<template>
<div id="app">
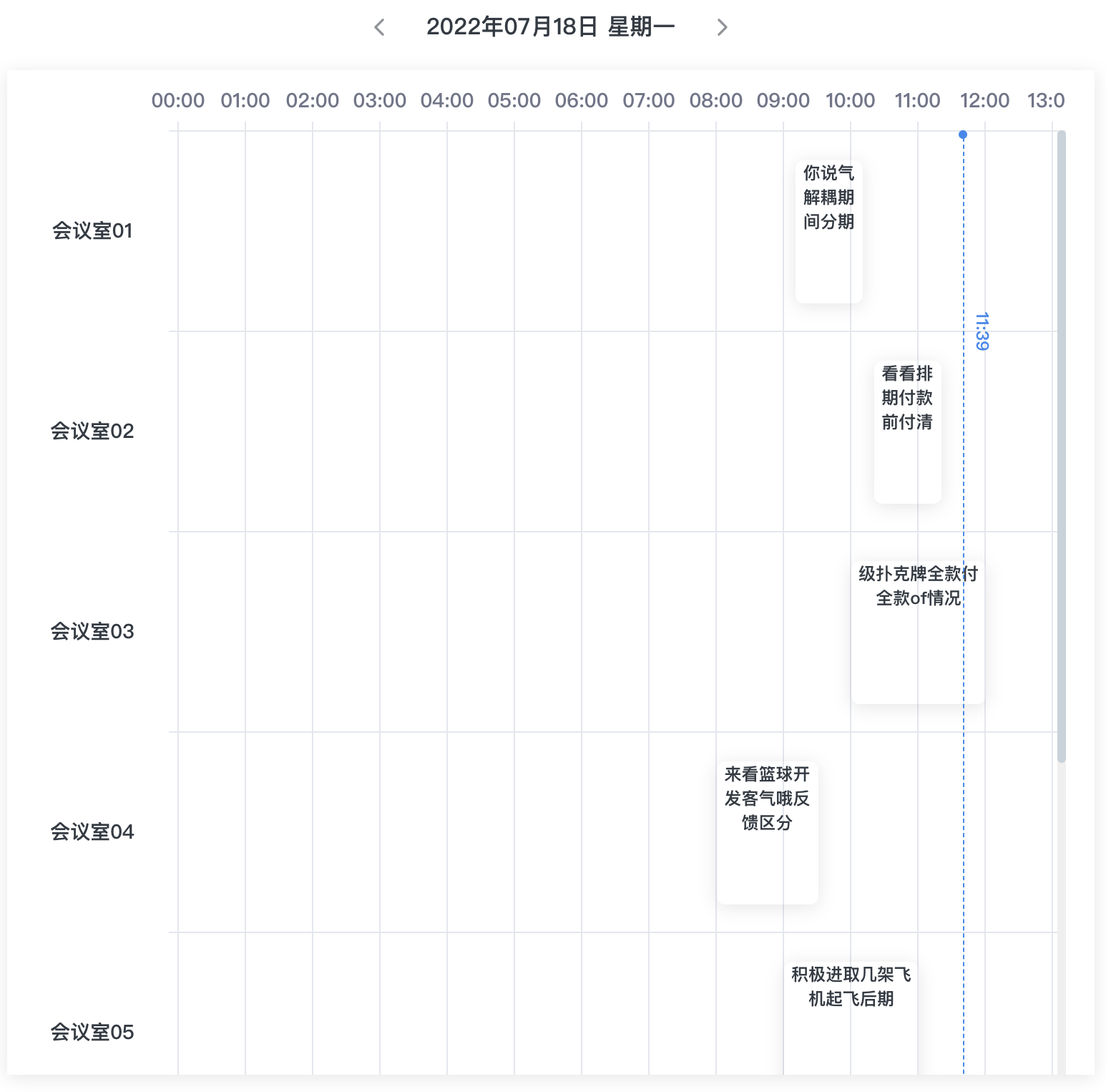
<ax-calendar :calendarData="calendarData">
<template slot="leftItem" slot-scope="{ leftItem }">
{{ leftItem.name }}
</template>
<template slot="schedule" slot-scope="{ schedule }">
<div class="schedule-item-content">
{{ schedule.title }}
</div>
</template>
</ax-calendar>
</div>
</template>
<script>
export default {
name: 'App',
data () {
return {
calendarData: [
{
uid: '12415151',
name: '会议室01',
schedule: [
{
uid: '1241515101',
start: '2022-07-17 09:10',
end: '2022-07-17 10:10',
title: '你说气解耦期间分期'
},
{
uid: '1241515102',
start: '2022-07-17 16:30',
end: '2022-07-17 18:30',
title: '合计请见附件QQ反馈'
}
]
},
{
uid: '12415152',
name: '会议室02',
schedule: [
{
uid: '1241515201',
start: '2022-07-17 10:20',
end: '2022-07-17 11:20',
title: '看看排期付款前付清'
}
]
},
{
uid: '12415153',
name: '会议室03',
schedule: [
{
uid: '1241515301',
start: '2022-07-17 10:00',
end: '2022-07-17 12:00',
title: '级扑克牌全款付全款of情况'
},
{
uid: '1241515302',
start: '2022-07-17 14:10',
end: '2022-07-17 15:10',
title: '捷克狼犬就废弃了方面情况父母亲'
},
{
uid: '1241515303',
start: '2022-07-17 16:00',
end: '2022-07-17 17:30',
title: '流里流气分离器反馈情况反馈群'
},
{
uid: '1241515304',
start: '2022-07-17 18:00',
end: '2022-07-17 20:00',
title: '几千块级风景区开发几千块放进去'
}
]
},
{
uid: '12415154',
name: '会议室04',
schedule: [
{
uid: '1241515401',
start: '2022-07-17 08:00',
end: '2022-07-17 09:30',
