babel-plugin-display-name-custom
display name inference for your custom react component creators
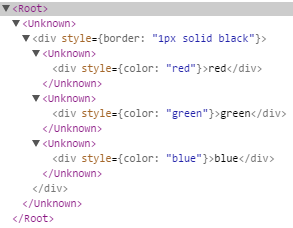
so that instead of

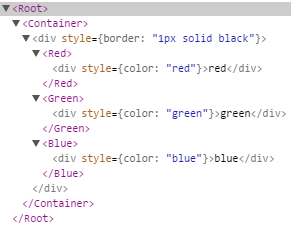
you could see

in React Developer Tools for code like
; const Container = ; const Red = ; const Green = ; const Blue = ; const Root = <Container> <Red>red</Red> <Green>green</Green> <Blue>blue</Blue> </Container>;usage
install
yarn add babel-plugin-display-name-custom
add display-name-custom to .babelrc
The modules object is a mapping of module names to the exported
functions which return new React components.
In the above example ./create is
const createComponent = { return <Component ...props style=styles />;};You can also add inference to 3rd party modules
The default export can be added using the default keyword
how it works?
After the plugin is configured it knows which functions return new React components.
Using that information it scans your source code for variable declarations which are initialized
using those. When a declaration is found it sets the displayName property
of the component to the variable name.
In practice it transpiles
const Red = ;to
const Red = ;ReddisplayName = "Red";library author?
For library authors the plugin also exports a createPlugin factory
for generating preconfigured library specific display name plugins.
Just add babel.js to the root of your npm module with contents like
moduleexports = ;and your users then can use it with just
Checkout react-simple for a real world example