BL-Layer-Loader (Bridge API)




Origin
Large frontend codebase is difficult to manage. We can separate frontend code into UI Layer and BL Layer.
I have wrote a blog on this topic - https://medium.com/@nsisodiya/flux-inside-web-workers-cc51fb463882, Business Layer (BL) layer can be executed inside Web workers. BL Layer and UI Layer need a medium of communication.
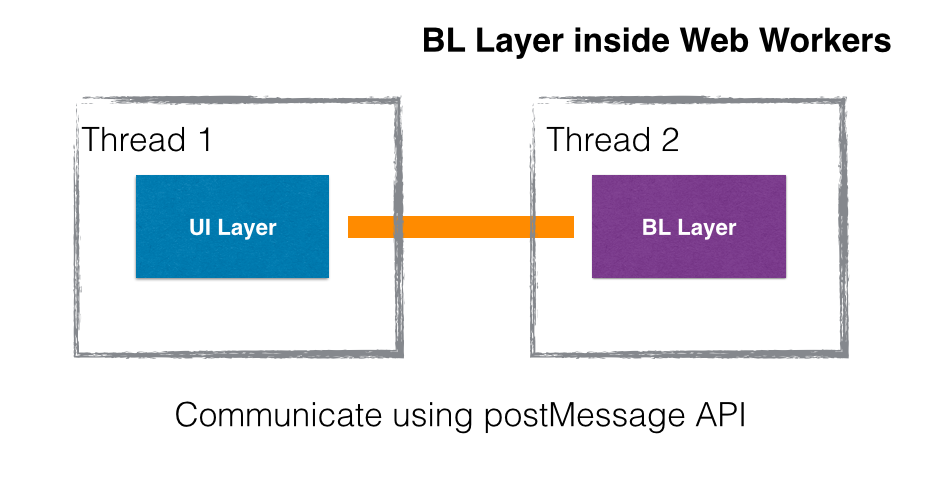
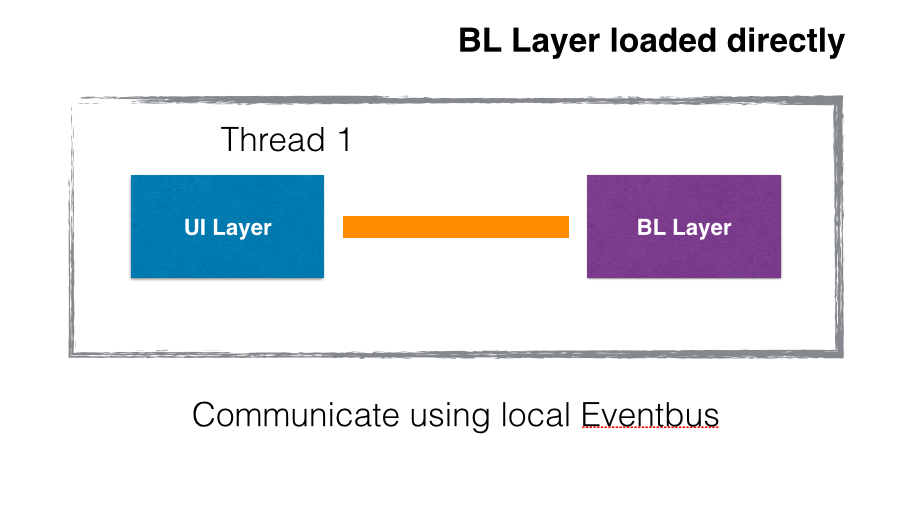
BL Layer and UI Layer can communicate with each other using postMessage API. This is ok, but what about the browsers who do have support of Web workers. In this case, BL Layer and UI Layer can communicate using a "shared event bus or message broker".
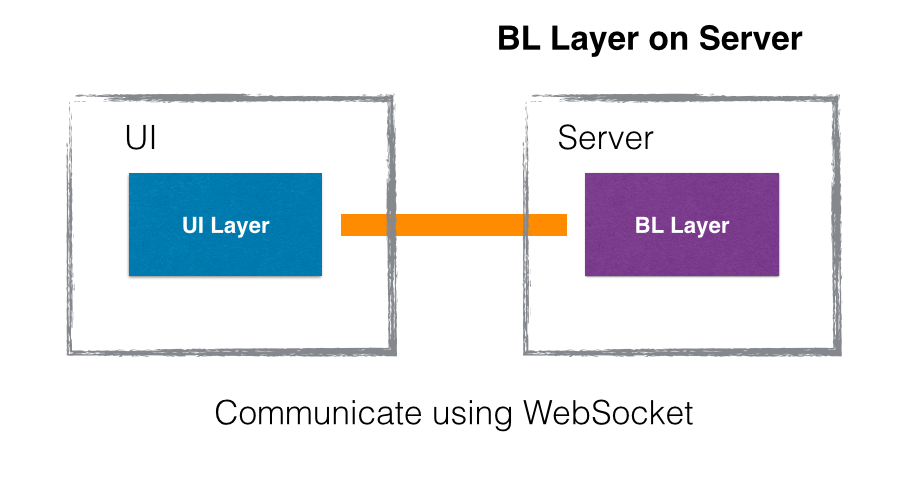
Lets have a 3rd case, when BL Layer is executing on server. Then BL Layer and UI Layer can communicate using WebSocket.