title: '来看篮球开发客气哦反馈区分'
},
{
uid: '1241515402',
start: '2022-07-17 14:30',
end: '2022-07-17 16:30',
title: '开发区就付款前晶方科技契卡洛夫'
}
]
},
{
uid: '12415155',
name: '会议室05',
schedule: [
{
uid: '1241515501',
start: '2022-07-17 09:00',
end: '2022-07-17 11:00',
title: '积极进取几架飞机起飞后期'
},
{
uid: '1241515502',
start: '2022-07-17 14:30',
end: '2022-07-17 16:30',
title: '会计法区分开全家福口气开发'
},
{
uid: '1241515503',
start: '2022-07-17 16:45',
end: '2022-07-17 18:45',
title: ';了;浪费钱分离器看情况去哪个'
}
]
},
{
uid: '12415156',
name: '会议室06',
schedule: [
{
uid: '1241515601',
start: '2022-07-17 09:15',
end: '2022-07-17 10:15',
title: '我将案件情况反馈情况父亲放弃过'
},
{
uid: '1241515602',
start: '2022-07-17 16:30',
end: '2022-07-17 17:30',
title: '浪费金钱复健科全家福全国'
},
{
uid: '1241515603',
start: '2022-07-17 17:45',
end: '2022-07-17 19:45',
title: '发空气阀潜伏期骑过去;过滤器'
}
]
},
{
uid: '12415157',
name: '会议室07',
schedule: [
{
uid: '1241515701',
start: '2022-07-17 10:30',
end: '2022-07-17 12:00',
title: '看看情况非全屏分期付款前两份'
},
{
uid: '1241515702',
start: '2022-07-17 14:00',
end: '2022-07-17 15:00',
title: '了考了付款前客服两千块钱更全面管理器'
},
{
uid: '1241515703',
start: '2022-07-17 15:30',
end: '2022-07-17 16:30',
title: ';老夫老妻分离器浪费;全国全国开启'
},
{
uid: '1241515704',
start: '2022-07-17 17:00',
end: '2022-07-17 19:00',
title: '复健科全家福科技强国全国青年女权强冷空气'
}
]
}
]
}
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.schedule-item-content {
font-size: 12px;
}
</style>