
Capacitor AdMob 💸
Capacitor AdMob is a native AdMob implementation for IOS & Android. Now you can use this package as a Ionic Capacitor Plugin in your App.
Release Note:
v0.1.0
- Implement AdMob iOS SDK.
v0.0.9
-
Fixed Plugin throws error when trying to show reward video #2
-
Fixed AD overlapping tabs #4
-
Fixed Cause: startup failed #7
Supported Platform
- Android
- iOS
Other Plugins:
| Plugins | Android | iOS | Electron | PWA |
|---|---|---|---|---|
| MoPub | ✅ | ❌ | ❌ | ❌ |
AdMob Demo App
Download Demo App from Here
Screenshot
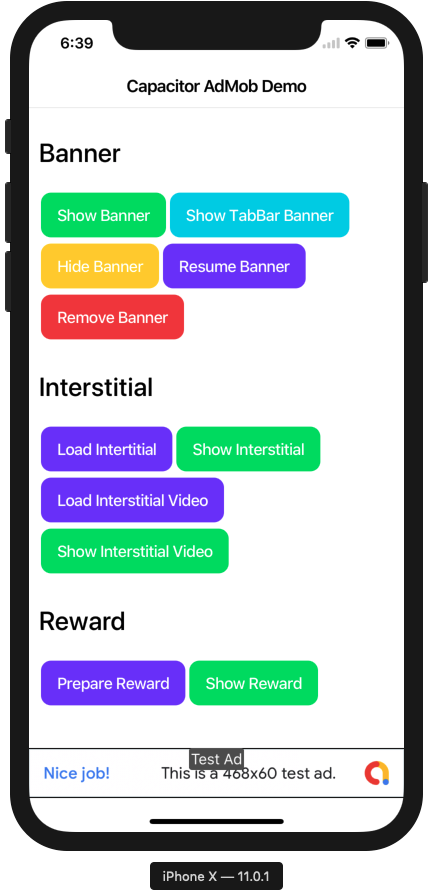
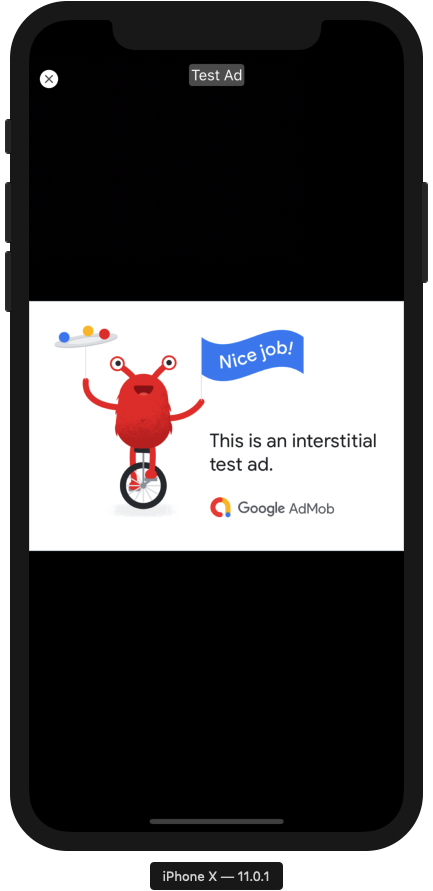
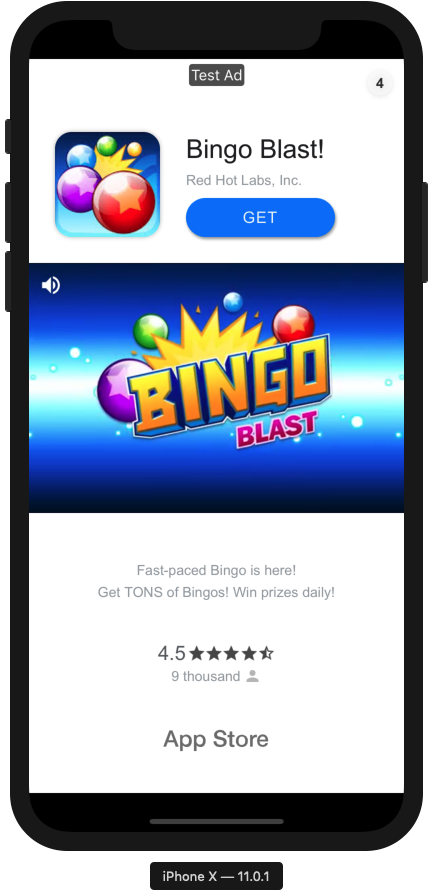
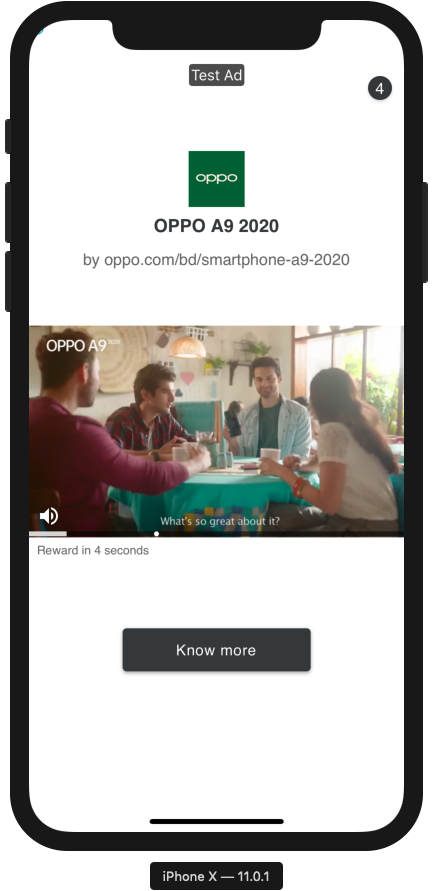
iOS
