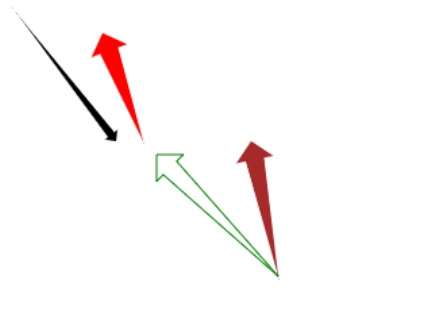
效果

使用
- script标签引入dist/canvas-arrow.js 或 dist/canvas-arrow.min.js
- npm:运行命令 npm install -S canvas-arrow,然后import 'canvas-arrow'
🌰例子
- 浏览器端
... -
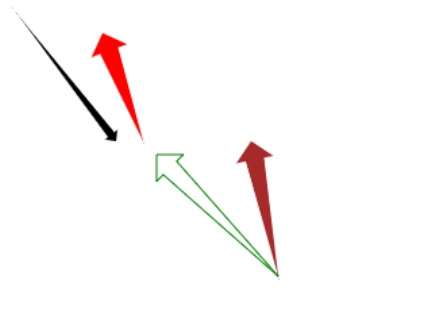
效果

-
npm 模块开发
//重要 let canvas = document;let ctx = canvas; //1、画起点坐标为(10,10) 终点坐标为(80,100)的黑色箭头ctx;ctx;ctxfillStyle = "black";ctx;//或ctx.drawArrow(10, 10, 80, 100)ctx;ctx; //2、画起点坐标为(100,100) 终点坐标为(70,20) 宽度为7的红箭头ctx;ctx;ctxfillStyle = "red";ctx;ctx;ctx; //3、使用strokeArrow方法ctx;ctxstrokeStyle = "green";ctx;ctx; //4、使用fillArrow方法ctx;ctxfillStyle = "brown";ctx;ctx;- 效果

方法说明
| 方法 | 说明 |
|---|---|
| arrow | 描绘箭头路径 |
| drawArrow | 与arrow方法作用相同 |
| strokeArrow | 描绘箭头路径,并画出箭头线条 |
| fillArrow | 填充描绘的箭头路径 |
方法参数说明
- arrow(x0,y0,x1,y1,width)
- drawArrow(x0,y0,x1,y1,width)
- strokeArrow(x0,y0,x1,y1,width)
- fillArrow(x0,y0,x1,y1,width)
| 参数 | 说明 | 默认值 |
|---|---|---|
| x0 | 箭头的起点x坐标 | - |
| y0 | 箭头的起点y坐标 | - |
| x1 | 箭头的终点x坐标 | - |
| y1 | 箭头的终点y坐标 | - |
| width | 箭头的宽度,最小值为3 | 3 |