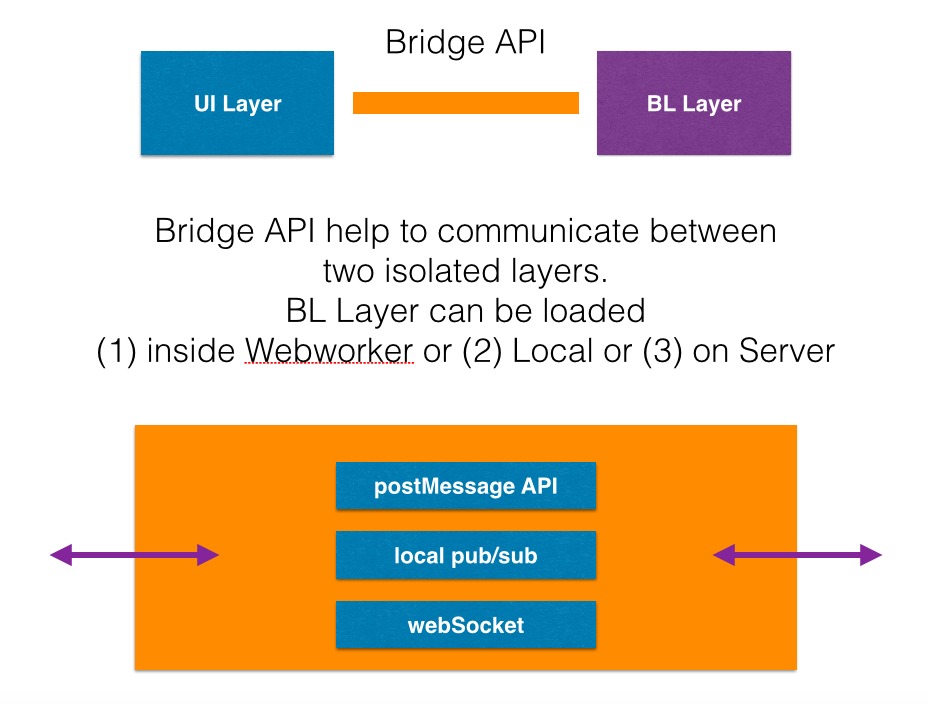
So we now have 3 methods of communication.
"Bridge" is a wrapper over all 3 methods.
Basic Idea
"Bridge API" is basically a communication wrapper over some isolated code. One JavaScript Code can communicate to another JavaScript Code running in same or different environment. This isolated code can present anywhere. An Application can have multiple Bridge.
Usage
Bridge is created mainly for UI-BL Layer communication, but It can be useful in many places.
Implementation
- Worker - done
- Local - done
- WebSocket - TODO
API
UI-BL Layer Bridge
UI Layer <-------------> BL Layer
- Bridge will use == "Websocket" when BL is executing on Server
- Bridge will use == "postMessage API" when BL is executing inside WebWorker
- Bridge will use == "internal pubsub" when BL is executing directly on UI Thread.
Install
npm install bl-layer-loader
API
var BLLayerLoader = ;var bridge = BLLayerLoader;var bridge = BLLayerLoader;var bridge = BLLayerLoader;//orvar bridge = BLLayerLoader;//orvar bridge = BLLayerLoader;.getBLBridge
UI Layer call BLLayerLoader.load method to load BLLayer. It return bridge variable which will be used in UI Layer. BL Layer also need bridge variable. In order to get bridge variable, you need use .getBLBridge method.
//ON BL Layervar bridge = BLLayerLoader;.isBridgeReady
Because we need to load remote script, we cannot use bridge in sync way. isBridgeReady is a parameter which can check that bridge is ready to use or not.
bridgeisBridgeReady // boolean - true/false.onReady method
It accept callback and fire when bridge is ready, if bridge is already ready then it fire immediately
bridgeif bridge is not ready, you can subscribe but you cannot publish anything. bridge may or may not hold messages in queue. [To be decided]
.on method
on method is used to subscribe events. Please note that this is not equivalent to EventBus. In EventBus, you can publish or subscribe events. but In bridge we have two ends. Message published at one end will be delivered to other end.
BL Layer may subscribe to some events with some callbacks but your BL layer cannot publish those event, It is UI Layer who will publish those events.
Similarly UI Layer may subscribe to some events with some callback but your UI layer cannot publish those events, It is the BL Layer who will publish those events.
var id = bridge;id will be used to unsubscribe.
bridge.on(path, callback) it accept callback, whenever any message comes, it will be fired.
"*" means, get all messages !
.post method
.post term is derived from .postMessage
bridge- path is like /actions/Store/etc, string
- payload is any object
- callback - executed when other layer sendBack some data.
.off method
bridgeUnsubscribe, receiving message !
Example 1 = UI Layer need some process on BL Layer
//On UI Layerbridge;//On BL Layervar id = bridge;Example 2 = BL Layer need to send some data to UI Layer
//On UI Layervar id = bridge;//On BL Layer{ userModelemail = userModel; bridge; //Third Parameter is not needed because many times we do not need to sent anything back.}Example 3 = UI Layer ask for Current State of Store of Data on BL Layer
//On UI Layerbridge;//On BL Layerbridge;Example 4 = Real Time Chat
//On UI Layerbridge;;//On BL Layer on Serverbridge;Example 5 = Subscribing multiple paths
bridge;