| Basic Banner AD | Intertitial AD | Intertitial Video AD | Reward Video AD |
|---|---|---|---|
 |
 |
 |
 |
Android
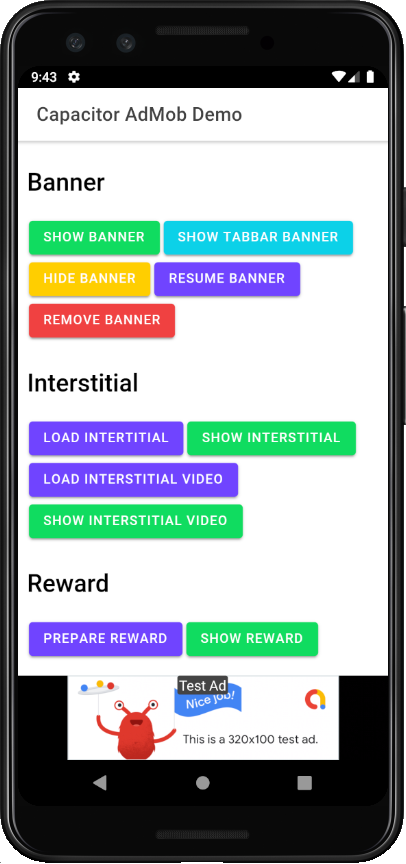
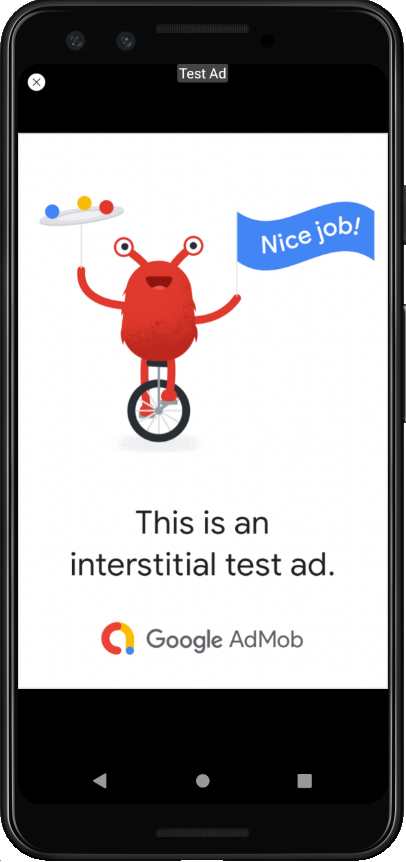
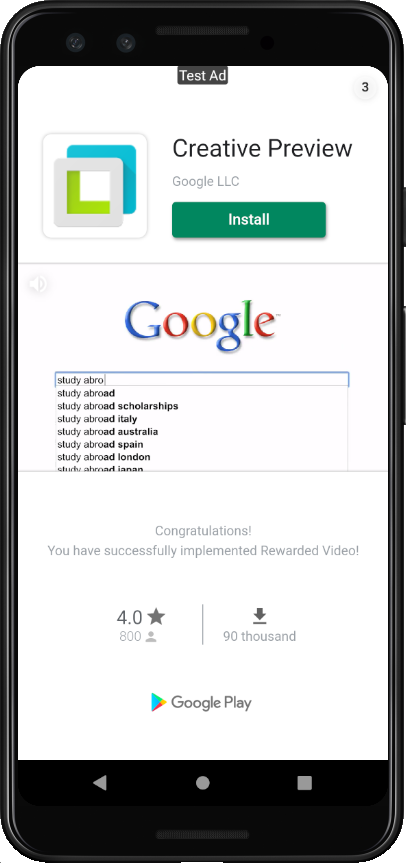
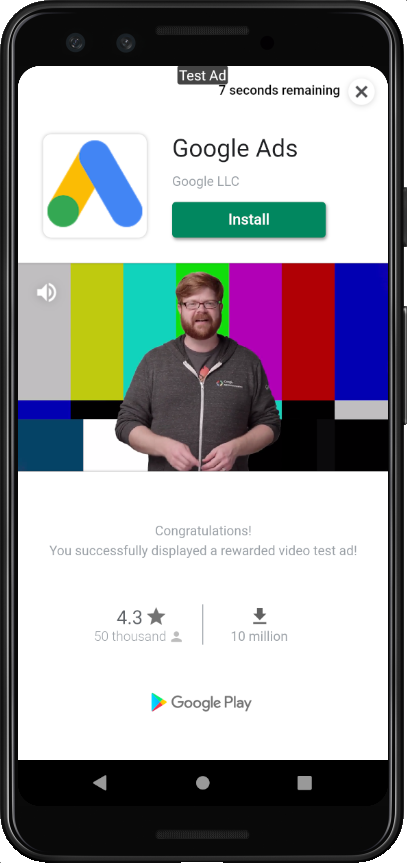
| Basic Banner AD | Intertitial AD | Intertitial Video AD | Reward Video AD |
|---|---|---|---|
 |
 |
 |
 |
cd admob-demo npm install ionic build npx cap copy npx cap sync npx cap update npx cap open android ============== Or just use this command =========== npm install & ionic build & npx cap copy & npx cap sync & npx cap update & npx cap open androidInstallation
Use AdMob plugins in your app.
npm install --save capacitor-admobiOS
Update Info.plist
Open your App/App/Info.plist file and add this plist value line at the right spot (and replace the value by the actual App ID of your app!):
<!-- this two line needs to be added --> GADIsAdManagerApp GADApplicationIdentifier<!-- replace this value with your App ID key-->ca-app-pub-6564742920318187~7217030993 Android
Update Manifest
Open your android/app/src/Android/AndroidManifest.xml file and add this meta-data line at the right spot (and replace the value by the actual App ID of your app!):
<!-- this line needs to be added (replace the value!) --> Register AdMob to Capacitor Android
Open your Ionic Capacitor App in Android Studio, Now open MainActivity.java of your app and Register AdMob to Capacitor Plugins.
