✔️ Commands with easy access.
✔️ Persistent logs in the form of toasts.
✔️ Command history.
✔️ Commands pre-established or added at run time.
✔️ Display Debug.Log messages in the console.
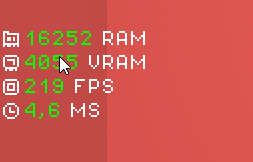
✔️ Adding status messages (Example: FPS)
🔨 Easy change of themes and visual by having separate interface and logic codes.
To install open Window > Package Manager and click on the + package icon and choose "Add package from git url" and type:
and you're done!
Add the prefab consoler in the scene and the visual consoler in a permanent visual interface (One that is not destroyed between scenes). For it to work correctly, an EventSystem is needed in your scene.
The main component of the console system. The component is basically a utility for calling Singleton Commander and Log methods.Just add the components you want for a console of your taste!
This component creates a visual bar for typing commands, it can be opened and closed using the ToggleCommander component or directly via code. You can create custom commands by extending the ConsoleCommand class for add in commander component. Then just add the command's scriptable object to the Commander component.
Component that displays responses from the console, when added creates a new visual component that allows displaying logs in toasts (when the commander is closed) and persistent logs until the defined limit is exceeded (this is displayed when the commander is open).
Here are a variety of settings to make:
- Log limit on the console
- Standard time to exit toast
- Log type colors and icons
Note: Rich text is accepted in logs and commands
It still has basic log commands that add messages to a panel below the console. These can be called up with:
Note: the / prefix can be modified by the user in the commander component.
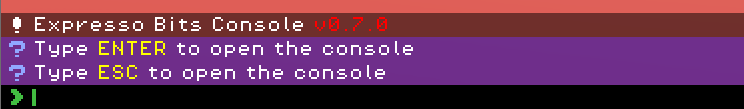
By default the component added to the prefab called ToggleCommander opens the console with Enter and closes the console with Esc. You can modify these keys for your convenience, and you can also remove this component if you want another component / object to handle the commander.
Prints help messages to open the console, to close and the console version.
Stores the history of commands entered on the console, and also manages keyboard entries to navigate between the history (by default up and down arrow keys.
Here what interface magic happens, where you can modify how you can visually represent the console!
Note:This component must be placed as a child of some visual resource such as a Canvas, Panel.
By default the comforting look comes with the Pixel theme, but can be modified to another customized theme. Just add it via the Expresso Bits > Console > Theme menu.
| Command | Description |
|---|---|
| /log (message) | ... |
| /error (message) | ... |
| /warn (message) | ... |
| /error (message) | ... |
| /success (message) | ... |
| /help (message) | ... |
| /history | ... |
| /clear | ... |
| /gravity (float) / (float) (float) (float) | ... |
| /help | ... |
Please let me know some command ideas to be added here, use the issues page for that!
This component other is used alone, it is used to add power feature display messages that stay somewhere on the screen with status function . A good example is the use of fps (Frames per second) status that is used by a prefab with the Stater component.
At the moment it is extremely simple and should always be linked to a Visual Stater
Just like Visual Consoler, it separates every visual part of the stater. Here can be defined a visual prefab that I have InfoMessage as a component.
Note: Can be modified to anywhere and corner of the screen the component.
👤 Rafael Correa (Script)
- Twitter: @ScriptsEngineer
- Github: @scriptsengineer
Contributions, issues and feature requests are welcome!
Feel free to check issues page.
Give a ⭐️ if this project helped you!
Copyright © 2020 Rafael Correa.
This project is MIT licensed.
This README was generated with ❤️ by readme-md-generator