on the instantsearch page (ignored if reuseAutocomplete is used)
selector: '.search-results', // the DOM selector for the results container
tagsLimit: 15, // maximum number of tags to display
useEditedAt: false // show edited_at timestamp in search results
},
instantsearchPage, // function to check if we're on the search page
templates: { // template objects (see the templates section)
autocomplete: {},
instantsearch: {}
},
translations: {} // translation strings
});
</script>Customizing the CSS
It is definitely possible that, when you install the application, it doesn't exactly display as you expect. No worries, these are usually just a few conflicting rules between your design and our integration.
You might also just want to change the look & feel of the search.
Either way, just follow the following steps:
- Ensure you read the SCSS source file to see all the rules we're using
- Add a
<style>tag after the<link>tag you've already added in your Document Head template and add your custom CSS here
Example:
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/algoliasearch.zendesk-hc/CURRENT_VERSION/algoliasearch.zendesk-hc.min.css">
<style>
.aa-dropdown-menu {
background-color: #ccc;
}
</style>
<script type="text/javascript" src="//cdn.jsdelivr.net/algoliasearch.zendesk-hc/CURRENT_VERSION/algoliasearch.zendesk-hc.min.js"></script>
<script type="text/javascript">
algoliasearchZendeskHC(/* ... */);
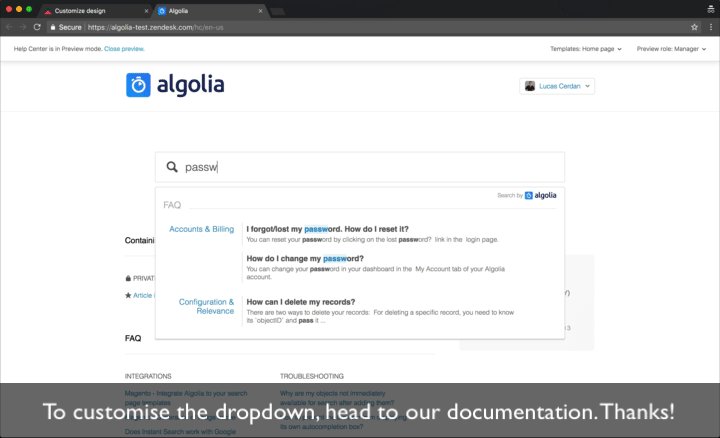
</script>Note: You might have some trouble trying to customize the autocomplete menu because it automatically closes when you try to Inspect it.
Just set debug: true to avoid this behaviour.
Supporting multiple languages
Description
This library supports out of the box Help Centers with multiple languages.
-
The results sent to the user are always limited to the ones in the currently selected locale.
-
Some constant strings like the ones used in the sentence "12 results found in 1ms" need to be translated. The library already supports these locales:
- ar: العربية / Arabic
- ar-eg: العربية (مصر) / Arabic (Egypt)
- bg: Български / Bulgarian
- cs: Čeština / Czech
- da: Dansk / Danish
- de: Deutsch / German
- de-at: Deutsch (Österreich) / German (Austria)
- de-ch: Deutsch (Schweiz) / German (Switzerland)
- el: Ελληνικά / Greek
- en-au: English (Australia)
- en-ca: English (Canada)
- en-gb: English (Great Britain)
- en-ie: English (Ireland)
- en-us: English (United States)
- en-150: English (Europe)
- es: Español / Spanish
- es-es: Español (España) / Spanish (Spain)
- es-mx: Español (Mexico) / Spanish (Mexico)
- es-419: Español (Latinoamérica) / Spanish (Latin America)
- fi: Suomi / Finnish
- fr: Français / French
- fr-be: Français (Belgique) / French (Belgium)
- fr-ca: Français (Canada) / French (Canada)
- fr-ch: Français (Suisse) / French (Switzerland)
- fr-fr: Français (France) / French (France)
- hu: Magyar / Hungarian
- id: Bahasa Indonesia / Indonesian
- it: Italiano / Italian
- ja: 日本語 / Japanese
- ko: 한국어 / Korean
- nl: Nederlands / Dutch
- nl-be: Nederlands (België) / Dutch (Belgium)
- no: Norsk / Norwegian
- pl: Polski / Polish
- pt: Português / Portuguese
- pt-br: Português do Brasil / Brazilian Portuguese
- ro: Română / Romanian
- ru: Русский / Russian
- sk: Slovenčina / Slovak
- sv: Svenska / Swedish
- th: ไทย / Thai
- tr: Türkçe / Turkish
- uk: Українська / Ukrainian
- vi: Tiếng Việt / Vietnamese
- zh-cn: 简体中文 / Simplified Chinese
- zh-tw: 繁體中文 / Traditional Chinese
If you want to support another locale, please help us by [opening an issue on GitHub][locale_issue].
