Browser EXtensions Error Reporter catches global errors, shows notifications and opens error reporter in one click
There is some mess in how you catch errors in a web-extension:
'use strict'; // Only if you don't use ES6 modules.
/*
bg-window — background window, main window of a web-extension.
non-bg-windows — popup, settings and other pages windows of a web-extension, that are not bg-window.
*/
window.addEventListener('error', (errorEvent) => {/* ... */});
// Case 1
throw new Error('Root (caught only in bg-window, not caught in non-bg windows');
// Case 2
setTimeout(
() => { throw new Error('Timeouted root (caught by handlers'); },
0,
);
// Case 3
chrome.tabs.getCurrent(() => {
throw new Error('Chrome API callback (not caught by handlers)');
});
// Case 4
chrome.tabs.getCurrent(() => setTimeout(() => {
throw new Error('Timeouted Chrome API callback (caught by handlers)');
}, 0));
// Case 5
chrome.tabs.getCurrent(async () => {
throw new Error(
'Async Chrome API callback (caught by handlers in Chrome, not caught in FireFox even if timeouted)',
);
});So if you want error catchers to work — your code must be wrapped in setTimeout.
This behavior may be a bug and is discussed in https://crbug.com/357568.
Now let's look how to catch errors with Bexer.
'use strict'; // Only if you don't use ES6 modules.
// Import and setup Bexer here, see corresponding paragraphs below.
throw new Error('This is caught by Bexer, notification is shown, opens error reporter on click');// In popup, settings and other pages.
'use strict'; // Only if you don't use ES6 modules.
chrome.runtime.getBackgroundPage((bgWindow) =>
bgWindow.Bexer.ErrorCatchers.installListenersOn({ hostWindow: window, nameForDebug: 'PUP' }, () => {
// Put all your code inside this arrow body (it is timeouted).
// Case 1:
throw new Error('PUPERR (caught by Bexer)');
// Case 2:
document.getElementById('btn').onclick = () => {
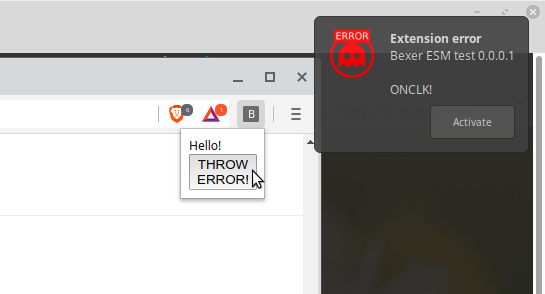
throw new Error('ONCLCK! (caught by Bexer)');
};
// Case 3:
chrome.tabs.getCurrent(Bexer.Utils.timeouted(() => {
throw new Error('Timeouted Chrome API callback (caught by Bexer)');
}));
})
);
// Case 4:
chrome.tabs.getCurrent(Bexer.Utils.timeouted(() => {
throw new Error('Timeouted Chrome API callback (caught by Bexer)');
}));
// Case 5
chrome.tabs.getCurrent(async () => {
throw new Error(
'Async Chrome API callback (caught by Bexer in Chrome, never caught in FireFox even if timeouted)',
);
});npm install --save @bexer/components
tree ./node_modules/bexer
bexer/
├── cjs // Common JS format: `require(...)`
│ ├── error-catchers.js
│ ├── get-notifiers-singleton.js
│ ├── index.js
│ └── utils.js
├── esm // EcmaScript Modules format: `import ...`
│ ├── error-catchers.js
│ ├── get-notifiers-singleton.js
│ ├── index.js
│ └── utils.js
├── package.json
└── umd // Universal Module Definition format: `<script src=...></script>`
├── error-catchers.js // Requires `utils` bundle
├── get-notifiers-singleton.js // Requires `utils` bundle
├── index.js // All in one bundle, no dependencies
└── utils.jsFor webpack, rollup, etc.
import Bexer from 'bexer';If you need only a part of the API:
import Utils from 'bexer/esm/utils';
import ErrorCatchers from 'bexer/esm/error-catchers';
import GetNotifiersSingleton from 'bexer/esm/get-notifiers-singleton';$ cp ./node_modules/bexer/umd/index.js ./foo-extension/vendor/bexer.js
$ cat foo-extension/manifest.json
...
"scripts": [
"./vendor/optional-debug.js",
"./vendor/bexer.js",
...
],
..."permissions": [
"notifications",
...
],'use strict'; // Only if you don't use ES6 modules.
// For EcmaScript modules (node_modules/bexer/esm) and CommonJS (node_modules/bexer/cjs):
// 1. Import Bexer somehow.
// 2. window.Bexer = Bexer; // Expose for non-bg windows (popup, settings, etc.).
{
console.log('Extension started.');
const { notifyAbout } = window.Bexer.installErrorReporter({
submissionOpts: {
sendReportsToEmail: 'gmac-support+owners@googlegroups.com',
sendReportsInLanguages: ['en', 'ru'],
},
});
chrome.runtime.onMessage.addListener(Bexer.Utils.timeouted(
(request /* , sender, sendResponse */) => {
if (request.type === 'error') {
notifyAbout(request.errorEvent);
}
},
));
}- Bundle visionmedia/debug for your environment and export global
debug. - Enable it by
debug.enable('bexer:*')in extension background window and reload extension.
See examples of setups for webpack, rollup or without bundlers.
clone this repo
npm install
cd examples
npm start
ls dist <- Load as unpacked extension and play (tested on Chrome).
Chrome: yes.
Firefox: yes, but notifications are not sticky, unhandled proimise rejections are never caught, clicking notifications sometimes doesn't work.
See API.md.
You are welcome to propose issues, pull requests or ask questions.
By commiting your code you agree to give all the rights on your contribution to ilyaigpetrov. E.g. he may publish code with your contributions under license different from GPL (proprietary, etc.).
For credits of used assets see https://github.com/error-reporter/error-reporter.github.io
This product is dual-licensed under GPL-3.0+ and commercial license, see LICENSE.md. To obtain commercial license contact ilyaigpetrov.