aurelia-useable-style-loader
Automatically load/unload styles using webpack style-loader/useable. The imported style's use/unused are called automatically from aurelia's view engine hook lifecycle methods for beforeBind/beforeUnbind. This ensures that the style is only loaded into view if an component/element is currently requiring it.
webpack style-loader injectType 'lazyStyleTag' https://github.com/webpack-contrib/style-loader#lazystyletag

installation
-
npm install aurelia-useable-style-loader -
then use the plugin in your main.ts
{// add below line!aureliause;} -
configure/replace webpack loader rules to use style-loader with injectType
lazyStyleTag
webpack.config.jsmodule:rules:test: /\.css$/use: loader: 'style-loader' options: injectType: 'lazyStyleTag' 'css-loader'test: /\.scss$/use: loader: 'style-loader' options: injectType: 'lazyStyleTag' 'css-loader' 'sass-loader' -
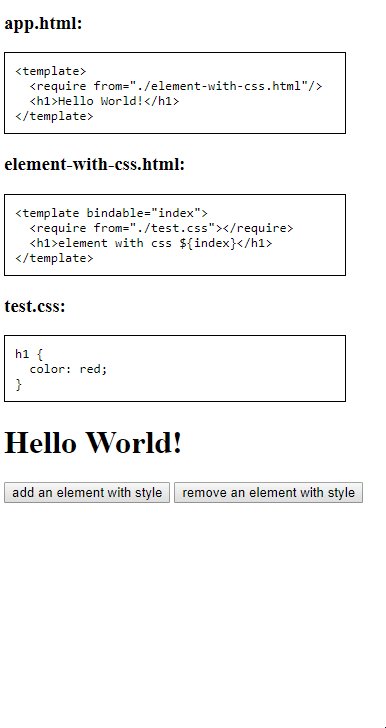
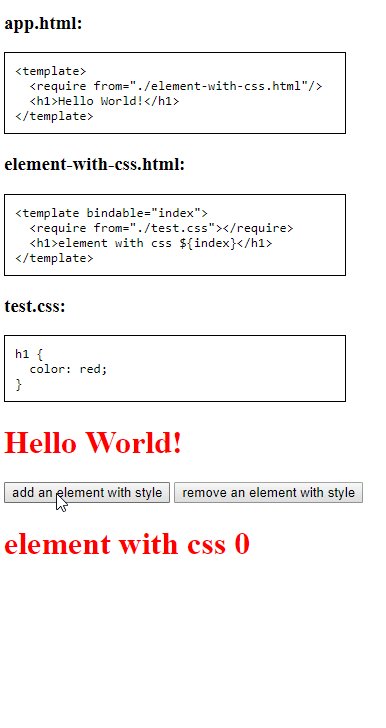
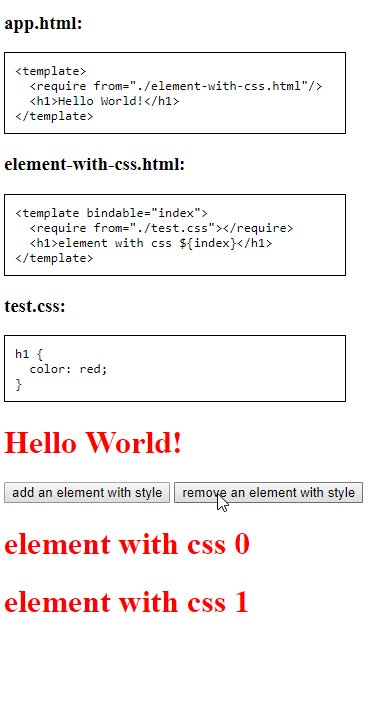
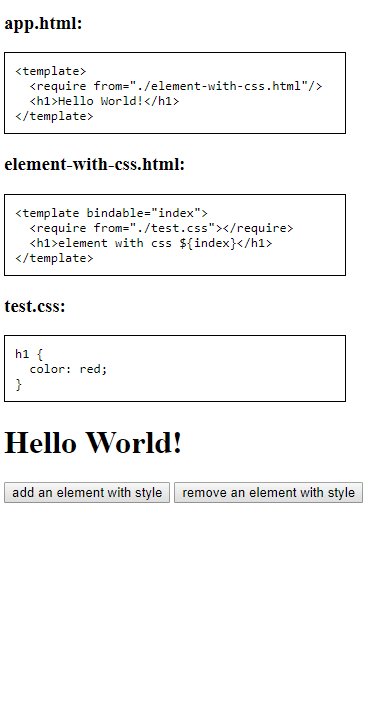
require your style from html like you normally would