Modifying translations
If some translations don't fit what you want, you can change them using this syntax:
translations: {
placeholder: {
de: 'In unseren Help Center suchen',
'en-us': 'Search in our Help Center',
fr: 'Recherchez dans notre Help Center'
}
}For reference, here is the list of all the translations for the en-us locale:
translations: {
categories: {
'en-us': 'Categories'
},
change_query: {
'en-us': 'Change your query'
},
clear_filters: {
'en-us': 'clear your filters'
},
format_number: {
'en-us': function (n) { return n.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ','); }
},
filter: {
'en-us': 'Filter results'
},
nb_results: {
'en-us': function (nb) {
return this.format_number(nb) + ' result' + (nb > 1 ? 's' : '');
}
},
no_result_for: {
'en-us': function (query) {
return 'No result found for ' + this.quoted(query);
}
},
no_result_actions: {
'en-us': function () {
return this.change_query + ' or ' + this.clear_filters;
}
},
placeholder: {
'en-us': 'Search in our articles'
},
quoted: {
'en-us': function (text) { return '"' + escapeHTML(text) + '"'; }
},
stats: {
'en-us': function (nbHits, processing) {
return this.nb_results(nbHits) + ' found in ' + processing + ' ms';
}
},
search_by_algolia: {
'en-us': function (algolia) { return 'Search by ' + algolia; }
},
tags: {
'en-us': 'Tags'
}
}Localized tags
You can index localized tags based on locales prefix (e.g. en-us or en).
If we detect a locale, we'll only index localized tags for this translation.
For instance, an article with those tags:
[
'Wow',
'en:Awesome',
'en-gb:Good',
'fr:Incroyable'
]For fr and fr-* locales, we'll index { "label_names": ["Incroyable"] }.
For en-au, en-ca and en-us locales, we'll index { "label_names": ["Awesome"] }.
For the en-gb locale, we'll index { "label_names": ["Good"] }.
For all the other locales, we'll index { "label_names": ["Wow"] }.
Zendesk Community search
We do not index community forums for now. If you're using them, you'll probably want to disable instantsearch by setting enabled: false and just use the auto-complete feature.
Indexing private articles
Since we're providing a front-end search, and we can't securely know which access a user has in Zendesk's templates, we have to limit our indexing to public articles only.
A public article is not a draft and is visible to Everybody.
If you're in such a scenario, we recommend you to disable instantsearch by setting enabled: false and just use the auto-complete feature.
Removing specific articles from the search results
You can let our script know that you'd want for an article not to be indexed. For this, all you need to do is to add an algolia-ignore tag on your article.
After the next reindex, the article should not be searchable anymore.
Excluding portions of article from indexing
To prevent certain specific portion of your article to be indexed to Algolia, you can wrap the html source code of these portion between <!-- algolia-ignore --> <!-- /algolia-ignore --> tags. This way, these portions of text won't be searchable.
Example:
<h1>This is a test article</h1>
<!-- algolia-ignore -->
<p>
This paragraph won't be indexed to Algolia.
</p>
<!-- /algolia-ignore -->
<p>
This paragraph will be indexed to Algolia.
</p>Analytics
The analytics parameter enables searches capturing, for reports about popular queries, searches without results, and more. It defaults to true.
The clickAnalytics parameter enables click capturing in search results, for reports about the click rate and average position of clicks for specific queries. It defaults to false, as this feature is only accessible on our Enterprise plan.
With clickAnalytics enabled, you can use algoliasearchZendeskHC.trackConversion() on an article page to capture a “conversion” if your articles include Calls To Action.
