An interpreter for the BrightScript language that runs Roku apps on browser platforms and Node.js.
The BrightScript Simulation Engine implements an interpreter for the BrightScript language, that can be embedded in Web, Electron and Node.js applications, allowing Roku apps to be executed in several different non-Roku platforms.
Initially the focus was on the Draw 2D API components (roScreen, roCompositor, roRegion, etc.) along with the core elements of the BrightScript language, allowing a full Roku app execution over an HTML5 Canvas, but it was extended to include simulation of the Roku file system, registry, remote control and the Micro Debugger.
This repository was originally a fork from brs, a BrightScript command line interpreter.
[!NOTE]
- The SceneGraph support is currently being developed under a new branch, we have a lot of challenges ahead, feel free to reach out and learn how you can help.
- Although brs-engine runs apps with user interface, it has no intention of emulating the full Roku OS or hardware devices, it is primarily aimed as a development tool for the Roku Community.
- The simulation engine can also to be used as a framework for running the BrightScript language in other platforms, like iOS, macOS, Android, Linux and Windows.
- Please check the Current Limitations document for further details on what is missing or out of scope.
The brs-engine is developed in TypeScript and bundled as the following collection of Webpack JavaScript libraries:
| Library File | Description |
|---|---|
browser/lib/brs.api.js |
Provides the Engine API to be imported and used by the Web applications hosting the Simulator. |
browser/lib/brs.worker.js |
A Web Worker library that runs the language parser and interpreter in a background thread on the browser platform. |
bin/brs.cli.js |
Executable CLI application that can be used from the terminal: - As a language shell - REPL (read-eval-print loop) - Executing brs, zip or bpk files- Packaging zip files into encrypted bpk packages. |
bin/brs.node.js |
A NodeJS library, similar to brs.worker.js that exposes the language parser and interpreter to be used by Node.js applications, the engine CLI and automated tests. |
bin/brs.ecp.js |
A NodeJS Worker library, used by the CLI to launch the ECP and SSDP services. |
The Web Worker library require features like SharedArrayBuffer and OffScreenCanvas, that are relatively recent in the browser engines, because of that, it can only be executed on recent versions of:
- Chromium/Chrome version 69 or newer.
- Chrome Android version 89 or newer.
- Edge, version 79 or newer.
- Opera, version 56 or newer.
- Firefox, version 105 or newer.
- Safari macOS/iOS/ipadOS, version 16.4 or newer.
- Electron, version 4.0 or newer.
Note: The engine libraries are client-side only, nothing needs to be sent or processed in the server side.
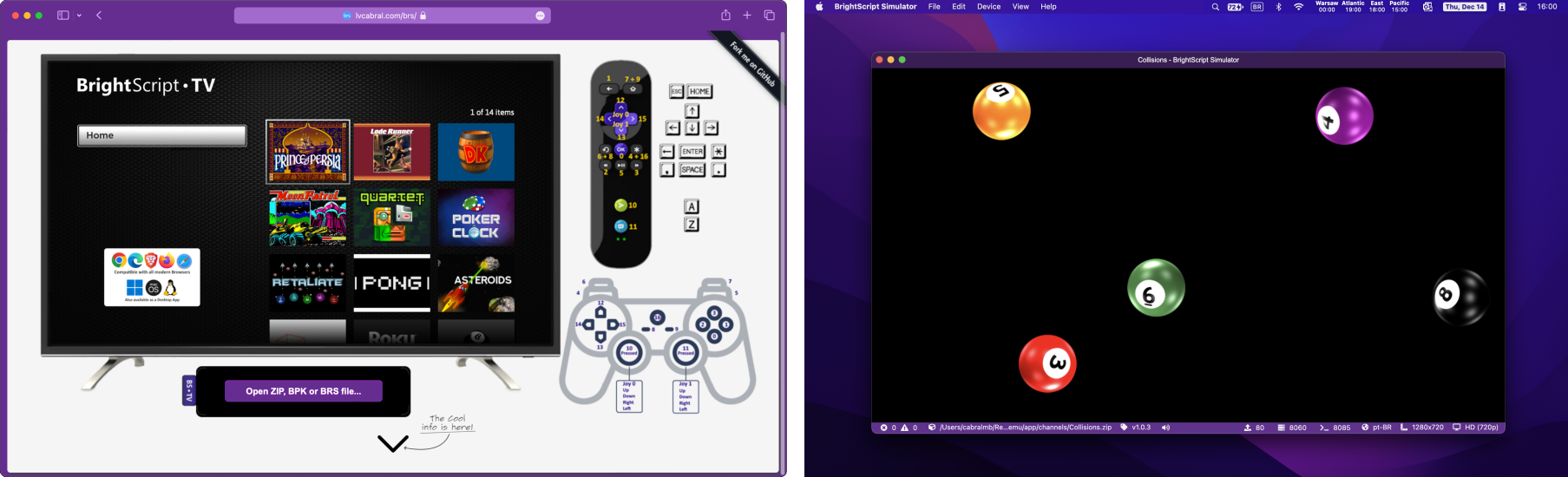
This repository provides a sample web application you can build and run (learn how), but if you just want to use the simulation engine, not installing or downloading anything, try one of the web applications below:
- BrightScript TV - Run full Roku games and apps in your browser: https://lvcabral.com/brs
-
brsFiddle - BrightScript playground to test and share code with others: http://brsFiddle.net
- Hello World - Shared Link
- Bouncing Square - Shared Link
- Calculate Easter Day - Shared Link
- Download Image and Music - Shared Link
- Video Playback - Shared Link
- API Call Example - Shared Link
- Snake Game - Shared Link
The simulator is also available as a multi-platform desktop application (Windows, Linux & macOS) that uses the package published by this project. The application introduces several additional Roku features, such as the ECP (External Control Protocol) and Remote Console servers to allow integration with tools like Telnet or VSCode BrightScript Extension. You can also change the device configurations such as screen resolution, keyboard control customization, localization, among others. Download the installers and find more information in the links below:
- Source code and documentation: app repository.
- Architecture Overview: diagram picture.
- Installation packages: release page.
There are many ways you can use and/or participate in the project, read the documents below to learn more:
- How to build from source
- How to run as Command Line Interface
- How add the Engine to a Web Application
- How to customize the Engine behavior
- Remote Control Simulation
- BrightScript Engine API reference
- BrightScript Engine Limitations
- How to contribute to this Project
- Click here to view the release changelog.
- My website: https://lvcabral.com
- My threads: @lvcabral
- My Bluesky: @lvcabral.com
- My X/twitter: @lvcabral
- My podcast: PODebug Podcast
- Check my other GitHub repositories
Copyright © 2019-2025 Marcelo Lv Cabral. All rights reserved.
Licensed under the MIT license.