// Other imports... 📌 Initialize AdMob
Open your Ionic app app.component.ts file and add this folloing code.
;// import { initialize } from 'capacitor-admob'; No longar required ; 📌 BANNER
showBanner(options: AdOptions): Promise<{ value: boolean }>
;; ; hideBanner(): Promise<{ value: boolean }>
// Hide the banner, remove it from screen, but can show it later AdMob.hideBanner.then , ;resumeBanner(): Promise<{ value: boolean }>
// Resume the banner, show it after hide AdMob.resumeBanner.then , ;removeBanner(): Promise<{ value: boolean }>
// Destroy the banner, remove it from screen. AdMob.removeBanner.then , ;Event Listener
This following Event Listener can be called in Banner AD.
addListenereventName: 'onAdLoaded', listenerFunc:void: PluginListenerHandle; addListenereventName: 'onAdFailedToLoad', listenerFunc:void: PluginListenerHandle; addListenereventName: 'onAdOpened', listenerFunc:void: PluginListenerHandle; addListenereventName: 'onAdClosed', listenerFunc:void: PluginListenerHandle;📌 INTERSTITIAL
prepareInterstitial(options: AdOptions): Promise<{ value: boolean }>
;; ; showInterstitial(): Promise<{ value: boolean }>
// Show interstitial ad when it’s ready AdMob.showInterstitial.then , ;Event Listener
This following Event Listener can be called in Interstitial AD
addListenereventName: 'onAdLoaded', listenerFunc:void: PluginListenerHandle; addListenereventName: 'onAdFailedToLoad', listenerFunc:void: PluginListenerHandle; addListenereventName: 'onAdOpened', listenerFunc:void: PluginListenerHandle; addListenereventName: 'onAdClosed', listenerFunc:void: PluginListenerHandle; addListenereventName: 'onAdLeftApplication', listenerFunc:void: PluginListenerHandle;📌 RewardVideo
prepareRewardVideoAd(options: AdOptions): Promise<{ value: boolean }>
;; ; showRewardVideoAd(): Promise<{ value: boolean }>
// Show a RewardVideo AD AdMob.showRewardVideoAd.then , ;pauseRewardedVideo(): Promise<{ value: boolean }>
// Pause a RewardVideo AD AdMob.pauseRewardedVideo.then , ;resumeRewardedVideo(): Promise<{ value: boolean }>
// Resume a RewardVideo AD AdMob.resumeRewardedVideo.then , ;stopRewardedVideo(): Promise<{ value: boolean }>
// Stop a RewardVideo AD AdMob.stopRewardedVideo.then , ;Event Listener
This following Event Listener can be called in RewardedVideo
addListenereventName: 'onRewardedVideoAdLoaded', listenerFunc:void: PluginListenerHandle; addListenereventName: 'onRewardedVideoAdOpened', listenerFunc:void: PluginListenerHandle; addListenereventName: 'onRewardedVideoStarted', listenerFunc:void: PluginListenerHandle; addListenereventName: 'onRewardedVideoAdClosed', listenerFunc:void: PluginListenerHandle; addListenereventName: 'onRewarded', listenerFunc:void: PluginListenerHandle; addListenereventName: 'onRewardedVideoAdLeftApplication', listenerFunc:void: PluginListenerHandle; addListenereventName: 'onRewardedVideoAdFailedToLoad', listenerFunc:void: PluginListenerHandle; addListenereventName: 'onRewardedVideoCompleted', listenerFunc:void: PluginListenerHandle;API
📌 AdOptions
📌 AdSize
📌 AdPosition
Contributing
- 🌟 Star this repository
- 📋 Open issue for feature requests
Roadmap
License
Capacitor AdMob is MIT licensed.
