Powerful, Secure, Multi-threaded Flux Patterns.



Motivation
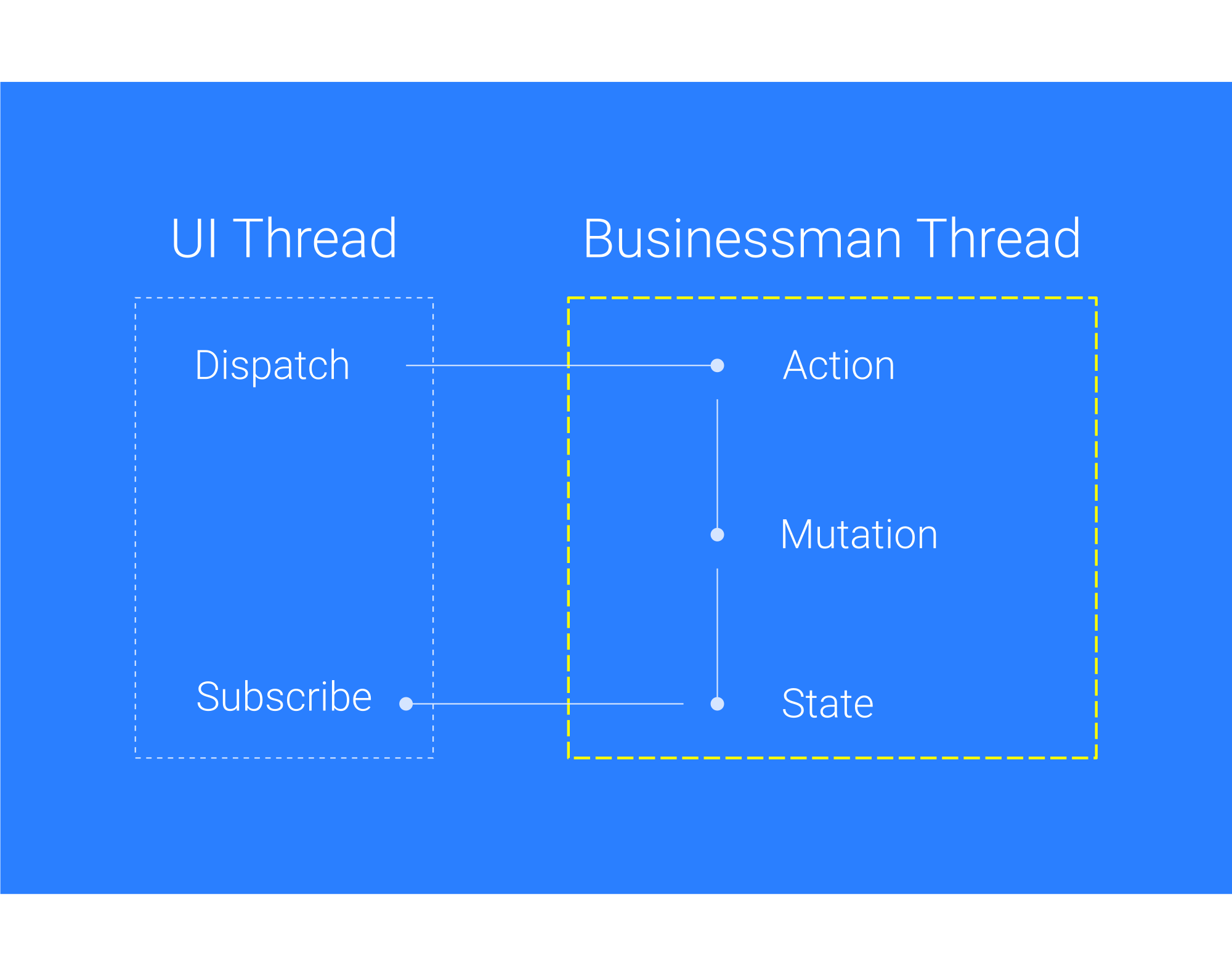
If application state management is performed by an application thread, the responsiveness of the application may be impaired. There is also a risk that the application itself will manipulate the state.
The application keep responsiveness by delegating state management to the Worker. It also eliminates the risk of direct manipulation of the state.
API
Create Store
In Businessman, only the states manipulated by dispatching are sent to the main thread. Because the data size between threads affects performance.
In short, Businessman only has one small state in one store.
The store is defined as follows.
workerType
Type is a string that is the identity of the store. This needs to be unique.
type: 'counter'State
Save the state of the store. Any type can be used for the state.
state: 0Actions
Execute the mutation. Asynchronous processing can be placed on the action.
Pass the mutation name to the function of the first argument of the action. The payload is provided from the second argument.
{ }If the third argument of commit is false, it does not provide state.
In this case, the state passed to the subscriber is null.
{ }Mutations
Change the state. After that, the new state is automatically notified to the main thread.
It will receive the current state and payload and return the new value.
The state is changed and the main thread is notified.
{ return state += num}ATTENTION
- Do not place asynchronous processing on mutations.
Getters
Getters gets state by calculation.
{ return Math}An option is provided for the second argument, and another Getter is provided for the third argument.
{ // state: Current state // options: Some option // getters: All Getters in this store}Default getters
A default getter default that returns self-state is provided.
You do not need to add getters if you just want to return your self-state.
Create Manager
Mutation and action belong to one store.
If you want to dispatch to multiple stores at the same time, you can use the manager.
It can be registered using worker.addManager().
workerCall operate() with manager type and payload specified.
Start worker
Call worker.start() to start a worker.
workerstartWhen added to the source of the Create Store as shown earlier, it becomes as follows.
worker workerstartInstall worker
Install workers and start state management.
ATTENTION
- Workers need to be converted for browsers with arbitrary compiler.
On initialization
By subscribing 'INIT' you can receive notification of installation.
Receives an array of store and manager types as payload.
Dispatch and Subscribe
Unsubscribe
You can stop / delete subscribe.
// Delete all listeners subscribing to the store // Delete one listenergetState
In Businessman getState() is also executed asynchronously.
// Get state with `default` getter // You can also specify Getter.getAllState
getState() can only get the state of one store.
To get the state of all stores, use getAllState().
How to contribute
You can feel free to join anytime!