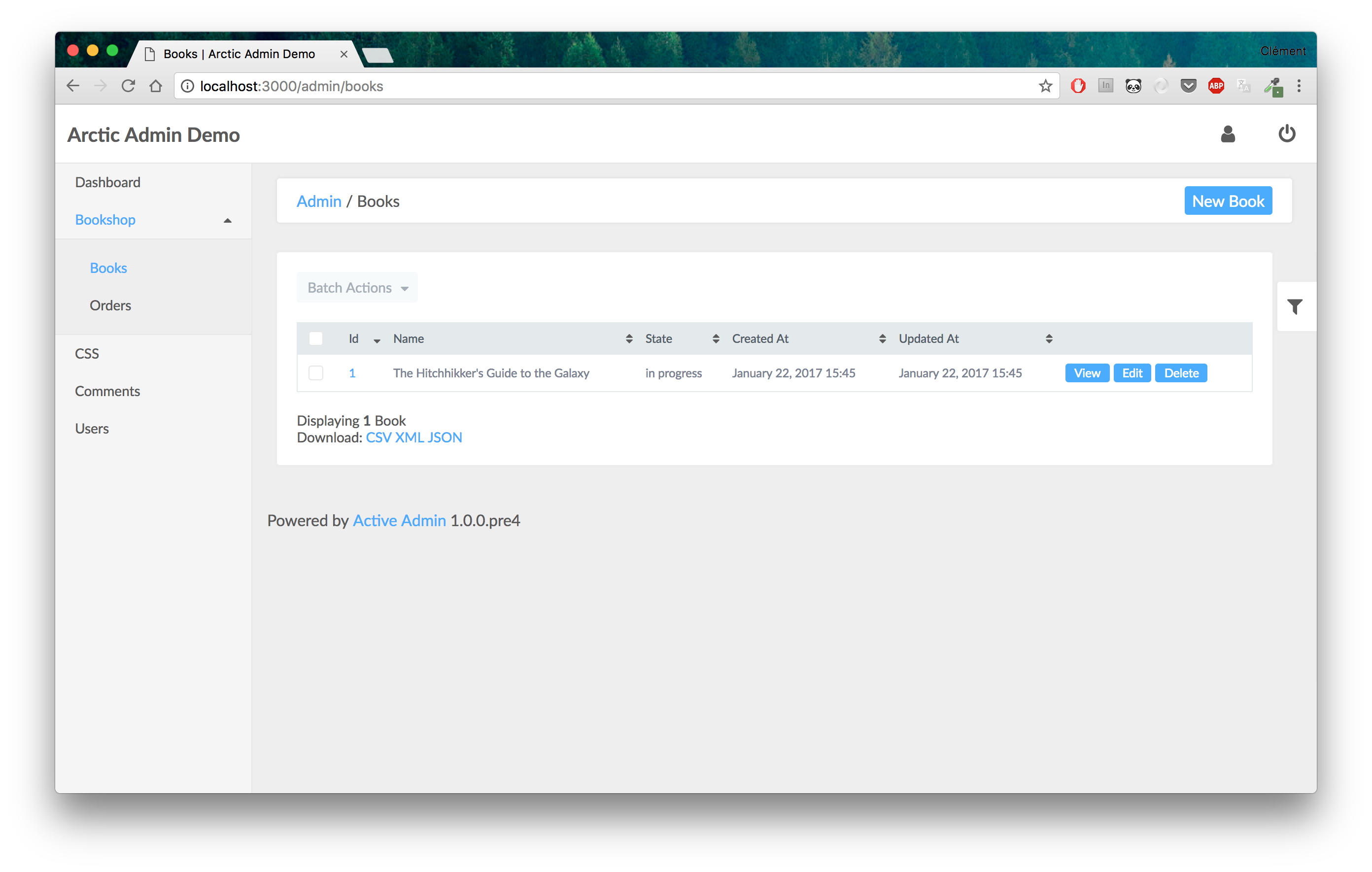
Simple theme for ActiveAdmin 👌
Complete demo here : https://arcticadmin.osc-fr1.scalingo.io
admin user : admin@example.com / password
- Add this to your Gemfile:
gem 'arctic_admin'-
Run
bundle install. -
Add this line to the file
config/initializers/active_admin.rb
meta_tags_options = { viewport: 'width=device-width, initial-scale=1' }
config.meta_tags = meta_tags_options
config.meta_tags_for_logged_out_pages = meta_tags_optionsInstall the needed assets with npm or yarn:
yarn add arctic_admin @fortawesome/fontawesome-freeIn your active_admin.css, include the css file:
/*
*= require arctic_admin/base
*/Remove the line *= require active_admin/base
Then restart your webserver if it was previously running.
❗ Remove the line @import "active_admin/base"
If you prefer SCSS, add this to your
active_admin.scss file:
@import "arctic_admin/base";If you use the
Sass indented syntax,
add this to your active_admin.sass file:
@import arctic_admin/baseIn your active_admin.js, include the js file:
//= require arctic_admin/base❗ Remove the line //= require active_admin/base
In your app/javascript/stylesheets/active_admin.scss, add the line:
@import '~arctic_admin/src/scss/main';Remove:
@import "~@activeadmin/activeadmin/src/scss/mixins";
@import "~@activeadmin/activeadmin/src/scss/base";Search for app/javascript/packs/active_admin.js in your rails project and add the following lines:
import "@fortawesome/fontawesome-free/css/all.css";
import 'arctic_admin'For this, you need to use SASS to customize the theming.
Right now you can change the primary color of the theme by placing the following variable in your active_admin.scss file:
$primary-color: #2dbb43;
@import "~arctic_admin/src/scss/main";If you use the
Sass indented syntax,
add this to your active_admin.sass file:
$primary-color: #2dbb43
@import ~arctic_admin/src/scss/mainThen restart your webserver if it was previously running.
- Fork it ( https://github.com/cprodhomme/arctic_admin/fork )
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create new Pull Request