babel-plugin-react-hiccup
Hiccup syntax for React components with Babel.
React Native ready.

Example
Input
const element = 'h1' "title"const element = 'h2#myId.myClass' "title"const element = 'h3.foo' className: 'bar'; const nested = 'div' 'p.first' "first paragraph" 'p.second' "second paragraph"; const component = MyComponent open: true good: "yes" parent: thisparent;Same as
const element = <h1>title</h1>const element = <h2 id="myId" className="myClass">title</h1>const element = <h3 className="foo bar"></h1> const nested = <div> <p className="first">first paragraph</p> <p className="second">second paragraph</p></div> const component = <MyComponent open=true good="yes" parent=thisparent> Output
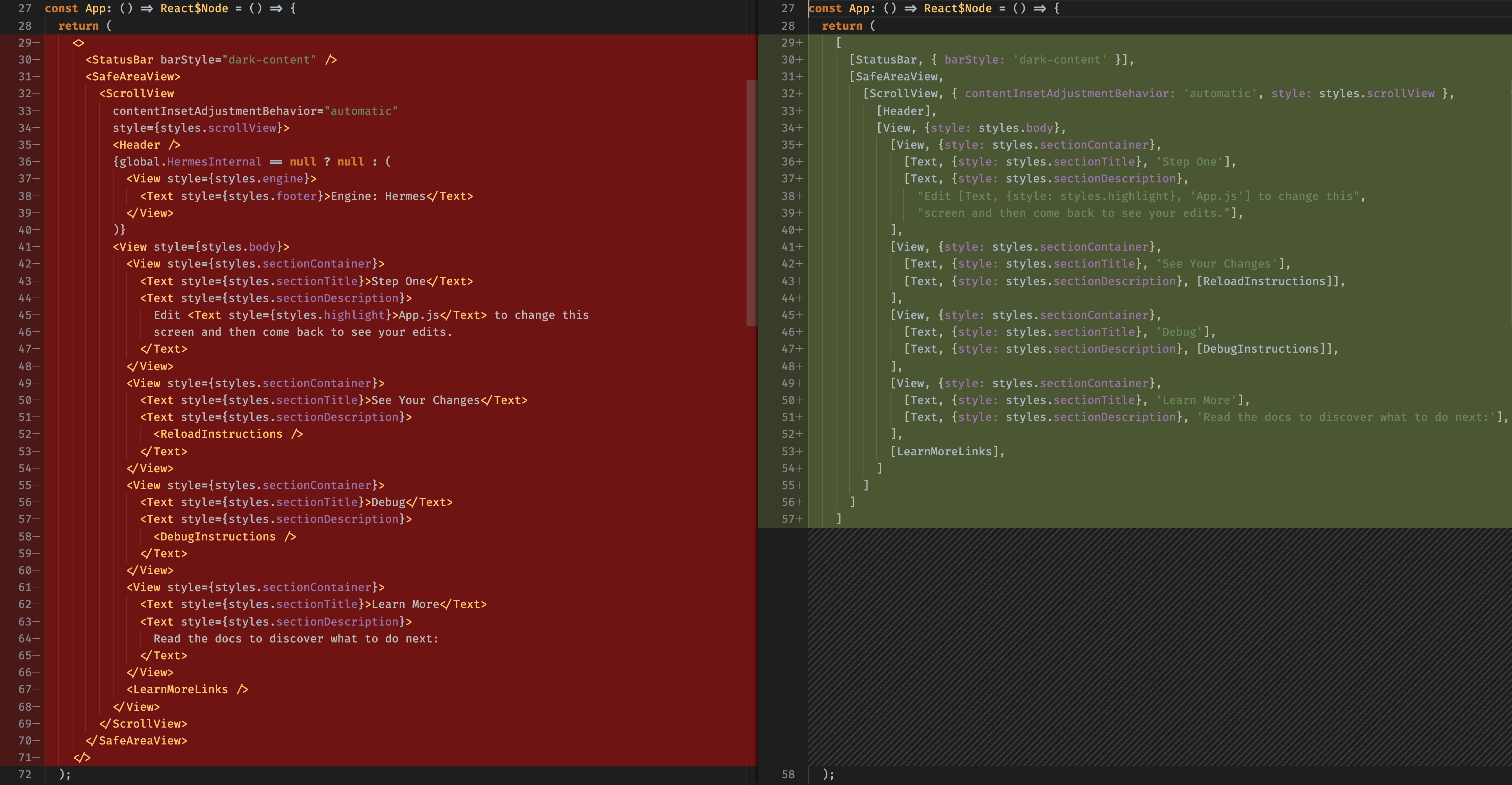
const element = React;const element = React;const element = React; const nested = React; const component = React; Installation
npm i babel-plugin-react-hiccup
Usage
Via .babelrc
.babelrc
Via CLI
babel --plugins react-hiccup script.js
Via Node API
;License
MIT