Modifying templates
WARNING: We don't provide any guarantee that we won't change the templates between versions. If you chose to modify a template, you'll need to lock your version to MAJOR.MINOR.PATCH instead of just MAJOR in
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/algoliasearch.zendesk-hc/2/algoliasearch.zendesk-hc.min.css">
<script type="text/javascript" src="//cdn.jsdelivr.net/algoliasearch.zendesk-hc/2/algoliasearch.zendesk-hc.min.js"></script>With your version locked in place, you can now look at templates.js to know which keys you can override.
The code here is ES6, you'll need to rewrite your custom template using Vanilla JavaScript instead.
Also, some templates are using a compile function in this file. This function is internally calling the Hogan.js template engine with square brackets instead of braces (because Zendesk templates already use braces). This function is available using algoliasearchZendeskHC.compile.
Whitelisting our IPs
In case you're using Zendesk's IP restrictions feature, you'll need to whitelist our IPs for our indexing to work. Here are those IPs:
3.221.200.552.204.20.3952.22.248.248
Development
The package.json holds multiple scripts:
-
build:css: Compiles the CSS files todist/algoliasearch.zendesk-hc.css -
build:docs: Extracts the documentation from thisREADME.mdto../docs/documentation.md -
build:js: Compiles the JS files todist/algoliasearch.zendesk-hc.jsanddist-es5-module/*.js -
build: Launches all 3 previous builds -
clean: Removesdist/anddist-es5-module -
dev: Launchesbuildandserver, and watches the files to rebuild them if needed -
lint: Lints the JS files -
server: Runs a simple HTTP server pointing todist/ -
test:coverage: Runstestwith coverage enabled -
test: Runs the test suite
build:js, build:css, build and dev can be passed a NODE_ENV environment variable.
If set to production, it also creates minified files and map files.
server accepts a PORT environment variable to change on which port it will run.
Example
$ PORT=3005 npm run dev
> algoliasearch.zendesk-hc@2.22.3 dev /Users/jerska/algolia/zendesk/app
> gulp dev
[13:59:53] Failed to load external module @babel/register
[13:59:53] Requiring external module babel-register
[13:59:56] Using gulpfile ~/algolia/zendesk/app/gulpfile.babel.js
[13:59:56] Starting 'build:js:watch'...
[13:59:56] Environment for 'build:js': NODE_ENV=development
[13:59:56] Starting 'build:css'...
[13:59:56] Environment for 'build:css': NODE_ENV=development
[13:59:56] Starting 'build:css:watcher'...
[13:59:56] Finished 'build:css:watcher' after 8.64 ms
[13:59:56] Starting 'build:docs'...
[13:59:56] Starting 'build:docs:watcher'...
[13:59:56] Finished 'build:docs:watcher' after 1.11 ms
[13:59:56] Starting 'server'...
[13:59:56] Finished 'server' after 42 ms
[13:59:56] Server started http://localhost:3005
[13:59:56] Finished 'build:docs' after 66 ms
[13:59:56] Starting 'build:docs:watch'...
[13:59:56] Finished 'build:docs:watch' after 40 μs
[13:59:56] Finished 'build:css' after 109 ms
[13:59:56] Starting 'build:css:watch'...
[13:59:56] Finished 'build:css:watch' after 3.4 μs
[14:00:00] Finished 'build:js:watch' after 4.05 s
[14:00:00] Starting 'dev'...
[14:00:00] Finished 'dev' after 2.68 μsWhen running, you can then add this custom script to your Help Center, inside the Document Head template:
<link rel="stylesheet" type="text/css" href="http://localhost:3005/dist/algoliasearch.zendesk-hc.css">
<script type="text/javascript" src="http://localhost:3005/dist/algoliasearch.zendesk-hc.js"></script>
<script type="text/javascript">
algoliasearchZendeskHC({
applicationId: 'FIXME',
apiKey: 'FIXME',
subdomain: 'FIXME',
})
</script>This might however not load, due to trying to load HTTP content on an HTTPS site.
Some browsers will prevent the connection and print warnings in your browser console.
In this case, you'll need to authorize insecure loading.
This will most often be hidden behind a shield icon or the green lock icon in your location bar.
For instance, on Firefox: click the lock icon in the location bar > Right arrow with label "Show connection details" > Disable protection for now
Documentation
To update the documentation of the project, you only need to update this README.
To propagate the changes to the docs/ website, you simply need to run:
npm run build:docsContributing
We're considering any contribution and PR, please go ahead!
License
This project is under the MIT License.